【灵魂拷问】你为什么要来学习Node.js呢?
学习node.js适合的人群:

需要必备一些HTML,CSS,JavaScript及编程有一定程度了解的读者阅读,一些简单的命令行操作,具备服务端开发经验更好。
Node.js到底是什么?为什么要学习它呢?它由能为我们做写什么?
Node是一种新技术,诞生于2009年,经过几年的变化,Node.js生态圈以及逐渐走向了稳定,不少开发者入门时,总是要经历一种思维的转变,但是学会Node.js可以进行Web后端的开发,同时掌握事件驱动的异步式编程风格。
学习Node.js,掌握如何用Node构建可扩展因特网应用,服务器事件驱动开发的重要概念,跨服务器的并发连接、非阻塞I/O和事件驱动的编程、如何支持各种数据库和数据存储工具、NodeAPI的使用示例等。
Node.js的简单介绍
学习一个东西,就像上学时老师说的一样,了解一个东西,要知道这是什么,能做什么?为什么?即what?why?How?。去考虑问题。
Node.js是什么?
Node.js是JavaScript运行时环境,不是一门语言,不是库,不是框架,是可以解析和执行JavaScript代码,就像浏览器一样,现在的JavaScript可以完全脱离浏览器来运行。
Node.js是服务端,后端开发的。学习Node.js就是在学习web服务器开发的过程。Node.js是构建与Chrome的V8引擎之上。
注解:“浏览器内核”指是一个浏览器最核心的部分,“Rendering Engine”,直译为“渲染引擎”,我们可以叫“排版引擎”,“解释引擎”。
引擎的作用就是帮助浏览器来渲染页面的内容,将页面的内容和代码来呈现给用户所见到的视图。
JavaScript引擎是一个专门处理JavaScript脚本的虚拟机,一般在网页浏览器中。
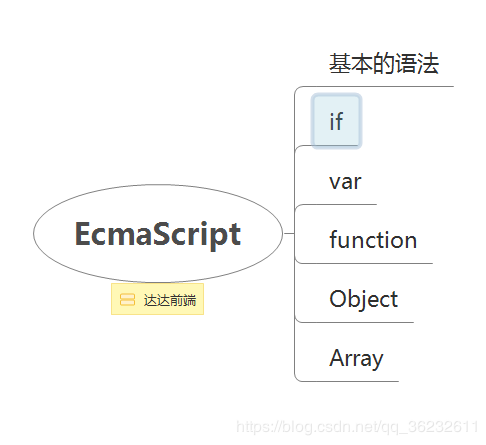
Node.js是没有BOM和DOM的,有的是EcmaScript,Node提供了一些服务器级别的操作,文件读写,网络服务的构建,网络的通信,HTTP服务器等等。
Node.js为事件驱动,非阻塞IO模型(异步),轻量和高效。
npm是世界上最大的开源库生态系统,绝大多数的JavaScript相关的包都存放在npm上,目的是为了方便开发者去下载使用。

Node介绍
Node可以作为web服务器后台,命令行工具,掌握B/S编程模型,Brower-Server,模块化编程。
掌握如下内容:
异步编程了解知识点,回调函数,Promise,async,generator
Express Web 开发框架,ES6
安装Node环境
下载地址:
https://nodejs.org/en/download
查看版本号,确认是否安装了

创建编写JavaScript脚本文件,打开终端,定位到脚本文件所在的目录,输入文件名,执行对应的文件,解析执行JavaScript。
文件操作
fs是file-system的简写,是文件系统的意思,在浏览器中JavaScript是没有文件操作的能力,而在node中的JavaScript具有文件操作的能力。
fs.readFile 就是用来读取文件的。
// 使用require方法加载fs核心模块
var fs = require('fs')
// 读取文件
fs.readFile('')
// 读取文件
// 第一个参数读取文件的路径
// 第二个蚕食是一个回调函数
fs.readFile('./data/helllo.txt', function(error, data){
// console.log(data.toString());
if(error){
console.log('读取文件出错了');
}else{
console.log(data.toString());
}
})
写文件的操作
var fs = require('fs')
// 第一个参数,文件路径
// 第二个参数,文件内容
// 第三个参数,回调函数
fs.writeFile('./data/dada.txt', 'hello, dada', function(error){
// console.log('dada');
if(error){
console.log('写入失败')
}else{
console.log('写入成功')
}
})
简单的HTTP服务
核心模块HTTP:
// 加载核心模块
var http = require('http')
// 使用 http.createServer()方法创建一个web服务器
// 返回一个 server实例
var server = http.createServer()
// 服务器提供数据
// 注册 request 请求事件
server.on('request', function(){
console.log('收到客户端的请求');
});
// 绑定端口号,启动服务器
server.listen(3000, function(){
console.log('服务器启动成功了');
})
request 请求事件处理函数
Request 请求对象
请求对象用来获取客户端的请求信息
Response 响应对象
响应对象用来给客户端发送响应消息
var http = require('http')
var server = http.createServer();
server.on('request', function(request, response) {
console.log('dada');
// response 对象有一个方法,write 用来给客户端发送响应数据
response.write('dada');
// write 方法可以多次使用,最后一定要加 end()方法来结束响应,否则
// 客户端会一直等待
response.write('da');
response.end();
})
server.listen(3000, function(){
console.log('服务器');
});
如何当请求不同的路径来响应不同的消息
来判断 request.url 使用 if 即可。

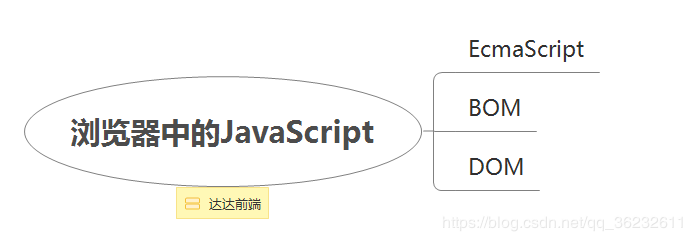
浏览器中的JavaScript有什么?
有EcmaScript,BOM,DOM。
根据不同的请求路径返回不同的数据
var http = require('http')
var server = http.createServer()
server.on('request', function(req, res) {
// console.log(req.url);
// 直接在end里面写
// res.end('hello dada');
var url = req.url
if(url === '/') {
res.end('index');
} else if(url === '/login'){
res.end('login page');
}else{
res.end('404');
}
});
server.listen(3000, function(){
console.log('启动服务器');
})

核心模块

// 用来获取机器信息
var os = require('os')
// 用来操作路径
var path = require('path')
// 获取当前机器的cpu信息
console.log(os.cpus())
// memory内存
console.log(os.totalmem())
// extname extension 获取一个路径中的扩展名部分
console.log(path.extname('c:/data/hello.txt'));
模块作用域,文件作用域,超出文件的不管用,node中,没有全局作用域,只有模块作用域,外部访问不到内部,内部访问不到外部
exports 为默认是一个空对象
var foo = 'dada'
exports.foo = 'hello'
var age = 12
exports.age = age
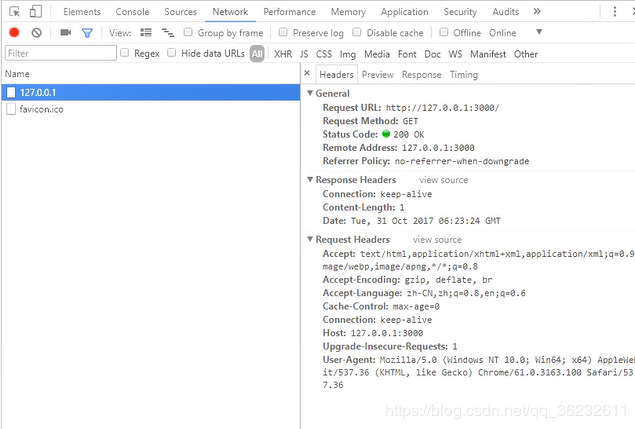
响应内容类型
res.setHeader('Content-Type','text/plain;charset=utf-8')
res.setHeader('Content-Type','image/jpeg')
url为统一资源定位符
一个url最终其实是要对应到一个资源的
Content-Type类型:
tool.oschina.net/commons
Node中的JavaScript:
EcmaScript:方法,变量,数据类型,内置对象,Array,Object,Date,Math。
Http请求,有require,端口号,ip地址定位计算机,端口号。
建议学习的资料:
《深入浅出Node.js》
《Node.js权威指南》
JavaScript标准参数教程:
http://javascript.ruanyifeng.com/
Node入门:
http://www.nodebeginner.org/index-zh-cn.html
官方api文档:
https://nodejs.org/en/
CNODE社区:
http://cnodejs.org
❤️ 不要忘记留下你学习的脚印 [点赞 + 收藏 + 评论]
作者Info:
【作者】:Jeskson
【原创公众号】:达达前端小酒馆。
【福利】:公众号回复 “资料” 送自学资料大礼包(进群分享,想要啥就说哈,看我有没有)!
【转载说明】:转载请说明出处,谢谢合作!~
大前端开发,定位前端开发技术栈博客,PHP后台知识点,web全栈技术领域,数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。谢谢支持,承蒙厚爱!!!
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客