一、概述
二、前端页面开发
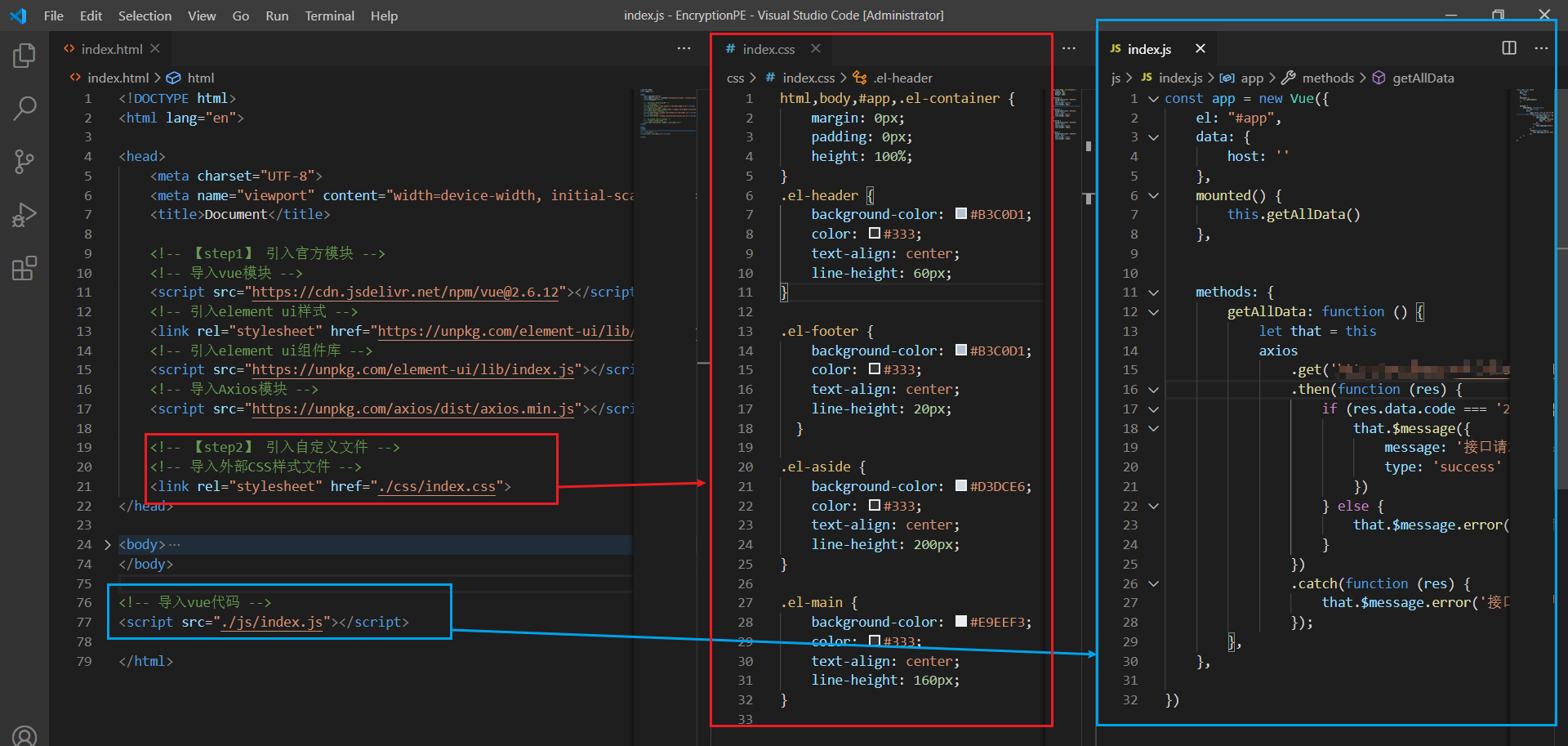
2.1、在html文件的头中引入相关模块
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- 【step1】 引入官方模块 --> <!-- 导入vue模块 --> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script> <!-- 引入element ui样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入element ui组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <!-- 导入Axios模块 --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <!-- 【step2】 引入自定义文件 --> <!-- 导入外部CSS样式文件 --> <link rel="stylesheet" href="./css/index.css"> </head>
2.2、在html文件中body后面引入自定义的JS文件(即导入Vue代码)
<!-- 导入vue代码 --> <script src="./js/index.js"></script>
备注:
备注1、关联关系

备注2、布局相关
html,body,#app,.el-container { margin: 0px; padding: 0px; height: 100%; }
三、后端接口开发
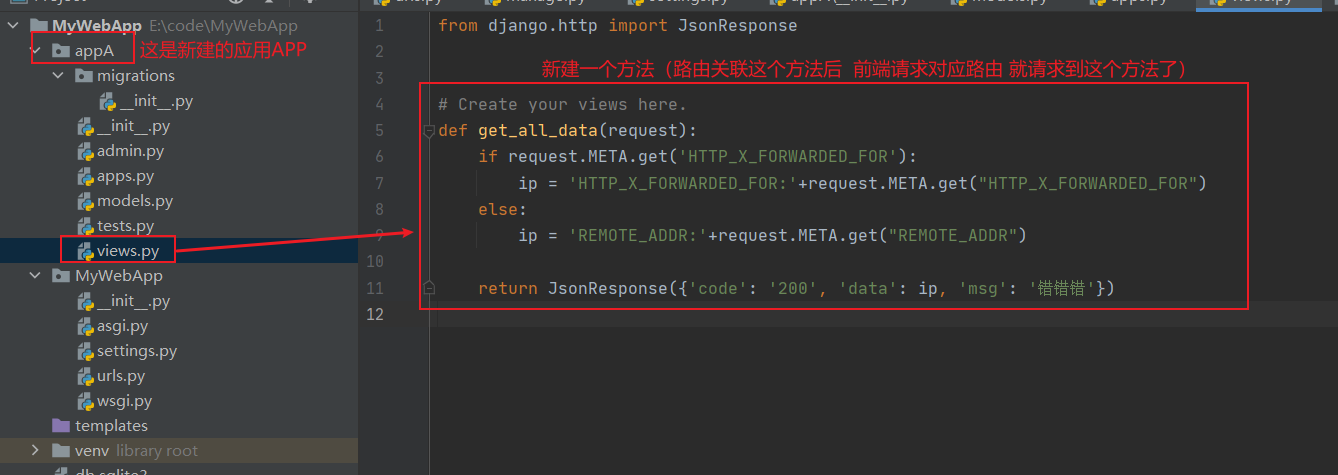
3.1、在新建的应用APP中的views.py文件中新建接口

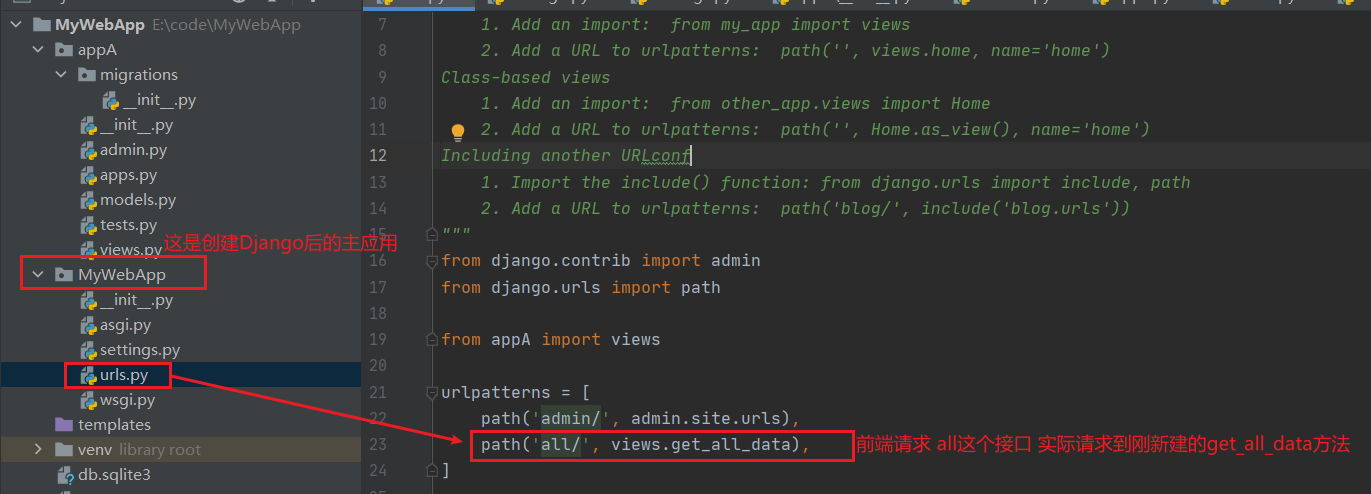
3.2、路由配置
把新建的方法与路由进行关联(请求路由地址 就直接请求到新建的方法了)

3.3、测试接口路由
运行后端服务:python manage.py runserver

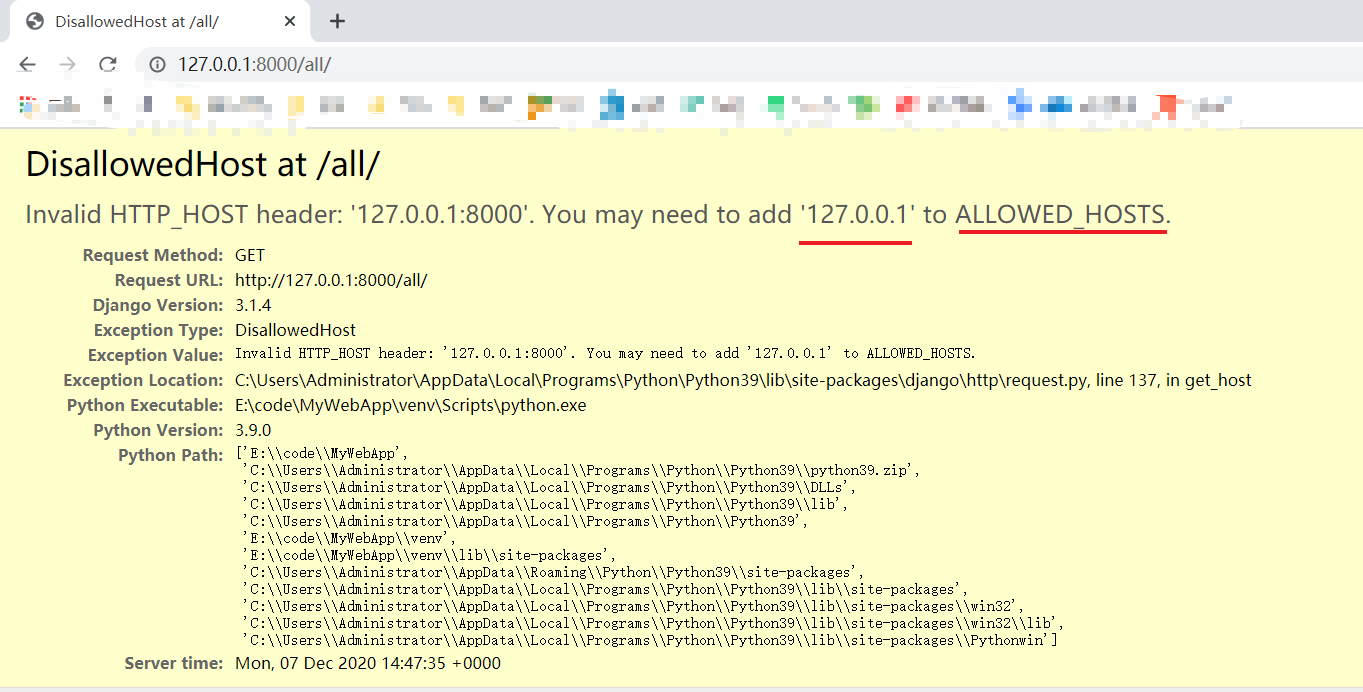
报错
把地址添加到 settings文件中的 ALLOWED_HOSTS 中
再次在浏览器中请求接口地址 已成功(显示接口返回的数据)