正常来说编辑器都会绑定 Tab 键以实现文本缩进功能,然而,在浏览器(Chrome)中文本块都没有这个功能,所以只能自己实现,但会出现破坏浏览器的撤销功能的问题,当然这也可以解决,只是需要花费一些时间来处理,但简单一点来说只想能简单实现效果,那就只能在时间、便利、效率上做一个抉择了。这里给两个简单的小方案,一个是会破坏撤销功能,另一个是不能对选中块进行缩进。其他的更优质的编辑功能就需要花一些时间来处理了。我是真的不想在这件事上浪费太多时间 -, - 。
以下两种方法都对该 html 进行测试:
<textarea id="content"></textarea>
第一种,可以不用 jquery 实现:
$("#content").keydown(function(event) {
var keyCode = (event.which ? event.which : event.keyCode);
if (keyCode == 9) {
event.preventDefault();
var start = this.selectionStart;
this.value = this.value.substring(0, this.selectionStart) + " " + this.value.substring(this.selectionStart);
this.selectionEnd = start + 1;
}
});
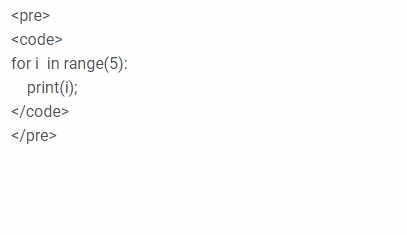
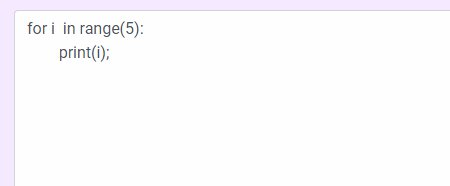
效果就是:

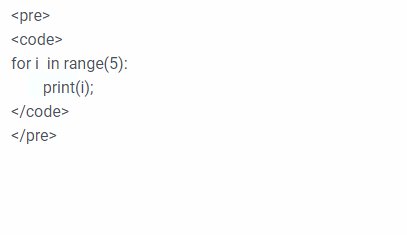
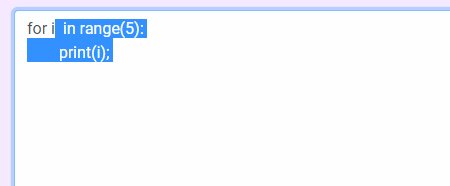
可以看到,我选中的片段并没有像想象中的每行同时缩进,所以优化一下:
$("#content").keydown(function(event) {
var keyCode = (event.which ? event.which : event.keyCode);
if (keyCode == 9) {
event.preventDefault();
var start = this.selectionStart;
if (this.selectionStart != this.selectionEnd) {
this.value = this.value.replace(
this.value.substring(this.selectionStart, this.selectionEnd),
(this.value.substring(0, this.selectionStart) + " " + this.value.substring(this.selectionStart)).substring(this.selectionStart, this.selectionEnd + 1).replace('
', '
'));
} else {
this.value = this.value.substring(0, this.selectionStart) + " " + this.value.substring(this.selectionStart);
}
this.selectionEnd = start + 1;
}
});
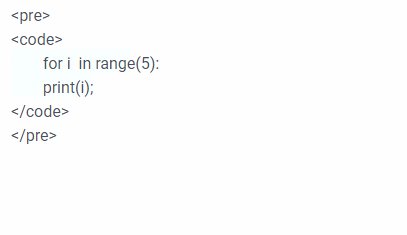
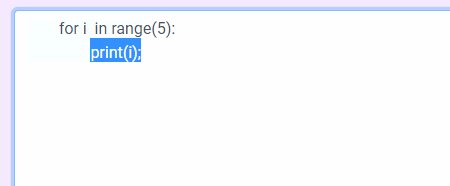
可以看到正常了:

但没办法使用撤销功能(其实也有办法,但需要多做一些事)。
第二种:
$("#content").keydown(function(event) {
var keyCode = (event.which ? event.which : event.keyCode);
if (keyCode == 9) {
event.preventDefault();
document.execCommand('insertText', false, ' '.repeat(4));
}
});
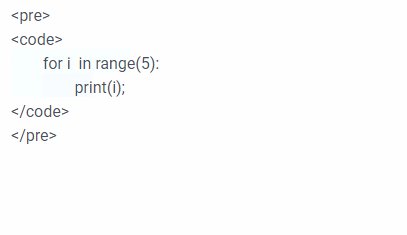
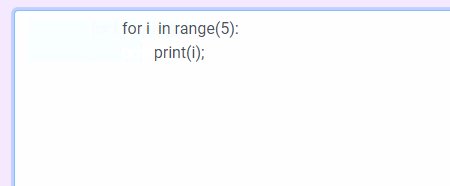
效果:

这种方法可以保持浏览器的撤销功能,但没法对选中片段同时缩进(其实也可以,只是也要多做一些事)。