在 Element-ui(el-table、el-pagination)实现表格分页 基础上,补充几点:
1. 序号随翻页一起增/减
<el-table-column type="index" width="50" :index="table_index"> </el-table-column>
table_index(index){ return (this.current_page-1) * this.page_size + index + 1 }
2. 每次重新请求数据后,要重置当前页为1
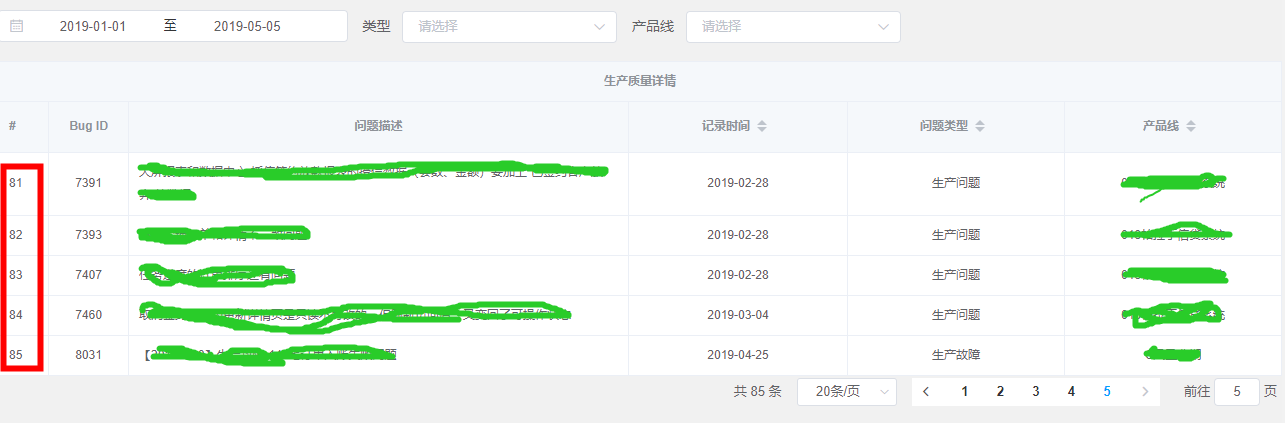
整体效果: