下面ABAP代码实现在选择画面中收起/展开部分字段的功能,供参考。
REPORT ztest_selection_screen_expand. TYPE-POOLS icon. TABLES mara. SELECTION-SCREEN BEGIN OF BLOCK b1 WITH FRAME. PARAMETERS p_werks TYPE werks_d. SELECTION-SCREEN END OF BLOCK b1. SELECTION-SCREEN SKIP 1. SELECTION-SCREEN BEGIN OF LINE. SELECTION-SCREEN PUSHBUTTON 1(4) but1 USER-COMMAND button1 VISIBLE LENGTH 2. SELECTION-SCREEN COMMENT 6(20) com1. SELECTION-SCREEN END OF LINE. SELECTION-SCREEN BEGIN OF BLOCK b2 WITH FRAME. SELECT-OPTIONS : s_matnr FOR mara-matnr MODIF ID bl1, s_groes FOR mara-groes MODIF ID bl1. SELECTION-SCREEN END OF BLOCK b2. INITIALIZATION. * 初始化expand按钮 WRITE icon_data_area_expand AS ICON TO but1. com1 = 'Data Collapse'. AT SELECTION-SCREEN. * 切换expand和Collapse按钮 CASE sy-ucomm. WHEN 'BUTTON1'. IF but1 = '@K1@'. WRITE icon_data_area_collapse AS ICON TO but1. com1 = 'Data Expand'. ELSE. WRITE icon_data_area_expand AS ICON TO but1. com1 = 'Data Collapse'. ENDIF. ENDCASE. AT SELECTION-SCREEN OUTPUT. * 隐藏group1中的字段 LOOP AT SCREEN. IF but1 = '@K2@' AND screen-group1 = 'BL1'. screen-active = 0. MODIFY SCREEN. ENDIF. ENDLOOP.
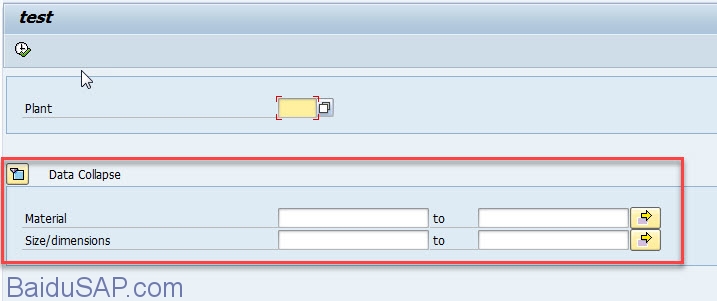
初始化面:
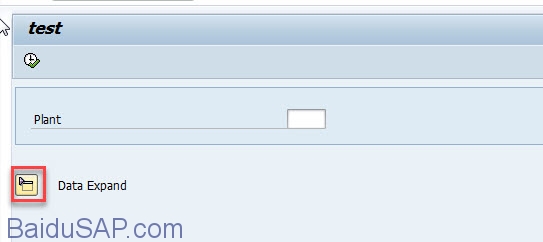
点击Data Collapse按钮后,下面的两个字段收起不显示。
以上。