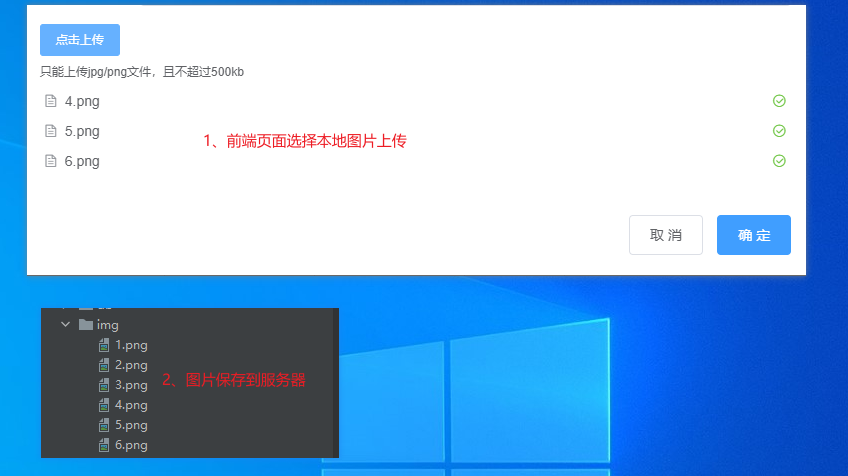
一、效果

二、前端代码
仅修改action即可(这是后端上传接口)
<el-upload class="upload-demo" action="http://127.0.0.1:8549/file/upload/" :on-preview="handlePreview" :on-remove="handleRemove" :before-remove="beforeRemove" multiple :limit="3" :on-exceed="handleExceed" :file-list="fileList"> <el-button size="small" type="primary">点击上传</el-button> <div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div> </el-upload>
三、后端代码
3.1、urls.py文件
urlpatterns = [ path('file/upload/', views.upload), # 上传接口 ]
3.2、新增views.upload代码(直接复制即可)FileOperation.handle_upload_file写自己对应的
@csrf_exempt # 没加这个会报错Forbidden (CSRF cookie not set.) def upload(request): if request.method == "POST": FileOperation.handle_upload_file(request.FILES.get('file'), str(request.FILES['file'])) msg = {} msg['msg'] = '上传成功' msg['success'] = True return HttpResponse(json.dumps(msg))
3.3、FileOperation.handle_upload_file代码编写
class FileOperation: @staticmethod def handle_upload_file(file, filename): path = r'./img/' # 图片保存路径 print(f"filename={filename}") if not os.path.exists(path): os.makedirs(path) with open(path + filename, 'wb') as destination: for chunk in file.chunks(): # print(chunk) destination.write(chunk)