千里之行,始于足下,先从一个小功能研究起,在菜单管理页面有一个下拉树,先研究下它怎么实现的

1、先找到menu.vue页面
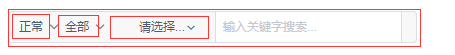
惯性思维先搜索请选择三个字,原来是动态生成的
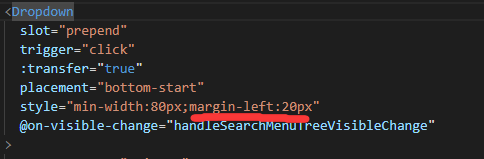
再向上找DropDown组件,找到了,之前打开时有点重叠,增加margin-left:20px。
不太熟悉slot,:transefer什么意思,之前没用过iView,去查IView资料

trigger代表点击触发,:transfer应该是代表弹出时显示到body内,不然的话可能会导致显示不全。placement显示的位置,修改该位置,可以看到下拉菜单会随着变化。
2、slot:prepend有两个属性prepend是在左边 append是在右边,因为这部分代码是几个input组件放到一个大的input组件中,所以要设置prepend.

如上图,最外层整个是一个input.正常、全部、请选择设为prepend代表在输入框左边。如果设为append效果如下

prepend:预先,append:附加
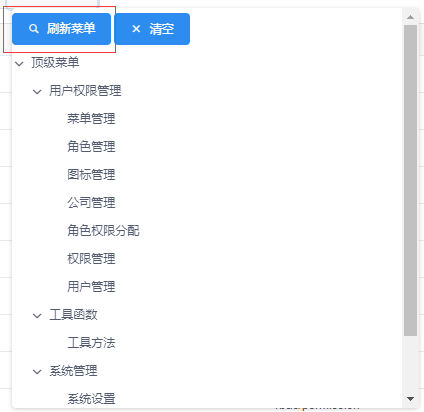
3、下边研究click事件点击后如何弹出树
通过查看iview文档,可以看出除了custom,其他都是自动弹出的

4、然后是刷新菜单

该菜单对应的方法很明显

查找所有相关代码

显示树

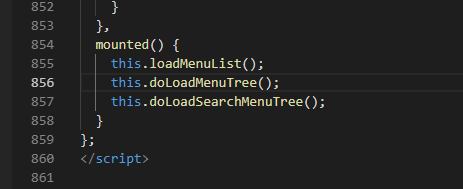
mounted里自动加载MenuTree


menu.js里有对应的读取数据方法,带export的可以在组件里import

API中返回的数据如下

查看iView的tree节点定义如下,两者一致,说明数据流程确实从这走的。

综上就是下拉树的实现方法