今天碰到个很奇怪的事情,那就是滚动条往下滚动时候没有触发提示,反而是往上滚动的时候,触发了提示。百思不得其解,尤其是拿了美工大大的切图过来,一点问题都没有。
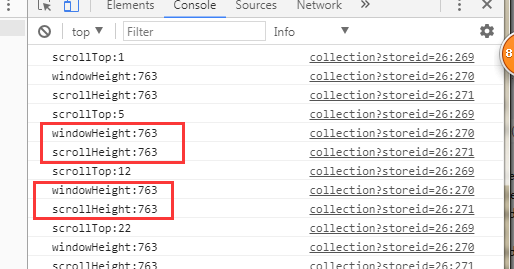
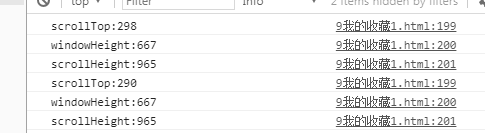
那么就进行console.log输出查看了。图一是异常的,图二正常的。按理windowHeight获取到的值应该如图二中的667而不是763,scrollHeight也不会是763而是在变化的。

图1

图2
<script>
$(window).scroll(function () {
var scrollTop = $(this).scrollTop();
var scrollHeight = $(document).height();
var windowHeight = $(window).height();
console.log("scrollTop:" + scrollTop)
console.log("windowHeight:" + windowHeight)
console.log("scrollHeight:" + scrollHeight)
if (scrollTop + windowHeight == scrollHeight) {
alert(1)
//getNextCollection();//加载
}
});
</script>
因为无法解释这个问题,就百度了
查到的一个文档:
http://blog.csdn.net/playboyanta123/article/details/40054645
以下为文档内容:
$(window).height() 获取的是当前可视窗口的高度,也就是用户能看到的窗口的高度,是不变的(在窗口大小不变的前提下)
$(document).height() 获取的是窗口内文档的高度,这个高度随着文档内容的高度改变而改变
当窗口滚动条滚到最低端时,$(document).height() == $(window).height() + $(window).scrollTop()。
当窗口内文档高度不足浏览器窗口高度时,$(document).height()返回的是$(window).height()。
$("body").height() 如果body没有border、margin的话,$("body").height()==$(document).height(),但是还是不建议使用这种方式去获取文档内容高度
PS:如果你发现$(window).height()值有问题,返回的不是浏览器窗口的高度,那么看看是不是网页没有加上<!DOCTYPE>声明。
如果没加的话网页会进入怪异模式,你懂的!
========================================================分割线=====================================================
那么造成这样怪异的原因就是,没有在头部添加<!DOCTYPE>声明。
这个声明一般创建的时候都有的好像。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">