- 将新的启动页和应用图标图片(最好是高清png)上传到根目录 resources
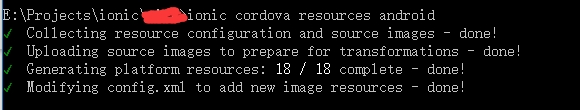
- 使用命令自动生成,通过CMD进入项目所在文件夹,分别执行
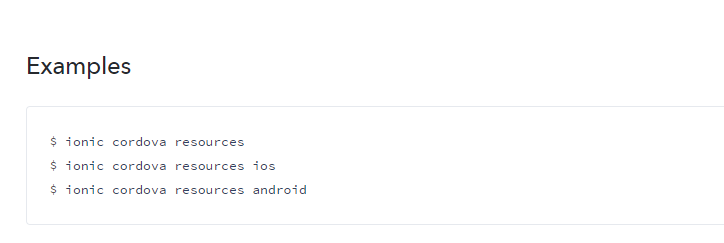
ionic cordova resources android
ionic cordova resources ios
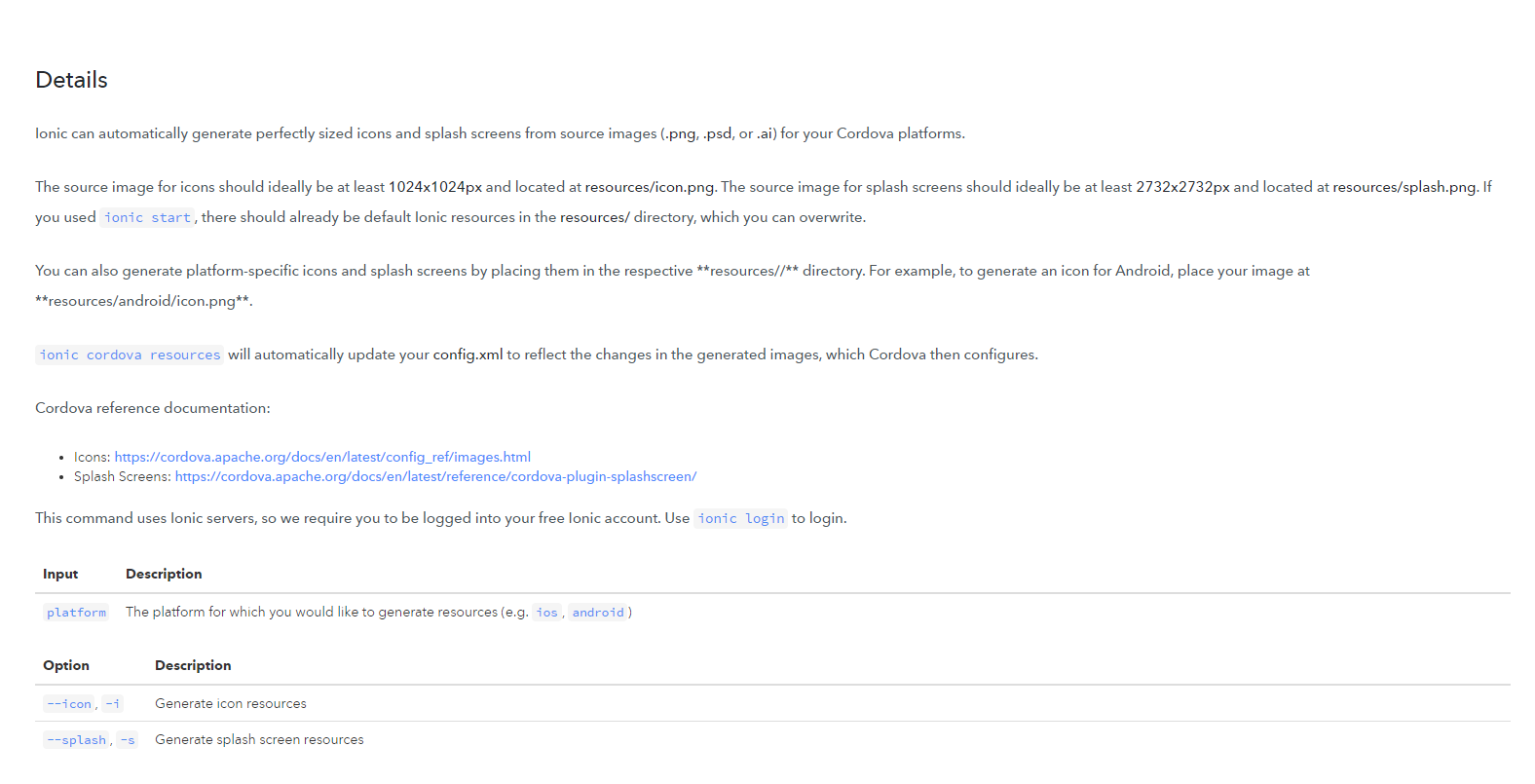
图片规格:The source image for icons should ideally be at least 1024x1024px and located at resources/icon.png. The source image for splash screens should ideally be at least 2732x2732px and located at resources/splash.png. If you used
ionic start, there should already be default Ionic resources in the resources/ directory, which you can overwrite.前置条件:This command uses Ionic servers, so we require you to be logged into your free Ionic account. Use
ionic loginto login.
- 检查根目录下config.xml
配置项:
SplashScreenDelay:单位毫秒,默认3秒,启动页隐藏事件
- 结束,运行下看看
参考:http://ionicframework.com/docs/cli/cordova/resources/