转: https://blog.csdn.net/bcbobo21cn/article/details/51271750
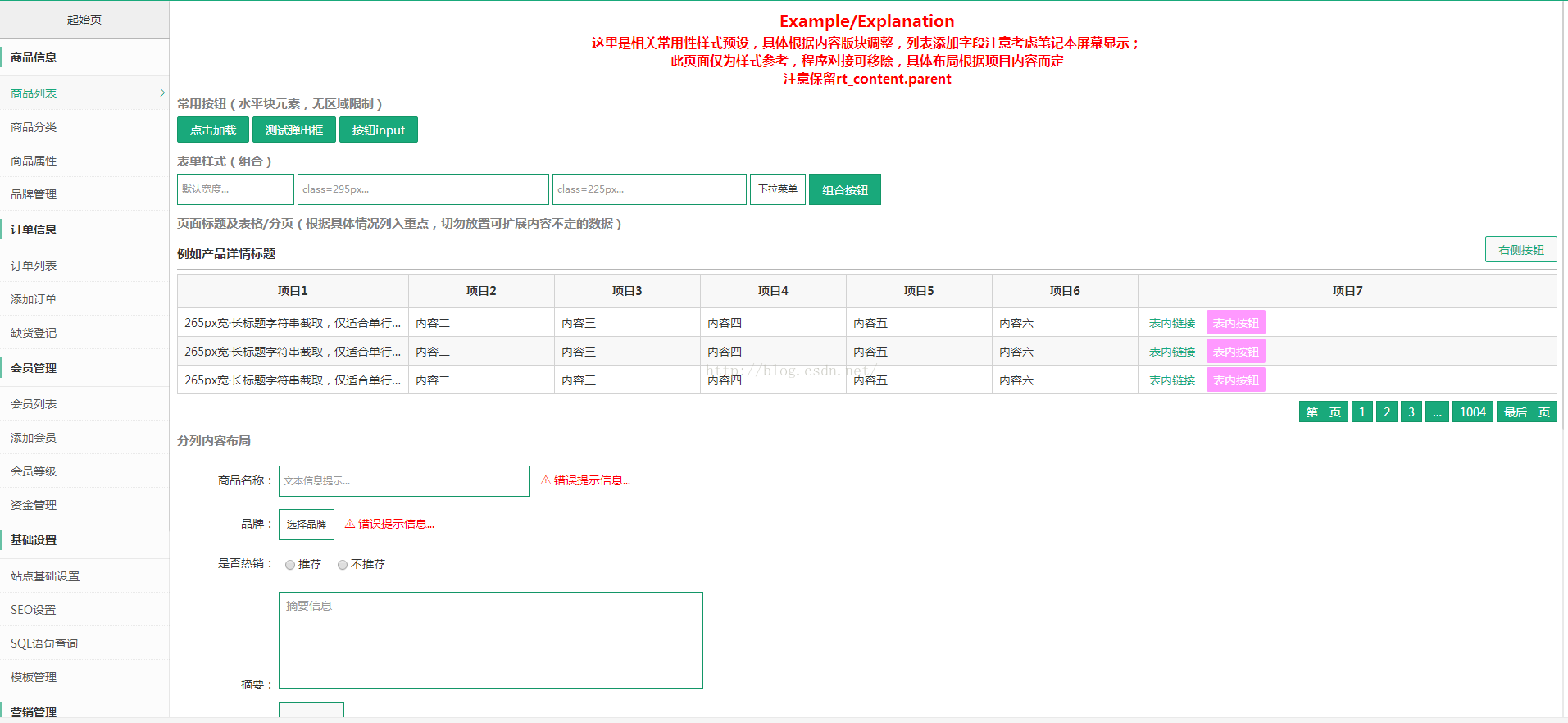
1 灰色简洁企业后台管理模板
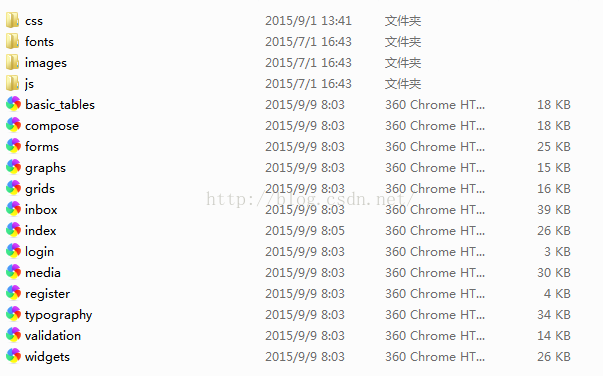
看下项目结构;
它使用了modernizr,
Modernizr-专为HTML5和CSS3开发的功能检测类库
Modernizr是一个开源的JS库,它使得那些基于访客浏览器的不同(指对新标准支持性的差异)而开发不同级别体验的设计师的工作变得更为简单。它使得设计师可以在支持HTML5和CSS3的浏览器中充分利用HTML5和CSS3的特性进行开发,同时又不会牺牲其他不支持这些新技术的浏览器的控制。
当你在网页中嵌入Modernizr的脚本时,它会检测当前浏览器是否支持CSS3的特性,比如 @font-face、border-radius、 border-image、box-shadow、rgba() 等,同时也会检测是否支持HTML5的特性——比如audio、video、本地储存、和新的 <input>标签的类型和属性等。在获取到这些信息的基础上,你可以在那些支持这些功能的浏览器上使用它们,来决定是否创建一个基于JS的fallback,或者对那些不支持的浏览器进行简单的优雅降级。另外,Modernizr还可以令IE支持对HTML5的元素应用CSS样式,这样开发者就可以立即使用这些更富有语义化的标签了。
Modernizr是基于渐进增强理论来开发的,所以它支持并鼓励开发者一层一层的创建他们的网站。一切从一个应用了Javascript的空闲地基开始,一个接一个的添加增强的应用层。因为使用了Modernizr,所以你容易知道浏览器都支持什么。
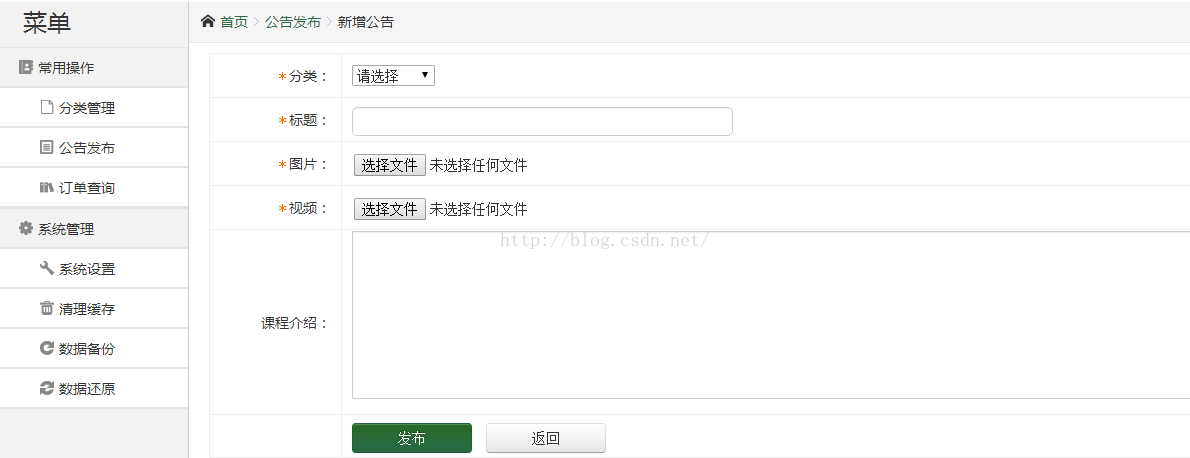
左侧菜单代码:
- <div class="sidebar-title">
- <h1>菜单</h1>
- </div>
- <div class="sidebar-content">
- <ul class="sidebar-list">
- <li>
- <a href="#"><i class="icon-font">�</i>常用操作</a>
- <ul class="sub-menu">
- <li><a href="administer-分类管理(标签).html"><i class="icon-font">�</i>分类管理</a></li>
- <li><a href="administer-公告发布.html"><i class="icon-font">�</i>公告发布</a></li>
- <li><a href="administer-订单查询.html"><i class="icon-font">�</i>订单查询</a></li>
- </ul>
- </li>
- <li>
- <a href="#"><i class="icon-font">�</i>系统管理</a>
- <ul class="sub-menu">
- <li><a href="system.html"><i class="icon-font">�</i>系统设置</a></li>
- <li><a href="system.html"><i class="icon-font">�</i>清理缓存</a></li>
- <li><a href="system.html"><i class="icon-font">�</i>数据备份</a></li>
- <li><a href="system.html"><i class="icon-font">�</i>数据还原</a></li>
- </ul>
- </li>
- </ul>
- </div>
跟一般的网页菜单一样,都是使用的ul li标签;
这里使用了i标签,<i> 标签呈现斜体的文本。
关于i标签,以下是网上的说法,我还不是十分清楚:
对于一些小图(比如input右边的图),很多网站上用<i>标签放一个背景,为什么要这样写?
为什么不用<img>?或是<div>里background:url()
/这只是一个网站开发中一个不成形的默认规则而已,这样的话你当前网站中的所有小图标都可以用<i>标签,前提是你的全局css文件中必须有一个样式:i{background:xxx.png},这张xxx.png是由很多小图标合成在一个大图上面的。这样你前端哪个页面要用哪些小图标的时候,你就直接用<i>标签,只需要定义css background-position就行了。当然你也可以用<s/> <b/>看你自己喜欢哪一种,只用<i>标签语义化一些。
另外使用了html字符实体,如下,
<i class="icon-font"></i>
 在代码块中无法粘贴;
html字符实体参见:
http://www.w3school.com.cn/tags/html_ref_entities.html
表格的代码:
- <table class="result-tab" width="100%">
- <tr>
- <th class="tc" width="5%"></th>
- <th>标签ID</th>
- <th>标签名称</th>
- <th>课程名称</th>
- <th>操作</th>
- </tr>
- <tr>
- <td class="tc"><input name="id[]" value="" type="checkbox"></td>
- <td>01</td> <!--标签ID-->
- <th>文学艺术</th> <!--标签名称-->
- <td><a target="_blank" href="中国传统人生智慧.html">中国传统人生智慧</a> <!--课程名称-->
- </td>
- <td>
- <a class="link-update" href="#">修改</a>
- <a class="link-del" href="#">删除</a>
- </td>
- </tr>
- <tr>
- <td class="tc"><input name="id[]" value="" type="checkbox"></td>
- <td>08</td> <!--标签ID-->
- <td>科技</td> <!--标签名称-->
- <td><a target="_blank" href="科学究竟是什么.html">科学究竟是什么</a>
- </td>
- <td>
- <a class="link-update" href="#">修改</a>
- <a class="link-del" href="#">删除</a>
- </td>
- </tr>
- </table>
第一列使用了一个checkbox;最后一列是两个a链接;其余是一个普通表格;
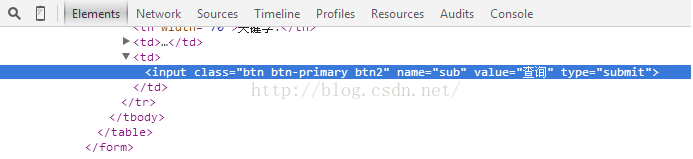
看一下前面的绿色方块按钮是如何做出的;代码,
<input class="btn btn-primary btn2" name="sub" value="查询" type="submit">
因为定义了css的btn类;
.btn{display:inline-block;*display:inline;padding:4px 12px;margin-bottom:0;*margin-left:.3em;font-size:14px;line-height:20px;color:#333333;text-align:center;text-shadow:0 1px 1px rgba(255,255,255,0.75);vertical-align:middle;cursor:pointer;*background-color:#e6e6e6;background-image:-moz-linear-gradient(top,#ffffff,#e6e6e6);background-image:-webkit-gradient(linear,0 0,0 100%,from(#ffffff),to(#e6e6e6));background-image:-webkit-linear-gradient(top,#ffffff,#e6e6e6);background-image:-o-linear-gradient(top,#ffffff,#e6e6e6);background-image:linear-gradient(to bottom,#ffffff,#e6e6e6);background-repeat:repeat-x;border:1px solid #bbbbbb;*border:0;border-color:#e6e6e6 #e6e6e6 #bfbfbf;border-color:rgba(0,0,0,0.1) rgba(0,0,0,0.1) rgba(0,0,0,0.25);border-bottom-color:#a2a2a2;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffffff',endColorstr='#ffe6e6e6',GradientType=0);filter:progid:DXImageTransform.Microsoft.gradient(enabled=false);*zoom:1;-webkit-box-shadow:inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);-moz-box-shadow:inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);box-shadow:inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);}
显示方式是内联块;所以出现一个方块;
在此网页看下#333333是什么颜色,
http://www.sioe.cn/yingyong/yanse-rgb-16/
不是前面的绿色;
再看
也不是;
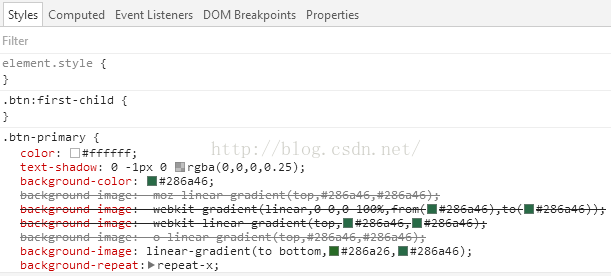
找不到;那么使用F12;
看Styles面板,找到了,原来是这个;
这个比较适合简单项目;
二 简约通用清爽商城后台管理模板
登录页面;
后台效果;
其登录页有个粒子动画背景;
引用的js为:
<script src="js/jquery.js"></script>
<script src="js/verificationNumbers.js"></script>
<script src="js/Particleground.js"></script>
Particleground 粒子系统是一个jQuery插件。 Particleground包括一个可选的视差效应控制鼠标在桌面设备和移动设备上的陀螺仪。它适用于任何浏览器支持HTML5画布。
使用方法
页面调用jquery和particleground.js
<script type='text/javascript' src='js/jquery-1.11.1.min.js'></script>
<script type='text/javascript' src='jquery.particleground.min.js'></script>
html
<div id="particles">
<div class="intro">
<h1>Particleground</h1>
<p>A jQuery plugin for snazzy background particle systems</p>
</div>
</div>
js初始化插件,调用对应的id
$('#particles').particleground();
选项
可以通过设置选项选择对象的构造函数。
下面是一个示例的设置粒子系统点和线的颜色:
$('#your-element').particleground({
dotColor: '#ff0000',
lineColor: '#ff0000'
});
verificationNumbers.js是登录框的验证码,比较简单,全部代码只有:
- function showCheck(a){
- var c = document.getElementById("myCanvas");
- var ctx = c.getContext("2d");
- ctx.clearRect(0,0,1000,1000);
- ctx.font = "80px 'Microsoft Yahei'";
- ctx.fillText(a,0,100);
- ctx.fillStyle = "white";
- }
- var code ;
- function createCode(){
- code = "";
- var codeLength = 4;
- var selectChar = new Array(1,2,3,4,5,6,7,8,9,'a','b','c','d','e','f','g','h','j','k','l','m','n','p','q','r','s','t','u','v','w','x','y','z','A','B','C','D','E','F','G','H','J','K','L','M','N','P','Q','R','S','T','U','V','W','X','Y','Z');
- for(var i=0;i<codeLength;i++) {
- var charIndex = Math.floor(Math.random()*60);
- code +=selectChar[charIndex];
- }
- if(code.length != codeLength){
- createCode();
- }
- showCheck(code);
- }
- function validate () {
- var inputCode = document.getElementById("J_codetext").value.toUpperCase();
- var codeToUp=code.toUpperCase();
- if(inputCode.length <=0) {
- document.getElementById("J_codetext").setAttribute("placeholder","输入验证码");
- createCode();
- return false;
- }
- else if(inputCode != codeToUp ){
- document.getElementById("J_codetext").value="";
- document.getElementById("J_codetext").setAttribute("placeholder","验证码错误");
- createCode();
- return false;
- }
- else {
- window.open(document.getElementById("J_down").getAttribute("data-link"));
- document.getElementById("J_codetext").value="";
- createCode();
- return true;
- }
- }
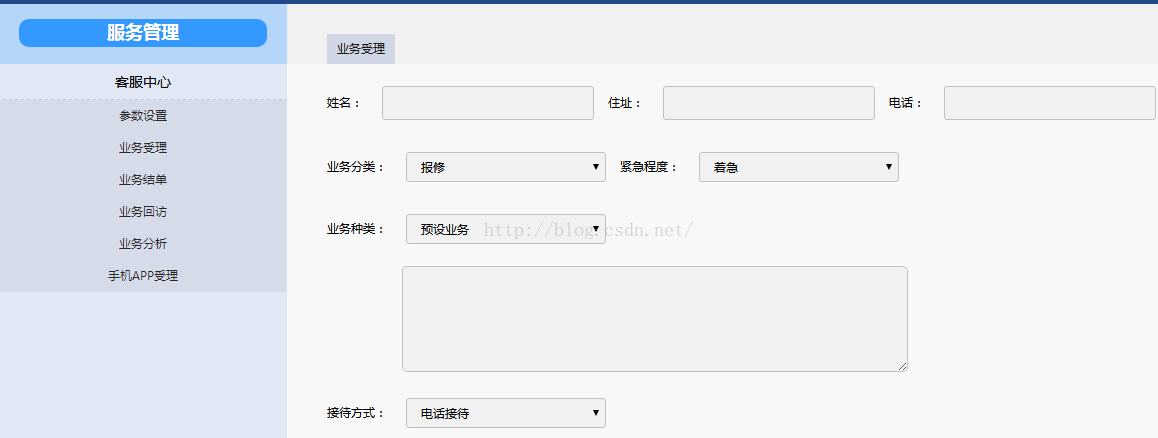
三 蓝色物业后台管理系统模板
顶部菜单条;
左侧菜单;
看下其顶部菜单的实现;
- <ul class="nav">
- <li id="one0" onclick="setTab('one',6)"><a href="#"><img src="images/1430958346122214_06.png">
- <p>回到首页</p>
- </a></li>
- <li id="one1" onclick="setTab('one',1)"><a href="#"><img src="images/14309583461214_06.png">
- <p>服务管理</p>
- </a></li>
- <li id="one2" onclick="setTab('one',2)"><a href="#"><img src="images/14309583461214_08.png">
- <p>财务管理</p>
- </a></li>
- <li id="one3" onclick="setTab('one',3)"><a href="#"><img src="images/14309583461214_16.png">
- <p>家政服务</p>
- </a></li>
- <li id="one4" onclick="setTab('one',4)"><a href="#"><img src="images/14309583461214_18.png">
- <p>资源管理</p>
- </a></li>
- <li id="one5" onclick="setTab('one',5)"><a href="#"><img src="images/14309583461214_10.png">
- <p>系统管理</p>
- </a></li>
- </ul>
.nav li{float:left; margin-right:40px;}
css类为nav中的li被定义为往左侧浮动;间距40;所以间距40,排成一排;
4 信息管理系统后台管理界面模板
这个看上去有很多的模板页可用;
信息管理系统后台管理界面模板,橙色风格,DIV+CSS布局设计,全套模板,包括首页、登录页、数据列表、图片数据表、添加编辑、图片列表、自定义、常用功能、Tab页、404页面、流程图、项目申报、档案列表、系统设置等25个后台模板页面。
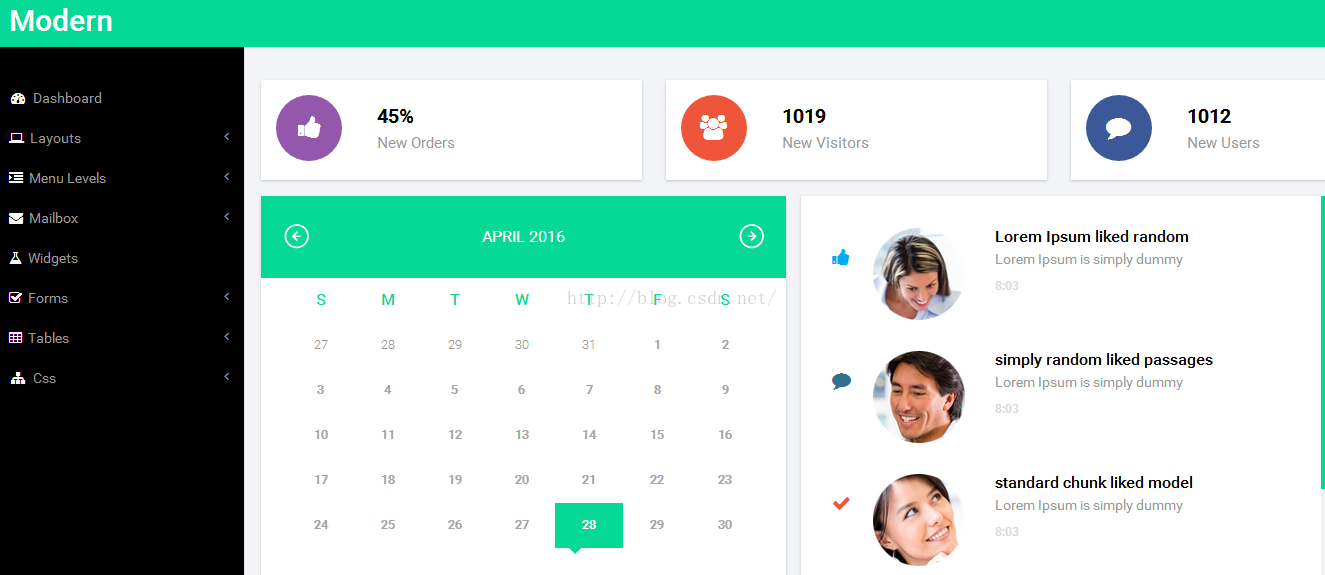
5 Modern响应式网站后台模板