GridView给我们网站开发中数据的显示提供了非常强大的功能,特别是它自带的编辑、删除、分页、排序等功能。让我们不要写任何代码就能实现对数据库的插入、修改、删除等。虽然功能已经非常强大,但是有时还是不满足我们的实际需求,比如对于只有3,4个字段的表的操作,例如管理新闻类别之类的,字段长度不大,字段数少的情况,我们希望在GridView内能够实现新增、编辑、删除、并且能够进行数据验证,删除时能弹出消息框作提示,编辑功能时我们要改变默认的显示控件等,这些功能GridView没有给我们提供,我们必须自己来实现。
下面我们就以一个对产品的类别的管理为例来说明,产品分为产品大类和产品小类,我们要求对产品小类进行管理。
本文包含的知识点主要有:
l 生成并显示记录的序号
l 模版列的应用
l GridView在新增状态和编辑状态时对数据的验证,服务器控件(常见的为按钮类控件)ValidationGroup属性的使用
l 在编辑时点“取消”或者正常状态点“删除”提示用户
l 在GridView中改变默认的控件显示数据
l GridView页脚在新增记录时的应用
l GridView控件RowCommand、 RowCreated事件的应用
首先来看看我们实现的效果
图1:产品小类的正常管理界面,
此时点删除,则会弹出提示框:

图2:点击新增按钮时的界面,若产品小类名为空,点确定时则提示“必填”
也就是进行数据验证。
图3:点编辑按钮后的操作界面
此时点“取消”则会弹出提示框:
下面开始来实现以上呈现的一些功能,本文涉及2个数据表:一个产品大类表ProductBigClass表,字段为BigClassID和BigClassName ;一个产品小类标ProductSmallClass表,字段有SmallClassID,SmallClassName和BigClassID 。
第一步:从工具栏拖一个GridView控件到页面,配置数据源邦定,省略;注意配置数据源时一定要点击“高级”配置,钩选“生成INSERT,UPDATE,DELETE语句”选项,因为我们要利用它自带的数据插入,编辑,删除功能。
第二步:将所有GridView的列转化为模版列。只有转化为模版列我们才能对这些列及列里面的控件进行操作。
编辑“所属大类”这一列,定位到ItemTemPlate,默认为一个label显示,而且显示的是大类的编号,并不是名称,因此我们删掉label,拖入一个DropDownList控件,进行数据邦定到产品大类表,“编辑DataBinding”将其SelectValue属性邦定为产品小类表里的字段BigClassID,并且将其Enable设置为false,因为我们只显示,这时就达到了图1中第三列的显示效果
第三步:实现第一列的自动序号显示功能
首先给GridView添加一模版列,作为第一列。鼠标右键---编辑模版—column[0],打开模版编辑界面,在ItemTemPlate里输入<%#Container.DataItemIndex+1 %>即可;然后再HeaderTemplate里拖入一个LinkButton控件,命名为lkbAddItem,text属性为“新增”,CommandName设置为“AddItem”
此时就看到实现了图1中第一列的效果。
第四步:实现新增功能,我们的新增功能效果如图2所示,此处我们充分利用脚模版的功能,即在脚模版里放入我们的添加数据时需要的数据。
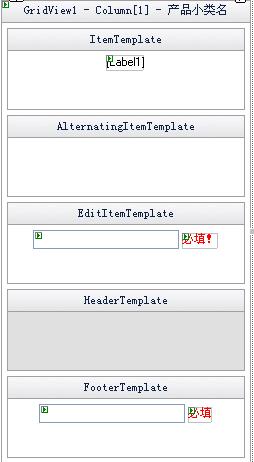
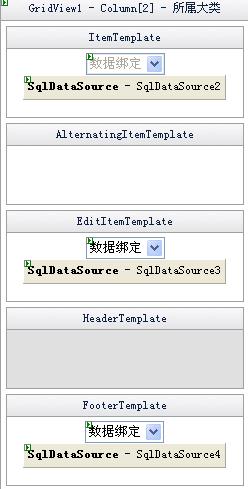
第二、三、四列的模版效果图4如下,这三列的FooterTemplate里的控件就是我们添加记录时所需要的
图4:


其中确定按钮的CommandName属性为“ItemSure”,取消按钮的CommandName属性为“ItemCancel”。实现代码如下:
 protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e) {
{
 if (e.CommandName == "AddItem")//点“新增”按钮
if (e.CommandName == "AddItem")//点“新增”按钮 {
{ GridView1.ShowFooter = true;
GridView1.ShowFooter = true;
 }
} if (e.CommandName == "ItemCancel")//点新增状态下“取消”按钮
if (e.CommandName == "ItemCancel")//点新增状态下“取消”按钮 {
{ GridView1.ShowFooter = false;
GridView1.ShowFooter = false;
 }
} if (e.CommandName == "ItemSure")//点新增状态下“确定”按钮
if (e.CommandName == "ItemSure")//点新增状态下“确定”按钮 {
{ TextBox txtSmallClass = GridView1.FooterRow.FindControl("TextBox1") as TextBox;
TextBox txtSmallClass = GridView1.FooterRow.FindControl("TextBox1") as TextBox; DropDownList ddlBigClass = GridView1.FooterRow.FindControl("DropDownList1") as DropDownList;
DropDownList ddlBigClass = GridView1.FooterRow.FindControl("DropDownList1") as DropDownList; SqlDataSource1.InsertParameters["SmallClassName"].DefaultValue = txtSmallClass.Text.Trim();
SqlDataSource1.InsertParameters["SmallClassName"].DefaultValue = txtSmallClass.Text.Trim(); SqlDataSource1.InsertParameters["BigClassID"].DefaultValue = ddlBigClass.SelectedValue.Trim();
SqlDataSource1.InsertParameters["BigClassID"].DefaultValue = ddlBigClass.SelectedValue.Trim(); SqlDataSource1.Insert();
SqlDataSource1.Insert(); GridView1.ShowFooter = false;
GridView1.ShowFooter = false;
 }
} }
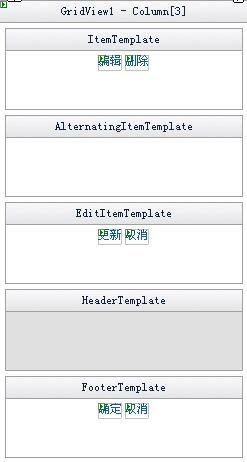
}第四步:实现删除和取消按钮的提示信息,命令列转化为模版列后,“编辑”、“更新”按钮名称默认为“LinkButton1”,“删除”、“取消”按钮默认为“LinkButton2”,为这两个按钮添加提示属性的代码如下:
 protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e) {
{ ListItemType itemtype = (ListItemType)e.Row.RowType;
ListItemType itemtype = (ListItemType)e.Row.RowType; if (itemtype == ListItemType.Item || itemtype == ListItemType.AlternatingItem)
if (itemtype == ListItemType.Item || itemtype == ListItemType.AlternatingItem) {
{ if (GridView1.EditIndex < 0)//说明是正常显示状态,为“删除”按钮添加属性
if (GridView1.EditIndex < 0)//说明是正常显示状态,为“删除”按钮添加属性 ((LinkButton)e.Row.Cells[3].FindControl("LinkButton2")).Attributes.Add("onclick", "return confirm(\"确定要删除此记录吗?\");");
((LinkButton)e.Row.Cells[3].FindControl("LinkButton2")).Attributes.Add("onclick", "return confirm(\"确定要删除此记录吗?\");"); else//说明是编辑状态,为“取消”按钮添加属性
else//说明是编辑状态,为“取消”按钮添加属性 ((LinkButton)e.Row.Cells[3].FindControl("LinkButton2")).Attributes.Add("onclick", "return confirm(\"确定要取消吗?\");");
((LinkButton)e.Row.Cells[3].FindControl("LinkButton2")).Attributes.Add("onclick", "return confirm(\"确定要取消吗?\");");
 }
}
 }
}第五步:实现编辑、新增信息时的对数据的检验,在本例中,新增记录与编辑记录时,产品小类名我们要求不能为空,所以当内容为空时我们要提示。
编辑“产品小类名”这一模版列的ItemTemplate,在文本框后拖放一个验证控件RequriedFieldValidator控件,设置好它的ErrorMessage和ControlToValidate属性,特别注意还要设置一个ValidateGroup的属性,我们设置为EVC,转到最后一列命令列的ItemTemplate项,将“更新”按钮的ValidateGroup的属性也设置为EVC,这样这2个控件的验证就属于一组,当我们点“更新”按钮时就会自动激活与它的ValidateGroup属性一样值的控件的验证。
按照同样的方法为新增记录时脚摸版内的控件添加验证控件并设置好属性,这时的ValidateGroup我们设置为IVC,必须与编辑状态下的ValidateGroup属性区别开来。
至此,我们要谈的这些功能已基本实现
下附全部的HTML代码和后台代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
<link href="CSS/Boton.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div style="text-align:center">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="SmallClassID"
DataSourceID="SqlDataSource1" Width="500px" OnRowCommand="GridView1_RowCommand" OnRowCreated="GridView1_RowCreated">
<Columns>
<asp:TemplateField>
<ItemStyle Width="30px" />
<ItemTemplate>
<%#Container.DataItemIndex+1 %>
</ItemTemplate>
<HeaderTemplate>
<asp:LinkButton ID="lkbAddItem" runat="server" CausesValidation="False" CommandName="AddItem">新增</asp:LinkButton>
</HeaderTemplate>
<FooterTemplate>
<%#GridView1.Rows.Count+1 %>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="产品小类名" SortExpression="SmallClassName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("SmallClassName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="TextBox1"
ErrorMessage="必填!" ValidationGroup="EVC"></asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("SmallClassName") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text=''></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="TextBox1"
ErrorMessage="必填" ValidationGroup="IVC"></asp:RequiredFieldValidator>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="所属大类" SortExpression="BigClassID">
<EditItemTemplate>
<asp:DropDownList ID="DropDownList1" runat="server" DataSourceID="SqlDataSource3"
DataTextField="BigClassName" DataValueField="BigClassID"
SelectedValue='<%# Bind("BigClassID") %>'>
</asp:DropDownList><asp:SqlDataSource ID="SqlDataSource3" runat="server" ConnectionString="<%$ ConnectionStrings:WebJakeCS %>"
SelectCommand="SELECT [BigClassID], [BigClassName] FROM [WB_ProductBigClass]"></asp:SqlDataSource>
</EditItemTemplate>
<ItemStyle Width="120px" />
<ItemTemplate>
<asp:DropDownList ID="DropDownList1" runat="server" DataSourceID="SqlDataSource2"
DataTextField="BigClassName" DataValueField="BigClassID" Enabled="False"
SelectedValue='<%# Bind("BigClassID") %>'>
</asp:DropDownList><asp:SqlDataSource ID="SqlDataSource2" runat="server" ConnectionString="<%$ ConnectionStrings:WebJakeCS %>"
SelectCommand="SELECT [BigClassID], [BigClassName] FROM [WB_ProductBigClass]"></asp:SqlDataSource>
</ItemTemplate>
<FooterTemplate>
<asp:DropDownList ID="DropDownList1" runat="server" DataSourceID="SqlDataSource4"
DataTextField="BigClassName" DataValueField="BigClassID"
SelectedValue='<%# Bind("BigClassID") %>'>
</asp:DropDownList>
<asp:SqlDataSource ID="SqlDataSource4" runat="server" ConnectionString="<%$ ConnectionStrings:WebJakeCS %>"
SelectCommand="SELECT [BigClassID], [BigClassName] FROM [WB_ProductBigClass]"></asp:SqlDataSource>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField ShowHeader="False">
<EditItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="True" CommandName="Update"
Text="更新" ValidationGroup="EVC"></asp:LinkButton>
<asp:LinkButton ID="LinkButton2" runat="server" CausesValidation="False" CommandName="Cancel"
Text="取消"></asp:LinkButton>
</EditItemTemplate>
<FooterTemplate>
<asp:LinkButton ID="lkbSure" runat="server" CommandName="ItemSure" ValidationGroup="IVC">确定</asp:LinkButton>
<asp:LinkButton ID="lkbSCancel" runat="server" CausesValidation="False" CommandName="ItemCancel">取消</asp:LinkButton>
</FooterTemplate>
<ItemStyle Width="120px" />
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False" CommandName="Edit"
Text="编辑"></asp:LinkButton>
<asp:LinkButton ID="LinkButton2" runat="server" CausesValidation="False" CommandName="Delete"
Text="删除"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<HeaderStyle BackColor="#E0E0E0" Height="25px" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:WebJakeCS %>"
DeleteCommand="DELETE FROM [WB_ProductSmallClass] WHERE [SmallClassID] = @SmallClassID"
InsertCommand="INSERT INTO [WB_ProductSmallClass] ([SmallClassName], [BigClassID]) VALUES (@SmallClassName, @BigClassID)"
SelectCommand="SELECT [SmallClassID], [SmallClassName], [BigClassID] FROM [WB_ProductSmallClass] ORDER BY [BigClassID] DESC, [SmallClassID] DESC"
UpdateCommand="UPDATE [WB_ProductSmallClass] SET [SmallClassName] = @SmallClassName, [BigClassID] = @BigClassID WHERE [SmallClassID] = @SmallClassID">
<DeleteParameters>
<asp:Parameter Name="SmallClassID" Type="Int32" />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name="SmallClassName" Type="String" />
<asp:Parameter Name="BigClassID" Type="Int32" />
<asp:Parameter Name="SmallClassID" Type="Int32" />
</UpdateParameters>
<InsertParameters>
<asp:Parameter Name="SmallClassName" Type="String" />
<asp:Parameter Name="BigClassID" Type="Int32" />
</InsertParameters>
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
后台代码:
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class Test : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName == "AddItem")//点“新增”按钮
{
GridView1.ShowFooter = true;
}
if (e.CommandName == "ItemCancel")//点新增状态下“取消”按钮
{
GridView1.ShowFooter = false;
}
if (e.CommandName == "ItemSure")//点新增状态下“确定”按钮
{
TextBox txtSmallClass = GridView1.FooterRow.FindControl("TextBox1") as TextBox;
DropDownList ddlBigClass = GridView1.FooterRow.FindControl("DropDownList1") as DropDownList;
SqlDataSource1.InsertParameters["SmallClassName"].DefaultValue = txtSmallClass.Text.Trim();
SqlDataSource1.InsertParameters["BigClassID"].DefaultValue = ddlBigClass.SelectedValue.Trim();
SqlDataSource1.Insert();
GridView1.ShowFooter = false;
}
}
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
ListItemType itemtype = (ListItemType)e.Row.RowType;
if (itemtype == ListItemType.Item || itemtype == ListItemType.AlternatingItem)
{
if (GridView1.EditIndex < 0)//说明是正常显示状态,为“删除”按钮添加属性
((LinkButton)e.Row.Cells[3].FindControl("LinkButton2")).Attributes.Add("onclick", "return confirm(\"确定要删除此记录吗?\");");
else//说明是编辑状态,为“取消”按钮添加属性
((LinkButton)e.Row.Cells[3].FindControl("LinkButton2")).Attributes.Add("onclick", "return confirm(\"确定要取消吗?\");");
}
}
}


