一:序 Html静态网页,内容(hyper text markup language,超文本标记语言) Css 网页美化 Javascript 脚本语言 二:html的介绍 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> --这一行可以不写 <head>--网页上的控制信息 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>页面标题</title> </head> <body> 页面要显示的内容 </body> </html>--结束标签
网页三部份内容:HTML CSS Javascript
路径:一般做网页的时候用的相对路径。
images/aaa.jpg 网页同一个目录中找images文件夹,再在images里面找aaa.jpg images/1000/aaa.jpg 网页同一个目录中找images文件夹,再在images里面找1000文件夹,再在1000文件夹中找aaa.jpg ../images/aaa.jpg 找网页上一级文件,在网页上一级文件夹中找images文件夹,在images文件夹中找aaa.jpg ../../images/aaa.jpg 找网页上两级文件,在网页上两级文件夹中找images文件夹,在images文件夹中找aaa.jpg
HTML格式:
一、body: bgcolor (页面背景色)text(文字颜色)background(背景壁纸) topmargin(上页边距) rightmargin(右页边距) bottommargin(下页边距)
leftmargin(左页边距)以上的属性仅做了解。
二、标签: (一)基本标签: 1.格式控制: <font face="字体名称" color="颜色" size="大小"></font> 字体 <b></b>加粗 <strong></strong> <i></i>倾斜 <em></em> <u></u>下划线 <br>或<br/>相当于回车 <pre></pre> <center></center> 居中 转义:——需要记住 ——空格 <——小于号 < ;>——大于号 > &——& © ——©
例:

2.内容容器: <h1></h1> ...<h6></h6> ——标题。默认情况下,加粗,独立一行 <p></p> ——段落。独立一段,默认情况下,段落前后都会有一行大小的空白。
<div></div>——区域标签,层标签。用来划分网页区域,进行页布局。前后换行。 <span></span>——区域标签,层标签。前后不换行。
<ul></ul>——无序列表标签。 <ol></ol>——有序列表标签。 <li></li>——列表项标签,用来放在ol或ul里面的。
(二)常用标签: 1. 超链接 <a href="超链接的路径" target="_blank">超链接显示的内容</a> 书签: 第一步:定义书签 <a name="书签名">内容</a> 第二步:定义超链接 <a href="页面名#书签名">超链接文字</a>
2.图片 <img src="路径(相对)" width="" height="" alt=""/>
3.图片超链接 <a href="超链接的路径"> <img src="图片路径"/> </a>
三、表格: <table></table> bgcolor:背景色。 align:表格在页面中的对齐方式。 宽 像素,百分比。 border:边框宽度 cellpadding:边距 cellspacing:间距
<tr></tr> bgcolor:背景色 align:这一行中的文字的对齐方式 height:高度,一般是像素,也可设百分比。
<td></td> bgcolor:背景色 align:水平对齐 valign:竖直对齐 宽 height:高 colspan:列的跨度。 rowspan:行的跨度。 注意:合并单元格的时候,一定要算好格好。
例1:一些简单命令的使用
<!DOCTYPE html PUBLIC"-//W3W//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1- transitional.dtd>
<html xmlns="http://www.w3.org/1999/xhtml1">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title>网页标签</title>
</head>
<body>
<p><font color="#0066FF" face="华文新魏" size="5">字体控制</font>
<!--注释--><br>
<b>字体加粗</b><br>
<i>倾斜</i><br>
<u>下划线</u><br>
<strong>加粗</strong><br>
<em>倾斜</em><br>
</p>
<center>居中</center><br>
回<br>车<br>
空 格<br>
<br>
<br>
<h1>标题1</h1>
<h2>标题2</h2>
<h6>标题6</h6>
<p>段落1</p>
<p>段落<br>
2</p>
<font>第一种<div>层标签</div></font>
<font>第二种<span>层标签</span></font>
<ol type="a">有序列表
<li>序号1</li>
<li>序号2</li>
<li>序号3</li>
</ol>
<ul type="circle">无序列表
<li>第一</li>
<li>第二</li>
<li>第三</li>
</ul>
<a href="http://www.w3school.com.cn">This is a link</a>
<a href="http://www.baidu.com">baidu</a>
<img src="123.jpg"/>
<html>
<body>
<p> </p>
</body>
</html>
</body>
</html>
例2:表格
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML网页</title>
</head>
<body>
</body>
<table width="50%" border="0" cellpadding="1" bgcolor="#000000" align="center">
<tr height="10" align="center" bgcolor="#FFFFFF">
<td>代号</td>
<td>姓名</td>
<td>性别</td>
</tr>
<tr height="10" align="center" bgcolor="#FFFFFF" >
<td rowspan="2">n001</td>
<td>张三</td>
<td>男</td>
</tr>
<tr height="10" align="center" bgcolor="#FFFFFF">
<td>n002</td>
<td>男</td>
</tr>
<tr height="10" align="center" bgcolor="#FFFFFF">
<td colspan="2">n003王五</td>
<td>男</td>
</tr>
<tr height="10" align="center" bgcolor="#FFFFFF">
<td>n004</td>
<td>赵六</td>
<td>女</td>
</tr>
</table>
</html>
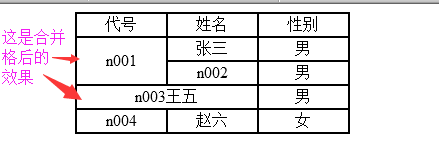
运行结果:

四、表单
<form id="" name="" action="" method=""></form>
1.文本类
单行文本框:<input id="" name="" type="text" value="内容"/>
多行文本框:<textarea id="" name="" rows="行数" cols="列数">内容</textarea>
密码框:<input id="" name="" type="password" value="内容"/>
隐藏域:<input id="" name="" type="hidden" value="内容"/>
2.按钮类
普通按钮:<input id="" name="" type="button" value="按钮上的文字" disabled="disabled"/> --加上disabled代表是不能选中的
提交按钮:<input id="" name="" type="submit" value="按钮上的文字"/>
重置按钮:<input id="" name="" type="reset" value="按钮上的文字"/> --使表回到最初状态
图片按钮:<input id="" name="" type="image" src="图片的路径" width="宽" height="高"/>
表单演示:
<form id="f1" name="f1" action="" method=""> <input id="" name="" type="text" value="请输入用户名"/><br> <input id="" name="" type="password" value="请输入用户名密码"> <input id="" name="" type="submit" value="登陆"/><br> <input id="" name="" type="text" value="请输入支持的黄金圣斗士"/><br> <textarea id="" name="" rows="5"cols="20" >请输入支持的原因,字数200字以内</textarea><br> <input type="button" name="" id="" value="天蝎座圣斗士米罗支持率"/><br> <input type="button" name="" id="" value="处女座圣斗士沙加支持率"/><br> <input id="" name="" type="submit" value="重置"/><br> <input id="" name="" type="image" src="images/png-0035.png"/>联系我们© </form>
3、选择输入类
(1)、单选
<input id="" name="组名" type="radio" value="运算的值" checked="checked"/> --name若相同则表示为同一组 value不显示,用来计算
(2)、复选
<input id="" name="组名" type="checkbox" value="运算的值" checked="checked"/>
(3)、文件
<input id="" name="" type="file"/>
(4)、列表
下拉列表:
<select id="" name="">
<option value="1">送餐</option>
<option value="2">取餐</option>
<option value="3">订餐</option>
<option value="4">进餐</option>
</select>
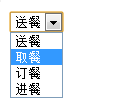
执行结果:

列表:
<select id="" name="" size="大于1的数字" multiple="multiple">
<option value="1">送餐</option>
<option value="2">取餐</option>
<option value="3">订餐</option>
<option value="4">进餐</option>
</select>
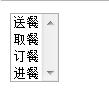
执行结果:

五、框架 (分隔页面)
(一)frameset
frameset主要用来分隔浏览器窗口,它所在的页面是用<frameset></frameset>来替换<body></body>
属性:
rows="100,*,100" --rows是上下,cols是左右
cols="100,*"
frameborder="no"
子元素:
<frame name="名称" src="页面的路径" noresize="noresize" scrolling="yes|no|auto"/> --scrolling="yes"永远显示滚动条
(二)iframe
它是嵌入在body里面的。
<iframe width="300" height="400" frameborder="0" scrolling="no" src="Untitled-3.html"></iframe>
--frameborder="0"无边框 如果 width、height都等于0就相当于病毒软件,例:熊猫烧香
