做个笔记,有时候不记得如何来创建使用项目了,就到博客园来看看。做项目的时候会接触到前端,这时候就需要一些前端的知识了,前端当中,vue算是比较好用,且容易入门的,用vue来开发前后端分离的项目,可以降低项目的耦合度。使用vue的时候,用脚手架来开发单页面应用。
创建脚手架项目首先需要安装node.js,在node.js中安装vue,方法过于简单,自行查找。
安装好nodejs之后,安装依赖
npm install webpack webpack-cli -g
然后安装vue-cli
npm install -global vue-cli
打开cmd,输入以下命令创建一个vue脚手架:
vue create @vue/cli3
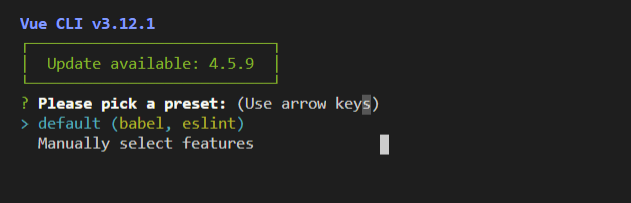
在命令行中输入该命令会显示出一个选项:

这时候选择default(默认),程序会创建一个脚手架项目,会将该项目创建在 ./@vue/cli3 文件夹下,此时需要进入该文件夹,才能运行该脚手架项目。
cd @vue/cli3
等待项目创建好以后,就可以安装一些需要用到的东西了,比如Element-ui,router,scss。添加Element-ui指令如下,全局使用element ui:
npm i element-ui -S
在脚手架项目中安装router,路由是用于页面跳转的,vue脚手架居然不自带路由:
npm install vue-router
安装Scss及其组件,scss语法与css差不多:
npm install node-sass --save-dev
npm install sass-loader --save-dev
到此,项目基本的东西就已经有了,接下来就是配置项目并运行。
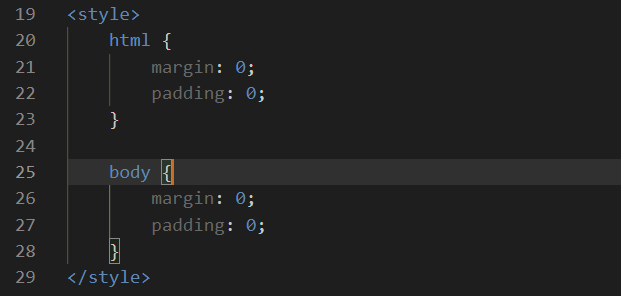
打开主入口文件public/index.html,添加初始样式代码,能够避免后面在添加样式的时候受到影响:

在src目录下新建一个router文件夹,在文件夹下新建一个index.js文件,这便是我们需要使用的路由文件,路由类似于目录,把所有的页面的位置都放进去,需要跳转页面的时候进来查找位置即可,路由配置如下:
import Vue from 'vue'; import VueRouter from 'vue-router'; //导入页面 import homepage from '@/components/HelloWorld.vue' Vue.use(VueRouter) export default new VueRouter({ routes: [{ path: '/', component: homepage }] });
在main.js中添加代码,引入element ui以及router:
import Vue from 'vue' import App from './App.vue' import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import router from './router' Vue.config.productionTip = false Vue.use(ElementUI); new Vue({ router, render: h => h(App), }).$mount('#app')
接着在App.vue中修改代码为:
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {}
</script>
<style>
</style>
到此,项目就初步的配置好了,控制台输入以下命令运行,如果运行失败,检查是否进入到项目文件夹中,或者上面哪个步骤出错:
npm run serve
2021-01-02 00:06:06