最近接到一个需求,要做一个安卓app,这个app就一个功能,查看说说
要求是查询的信息要记录下来,还要有账号权限控制
理了下需求:
1 安卓app提供查询功能
2 记录查询的信息(用户,查询qq,查询结果)
3 权限控制(控制用户是否可以查询,有效期等)
看了下需求后,发现使用django来做网站后台非常方便快速,还提供了账号权限系统,另外安卓app开发并非我本行,正好之前一阵子研究过node
发现node可以直接将网页打包成app,反正这个app功能也就那么几个,用web来做app就行了,这个web页还能部署在服务器上面,提供网页版支持
一举2得,最终定下来是使用 cordova+vue 项目打包成Android(apk)应用 这篇文章提供的方法来打包安卓app,django提供API接口,这样就完成了需求
接下去是操作:
首先新建项目一系列操作
新建项目: django-admin startproject myproject 新建APP : python3 manage.py startapp app 创建管理员: python3 manage.py createsuperuser 启动服务器: python3 manage.py runserver 同步或者更改生成 数据库: python3 manage.py makemigrations python3 manage.py migrate
后台管理使用xadmin来替代admin,看起来美观一点
安装方法-下载这个仓库:https://github.com/sshwsfc/xadmin/tree/django2

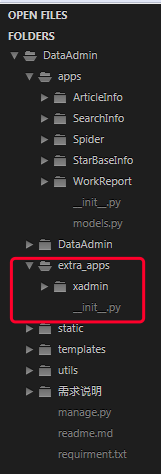
将这个文件夹放入项目目录下的extra_apps下
下面是我的项目文件目录习惯,app都放到apps下,插件类都放到extra_apps

接下去就是基本的模型设计,views
模型参考,通过是否激活,有效期来控制用户操作权限
from django.db import models
class Account(models.Model):
user_name = models.CharField('用户名', max_length = 100, unique=True)
uuid = models.CharField('注册机器码', max_length = 100)
is_active = models.BooleanField('是否激活', default = False)
dead_line = models.DateField('有效期', null = True, blank = True)
forver = models.BooleanField('永久期限', default = False)
add_time = models.DateTimeField('注册时间', auto_now_add = True, blank = True, null = True)
class Meta:
verbose_name = '用户列表'
verbose_name_plural = verbose_name
def __str__(self):
return self.user_name
下边是提供的接口,另外自己做了个小的签名功能,检查用户请求是否合法,过滤非法请求
from django.http import HttpResponse from .models import Account from django.views.generic.base import View from utils.settings import SIGN_KEY from utils.tools import md5 import time from django.views.decorators.csrf import csrf_exempt from user_uuid.models import UserUuid class AccountView(View): @csrf_exempt def get(self, request): user_name = request.GET.get('user_name', False) uuid = request.GET.get('uuid', False) timestamp = request.GET.get('timestamp', False) sign = request.GET.get('sign', False) #检查用户名是否为空 if not user_name: return HttpResponse('{"status":"1", "msg":"注册失败,请填写用户名!"}', content_type='application/json') #检查参数是否完整 if not uuid or not timestamp or not sign: return HttpResponse('{"status":"1", "msg":"请求无效!"}', content_type='application/json') #检查请求是否超时 try: if abs(int(time.time() * 1000) - int(timestamp)) > 20000: return HttpResponse('{"status":"1", "msg":"请求超时!"}', content_type='application/json') except: return HttpResponse('{"status":"1", "msg":"请求无效,时间错误!"}', content_type='application/json') #检查签名 print(md5(user_name + uuid + timestamp + SIGN_KEY), sign) if md5(user_name + uuid + timestamp + SIGN_KEY) != sign: return HttpResponse('{"status":"1", "msg":"签名错误!"}', content_type='application/json') #检查是否已经注册 is_register = Account.objects.filter(user_name = user_name) if is_register: return HttpResponse('{"status":"1", "msg":"注册失败,用户名已注册,请更换用户名!"}', content_type='application/json') #注册用户 user = Account(user_name = user_name, uuid = uuid) user.save() user_uuid = UserUuid(user = user, uuid = uuid) user_uuid.save() return HttpResponse('{"status":"0", "msg":"注册成功,请联系客服开通查询功能。"}', content_type='application/json') @csrf_exempt def post(self, request): return HttpResponse('{"status":"1", "msg":"请求无效!"}', content_type='application/json')
后面的查询操作就不在复述
接下来是vue来弄前端
使用脚手架快速生成项目

这里使用了ant-design这个库,感觉挺不错的,省的自己设计了,还有一些动画效果也是很不错的
最终生成安卓app,生成的包也不大,5M左右,就是一个webview,效果还是可以的,能满足需求

完成开发后的感想:现在的工具是越来越方便了,像我这样的外行,靠一些教程,也能完成一些简单的功能
就像vue,之前完全没有学过,花1小时也能捣鼓点东西出来了,使用ant-design是临时起意,结果也没很麻烦
很简单就完成了需求,当然这和本次需求相当简单有关,不过整个流程体验下来,还是相当不错的
开发工程中碰到的一些问题:
1 node debug运行的时候,修改了东西,重新编译后,浏览器打开很慢,需要1分钟多,目测和ant-design有关,看进程是在下载一个3m多的app.js文件
2 django跨域问题:需要安装一个插件来解决跨域问题