|
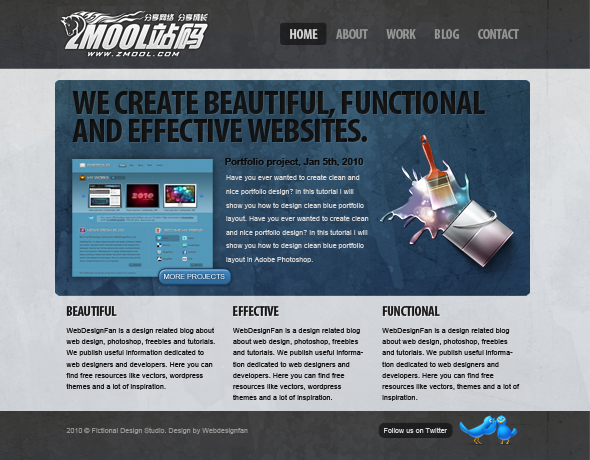
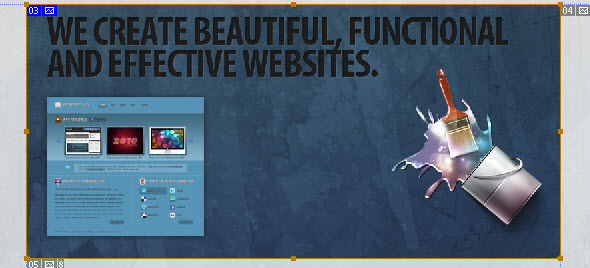
今天的这个教程,教大家如何把psd页面利用div+css切割成html页面,这类的教程,本站做的一直都很少,大多讲的都比较零碎的一些东西,在今后,我们将慢慢发布翻译出更多这类的教程,供大家学习,转载请著名来源,以及站码翻译,谢谢.... 首先看看效果下面的图片就是效果图,切割出来后,可能头部和底部会宽点.....
新建文件夹开始时,在您的计算机中创建一个文件夹。我把它命名为zmool。再在文件夹中创建新文件夹images,放网站的所有图像。接下来打开代码编辑器(Dreamweaver),并在根目录下创建一个HTML文件名为index.html,这是我们的主页模板。现在创建一个新的CSS文件,并将其命名为style.css文件。如下图:
打开index.html文件。在head标签顶部,添加链接到您的样式表(style.css)。你可以使用下面的代码。 <link href="style.css" rel="stylesheet" type="text/css" /> 头部的代码如下面: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Modern Design Studio</title> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> </body> </html> 建立HTML结构现在,我们将设置HTML文件结构。设置3个部分(标题,内容,页脚)像下面一样: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled Document</title> <link rel="stylesheet" type="text/css" href="style.css" /> </head> <body> <div id="header"> </div> <div id="content"> </div> <div id="footer"> </div> </body> </html> 切割背景我们的PSD文件包含了很多纹理效果,我们要把这些全部切出来,然后,用代码添加到网页上面,使div页面效果和设计的效果达到一致。 <body> <div id="header"> <div id="container"> </div> </div> <div id="content"> <div id="container"> </div> </div> <div id="footer"> <div id="container"> </div> </div> </body> 现在在photoshop里面打开原先设计好的, 隐藏所以的图层,除背景层外.
现在采取的切片工具,选择背景,保存网页web格式按(ALT +shift+Ctrl + S)。然后保存的图像文件夹文件名为background.jpg。
设置背景样式打开style.css文件,设置基本样式,还有背景样以及主体部分的宽度,如下代码: * {
margin: 0px;
padding: 0px;
}
body
{
background:url(images/background.jpg);
}
#container
{
margin: auto;
960px;
}
切割头部返回photoshop,隐藏所以图层,除头部背景外,并用同样的方法,把头部背景图片切割保存为web格式,保存文件名为head.jpg。 编辑头部背景代码在style.css文件里编辑如下代码: #header
{
background:url(images/header.jpg);
height:124px;
}
切割头部logo在这时,切割logo层,隐藏所有图层,包括背景层,如上同样方法切割logo层保存为logo.png,注意:保存为png格式图片
添加在页面添加logo现在返回到html中,在#header #container内,添加下面的代码<div id="logo">....</div>. <div id="header">
<div id="container">
<div id="logo"><a href="#"><img src="images/logo.png" class="logo"></a></div>
</div>
</div>
现在, 下面切换到style.css文件,编写#logo样式. #logo
{
margin-top:20px;
border:none;
}
编辑导航代码下面是页面里的代码,头部header包括logo和导航两个部分. <div id="header">
<div id="container">
<div id="logo"><a href="#"><img src="images/logo.png" class="logo"></a></div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
导航样式如下:现在,添加css表里的导航样式~,ul、li和链接a的样式: #header li
{
color:#959595;
list-style:none;
float:left;
margin-right:20px;
font-family:"Myriad Pro",arial;
font-weight:bold;
font-size:24px;
}
#header li a
{
color:#959595;
text-decoration:none;
padding:10px;
}
#header ul
{
float:right;
margin-top:-40px;
}
#header li a:hover
{
background:#202020;
color:#d2d2d2;
-moz-border-radius:5px;
-khtml-border-radius:5px;
-webkit-border-radius:5px;
}
现在制作中间部分现在我们在页面的中间部分content添加两个div,如下图: <div id="content">
<div id="container">
<div id="featured">
</div>
<div id="paragraphs">
</div>
</div>
</div>
切换到photoshop的psd页面, 切下中间部分,取名为featured.jpg.如下图:
在你的HTML页面添加如下代码, 和一些文字介绍: <div id="content">
<div id="container">
<div id="featured">
<a href="#">MORE PROJECTS</a>
<p class="dummytext"><span>Portfolio project, Jan 5th, 2010</span> Have you
ever wanted to create clean and nice portfolio design? In this tutorial I
will show you how to design clean blue portfolio layout. Have you ever wanted
to create clean and nice portfolio design? In this tutorial I will show you how
to design clean blue portfolio layout in Adobe Photoshop.</p>
</div>
<div id="paragraphs">
</div>
</div>
</div>
在PSD文件里,隐藏其他所以图层,只留下按钮图层部分,切下按钮部分,保存png格式,命名为button.png.
现在我们把这些图片添加到页面中去,切换到css文件页面,添加如下代码,这里包括背景样式,和按钮的样式. #featured
{
background:url(images/featured.jpg) no-repeat;
height:381px;
margin-top:30px;
margin-left:80px;
}
#featured a
{
background:url(images/button.png);
height:30px;
124px;
text-indent:-9999px;
position:absolute;
margin-top:330px;
margin-left:180px;
}
#featured a:hover
{
background-position:0px 30px;
}
现在我们添加些dummytext(文字介绍)的样式: .dummytext
{
color:#d2d2d2;
245px;
margin-top:150px;
position:absolute;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
line-height:180%;
margin-left:290px;
}
.dummytext span
{
font-size:16px;
color:#191919;
font-weight:bold;
}
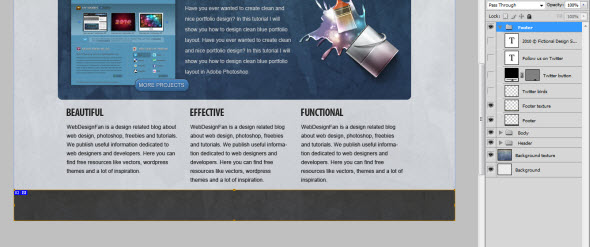
下面添加添加图片展示下面的分类介绍部分页面的代码部分如下. <div id="paragraphs">
<p class="paragraph">
<span>BEAUTIFUL</span>WebDesignFan is a design related blog about web design, photoshop, freebies
and tutorials. We publish useful information dedicated to web designers and developers. Here you can find free
resources like vectors, wordpress themes and a lot of inspiration.
</p>
<p class="paragraph">
<span>EFFECTIVE</span>WebDesignFan is a design related blog about web design, photoshop, freebies
and tutorials. We publish useful information dedicated to web designers and developers. Here you can find free
resources like vectors, wordpress themes and a lot of inspiration.
</p>
<p class="paragraph">
<span>FUNCTIONAL</span>WebDesignFan is a design related blog about web design, photoshop, freebies
and tutorials. We publish useful information dedicated to web designers and developers. Here you can find free
resources like vectors, wordpress themes and a lot of inspiration.
</p>
</div>
我们中间部分的内容,整体看起来应该是这样的: <div id="content">
<div id="container">
<div id="featured">
<a href="#">MORE PROJECTS</a>
<p class="dummytext"><span>Portfolio project, Jan 5th, 2010</span> Have you
ever wanted to create clean and nice portfolio design? In this tutorial I
will show you how to design clean blue portfolio layout. Have you ever wanted
to create clean and nice portfolio design? In this tutorial I will show you how
to design clean blue portfolio layout in Adobe Photoshop.</p>
</div>
<div id="paragraphs">
<p class="paragraph">
<span>BEAUTIFUL</span>WebDesignFan is a design related blog about web design, photoshop, freebies
and tutorials. We publish useful information dedicated to web designers and developers. Here you can find free
resources like vectors, wordpress themes and a lot of inspiration.
</p>
<p class="paragraph">
<span>EFFECTIVE</span>WebDesignFan is a design related blog about web design, photoshop, freebies
and tutorials. We publish useful information dedicated to web designers and developers. Here you can find free
resources like vectors, wordpress themes and a lot of inspiration.
</p>
<p class="paragraph">
<span>FUNCTIONAL</span>WebDesignFan is a design related blog about web design, photoshop, freebies
and tutorials. We publish useful information dedicated to web designers and developers. Here you can find free
resources like vectors, wordpress themes and a lot of inspiration.
</p>
</div>
</div>
</div>
去你的CSS文件添加下面的代码, #paragraphs span
{
font-family:"Myriad pro", Helvetica, sans-serif;
font-size:22px;
font-weight:600;
letter-spacing:-2px;
}
#paragraphs
{
margin-left:80px;
font-family:Arial, Helvetica, sans-serif;
color:#191919;
font-size:12px;
margin-top:15px;
}
.paragraph
{
250px;
margin-left:15px;
float:left;
}
这个就是我们到目前位置的效果:
下面处理网站底部现在,我们完成该部分内容,我们将开始创建页脚. 首先,在你的PSD文件中,隐藏除页脚和页脚纹理层外的其他层,然后把页脚文件夹的东西切片并保存为footer.jpg.
然后再切一遍,把按钮和鸟的图形切下来.分别取名为follow.png和 bird.jpg. 编辑底部代码底部页脚包括一些文字和一个带有链接的小鸟图片. 所以在HTML页面添加如下代码. <div id="footer">
<div id="container">
<p>2010 © Fictional Design Studio. Design by Webdesignfan.</p>
<a href="#">Follow us on Twitter</a>
<img src="images/bird.jpg" />
</div>
</div>
现在, 编辑底部footer样式的代码,如下: #footer
{
background:url(images/footer.jpg);
height:71px;
margin-top:191px;
}
#footer p
{
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#959595;
position:absolute;
margin-top:30px;
}
#footer a
{
background:url(images/follow.png);
text-indent:-9999px;
position:absolute;
height:27px;
124px;
margin-left:730px;
margin-top:30px;
}
#footer img
{
float:right;
margin-top:10px;
}
我们用footer.jpg 做页脚的背景,然后添加一些文字的样式. 对于底部的鸟图片的链接,我们用之前同样的办法,利用浮动效果定位。 最终效果
文件下载地址 (0,7 MB)到现在就算是结束了,不知道大家有没有看懂,不懂的就留言,什么地方不懂,我再添加修改下,哈哈~ . |