之前写JS绑定数据曾经用过tmpl库,虽然功能比较强大但是感觉不是很轻量,对于相对简单的数据需求显得有些臃肿。而Ajax返回数据自己拼接html的方式又显得不够高端,因此今天看了一篇介绍artTemplate的文章,觉得还不错,便来体验试用一下。
选择artTemplate的原因有两个:
1.使用简单,轻量级。
2.性能比较高。
使用方式和tmpl类似,只需指定一个容器div和一个模板代码,JS执行一个方法就可以实现绑定。
性能的话根据 高性能JavaScript模板引擎原理解析 提到的低版本浏览器使用数组push的方式,现代浏览器使用+=的方式性能更高,觉得性能应该还不错,而且有报错提示。
于是便写了如下的Demo:
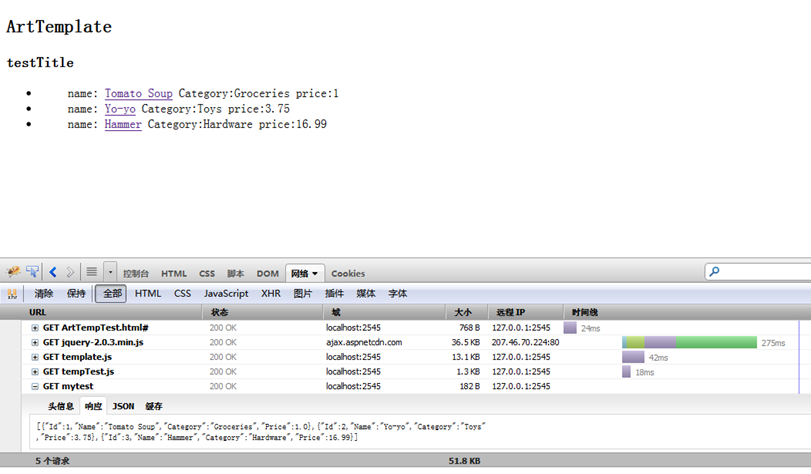
首先,先感受一下前台的数据展现:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ArtTempTest</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>1:2: <script src="JS/lib/template.js">1: </script>2: <script src="JS/tempTest.js">1: </script>2: </head>3: <body>4: <h2>ArtTemplate</h2>5: <!--模板容器-->6: <div id="container">7: </div>8: <!--使用script标签来当作模板标签,id为模板名-->9: <!--数据对象名要与后台js定义的数据属性名称一致,如list-->10: <script id="template" type="text/html">11: <h3><%=title%></h3>12: <ul id="mainContent">13: <%for(i = 0; i < list.length; i ++) { %>14: <li><dd>name: <span id="aName"></span> Category:<%=list[i].Category%> price:<%=list[i].Price%></dd></li>15: <%}%>16: </ul>17:</script>
</body>
</html>
值得注意的是绑定数据的时候需要自己写个for循环,放在<% %>里,有种写.net代码的风格和亲切感~
后台的js代码是核心的数据绑定部分:
$(document).ready(function () {
// my test
$.getJSON('api/products/mytest')
.done(function (data) {
//alert(JSON.stringify(data));
//构造前台数据,构造数据的变量名可随意起,前台只对应tempdata的各个属性名。
//所以再简单的json外面也要套一个tempdata,否则前台无法访问
var tempData = [];
tempData.list = data;
tempData.title = "testTitle";
var html = template.render('template', tempData);
document.getElementById('container').innerHTML = html;
//每行数据的事件绑定
$("#mainContent").children("li").each(function (index) {//获取模板div的第一个孩子节点,注意层次关系,其间不要穿插其他元素
var tTr = this;
var selectedItem = tempData.list[index];//获取当前行数据对象,暂时使用数据索引方式访问。
//绑定事件
var aButton = $(tTr).find("#aName");
aButton.append("<a href='#'>" + selectedItem.Name + "</a>");
aButton.click(function () {
alert(selectedItem.Name + "的Category是:" + selectedItem.Category);
});
});
});
});
其中需要注意的地方均在注释中进行了说明。唯一的不方便之处就是对于每一行数据事件的支持以及获取当前行数据的方式,没有tmpl里简单,还需要自己指定数据源对象,通过索引的方式来访问。
最终的呈现效果如下:
P.S. 附上一段使用tmpl的代码示例:
function GetData() {
//获取许愿墙数据
$.get(ControllerPath + "Heart/GetAllHeart", {}, function (data) {
$("#content_loading").hide();//fadeOut(100);
var jsonData = eval("(" + data + ")");
//alert(jsonData.table[1].title);
$("#ItemList").empty();
RenderTemplatefunction($("#ItemList"), $("#ItemTemplate"), jsonData.table);
$("#ItemList").children("dd").each(function (index) {
var tTr = this;
var selectedItem = $.tmplItem(this);
var tmp_title = $(tTr).find("#item_title");
var tmp_person = $(tTr).find("#item_person");
var tmp_date = $(tTr).find("#item_date");
var btnTitle = $(tTr).find("#btnTitle");
var bgNumber = "it" + Math.floor(Math.random() * 10 + 9) + ".jpg"; //1-10的随机数
var bg = $(tTr).find(".bg");
bg.css('background-image', "url('../Content/img/bg/" + bgNumber + "')");
var getRandomColor = function () {
return (function (m, s, c) {
return (c ? arguments.callee(m, s, c - 1) : '#') +
s[m.floor(m.random() * 16)]
})(Math, '0123456789abcdef', 5)
}
var Color = getRandomColor();
$(tTr).find("#item_title").css('color', Color.toString());
//绑定数据
tmp_title.html(selectedItem.data.title);
tmp_person.html(selectedItem.data.pubName);
tmp_date.html(selectedItem.data.addDate.toString().split(' ')[0].replaceAll('/', '-').toString());
btnTitle.click(function () {
var heart_date = "";
if (selectedItem.data.beginDate.toString() == selectedItem.data.endDate.toString()) {
heart_date = selectedItem.data.beginDate.toString().split(' ')[0].replaceAll('/', '-');
}
else {
heart_date = selectedItem.data.beginDate.toString().split(' ')[0].replaceAll('/', '-') + " 至 " + selectedItem.data.endDate.toString().split(' ')[0].replaceAll('/', '-');
}
$("#heart_title").html(selectedItem.data.title);
$("#heart_content").html(selectedItem.data.content);
$("#heart_date").html(heart_date);
$("#heart_person").html(selectedItem.data.participator);
$("#heart_contact").html(selectedItem.data.contact);
$("#heatr_puber").html(selectedItem.data.pubName);
//ShowBox
this.href = "#heartInfo_content";
$(this).addClass("heartInfo_inline");
$("#heartInfo_content").show();
showDialog();
});
});
});
}