模板文件
<a id='addBtn' href='javascript:;'>添加</a>
<模态框 id='addModal'>
里面有相关的input、select标签
<span id='errorMsg'>用来放置错误信息</span>
</模态框>
<script>
$(function () { //页面加载完后立即执行
bindEvent();
});
function bindEvent() {
$('#addBtn').click(function () {
var postData = {}; // 定义一个空字典,用于后面放置要传递的键值对
$('#addModal').find('input,select').each(function () { //从模态框中获取所有的input、select标签
var v = $(this).val(); // 取出相应input、select标签的值 (value)
var n = $(this).attr('name'); // 取出相应input、select标签name属性对应的值 (key)
if(name=='gender'){ //判断单选按钮
if($(this).prop('checked')){ // 如果单选按钮为checked
postData[n] = v; 将单选按钮为checked的 key value放入字典
}
}else{ //如果不是单选按钮
postData[n] = v; // 将 key value放入字典
}
$.ajax({
url: '/add_student.html', //向哪里提交 对应urls.py中的路由
type: 'GET', //提交方式 POST|GET
//data: {'username': 'root', 'password': '123'}, //data是一个字典,字典中的value只能是字符串,列表,数字。如果value要再传一个字典,使用JSON.stringify({字典}来将字典转换为字符串)
//dataType: 'JSON', 将接收的arg自动转为json对象,而无需进行JSON.parse(arg)
//traditional:true, 若提交的数据有数组(如多选下拉框,多选框),则需要加上这句, 后台通过request.GET.getlist(xx)来获取值
data: postData, //提交的数据 只支持数字,字符串,数组,字典不支持
success: function (arg) { //arg代表服务端返回的数据 return HttpResponse 或 return Render 是个字符串
//成功后执行的回调函数
var dict = JSON.parse(arg); //将服务器传来的字符串转换为字典 (相当于python中的json.loads) JSON.stringify(dict) 将字典转为字符串
if(dict.status){ //如果服务端传来的status为True
window.location.reload(); //刷新当前页面
}else{
$('#errorMsg').text(dict.message); // 将错误信息放入span中显示
}
},
error:function(){} # 发生错误执行的回调函数,如url错误,网络通信错误等
});
});
});
}
</script>
<!--
使用POST方式提交时有 csrf_token 问题?
删除时对有分页的页面,使用window.location.reload(); 对无分页的页面,使用jquery移除删除按钮对应的父标签,如<tr>
--!>
views.py
import json
def add_student(request):
response = {'status':True, 'message':None}
username = request.GET.get('username') # 从ajax传递过来的数据中取值
gender = request.GET.get('gender')
try:
models.Student.object.create(username=username,gender=gender) # 保存数据到student表
except Exception as e:
response['status'] = False
response['message'] = str(e)
result = json.dumps(response, ensure_ascii=False) # 将response字典转换为json字符串 ensure_ascii=False 浏览器会显示正常字符,而不是ascii码
return HttpResponse(result) # 返回json字符串 返回的数据只能是字符串,不能是字典等其它类型
python序列化
字符串 = json.dumps(对象)
对象 = json.loads(字符串)
javascript序列化
字符串 = JSON.stringify(对象)
对象 = JSON.parse(字符串)
jquery 事件委托
jquery 3
$('要绑定标签的上级标签').on('click','要绑定的标签',function(){
......
});
jquery 1.x 2.x
$('要绑定标签的上级标签').delegate('要绑定的标签','click',function(){
......
});
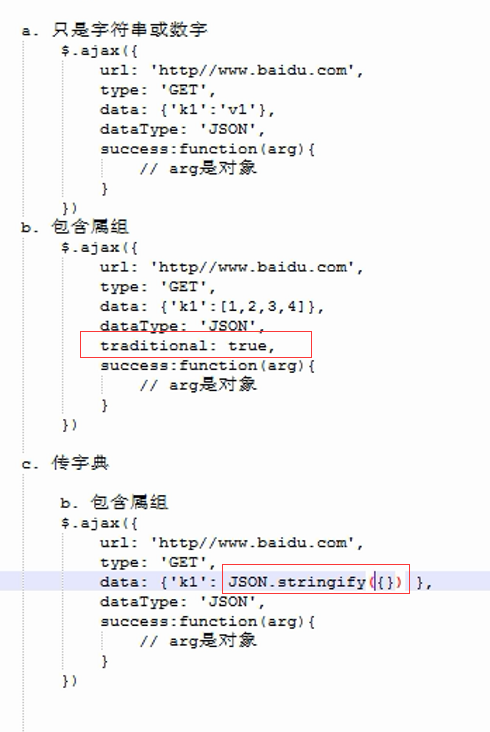
ajax向服务端传值的三种情况

通过jquery一次性获得表单中的标签及值
var data = $('#formname').serialize();