1、安装node.js

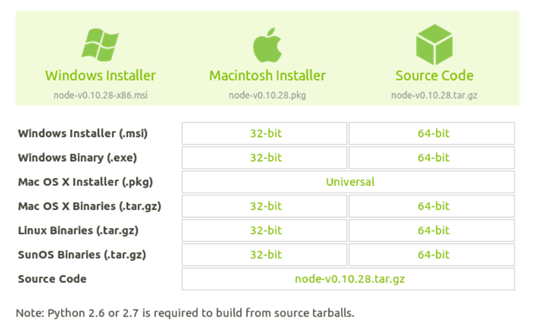
下载系统对应的node安装包一直下一步完成
2、安装git
参照git安装https://www.cnblogs.com/daxiang2008/p/10687616.html
3、安装hexo
hexo是基于Node.js的一个静态博客框架。支持Markdown解析文章,能够很快的生成特定主题的静态网页。
执行命令:npm install –g hexo-cli
说明:执行命令都进入git bash
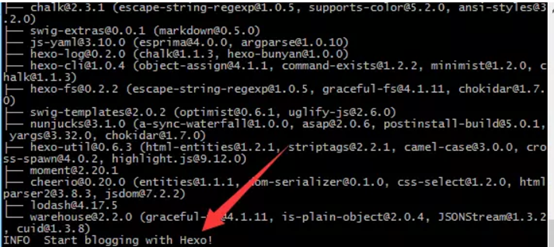
安装完成后,查看版本,输入命令:hexo -v
恭喜你安装完成

4、初始化
指定一个你存放源码的位置如D:log进行初始化;
右键blog文件夹,选择git bash:输入命令:hexo init

初始化可能比较慢,稍安勿躁(可修改为国内的仓库源,执行命令 npm config set registry https://registry.npm.taobao.org)
5、本地运行
编译命令:hexo g
运行服务:hexo server或者hexo s
此时在浏览器输入:localhost:4000即可看到如下页面

6、部署静态Html文件到码云
(1)先安装一个插件。在git bash输入命令:npm install hexo-deployer-git --save
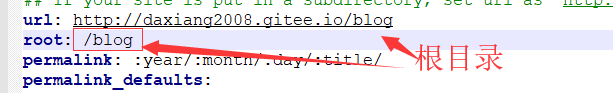
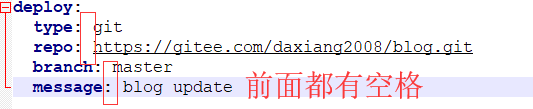
(2)配置_config.yml
在文件的最后配置

在开始的位置修改

(3) 部署执行
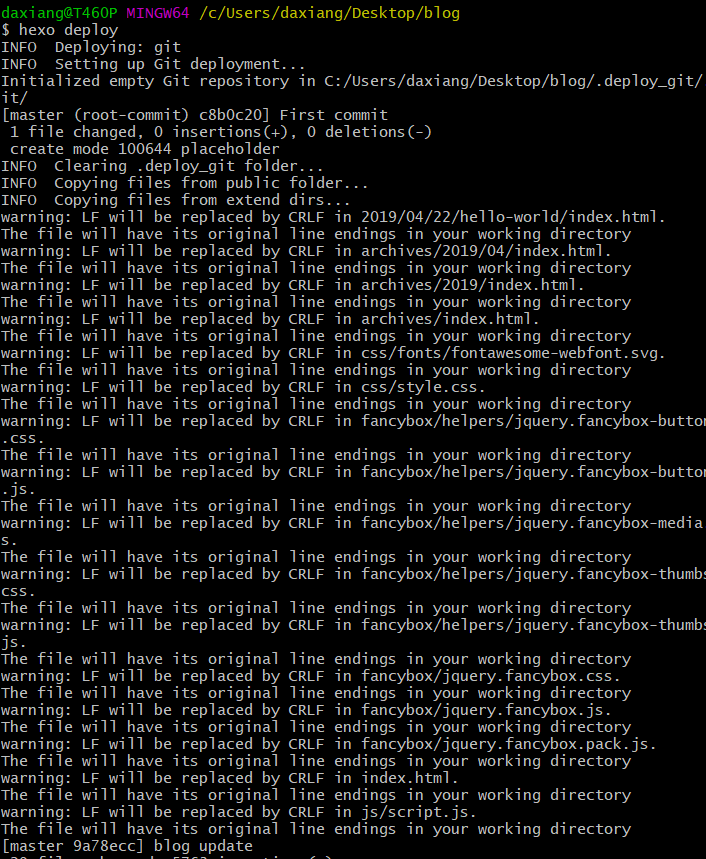
执行命令 hexo deploy
之后会弹出输入码云账号密码的对话框。部署成功之后进入自己的码云账号,查看之前创建的项目中出现了本地项目中public文件夹中的文件

提示:如果执行后没有反应请检查

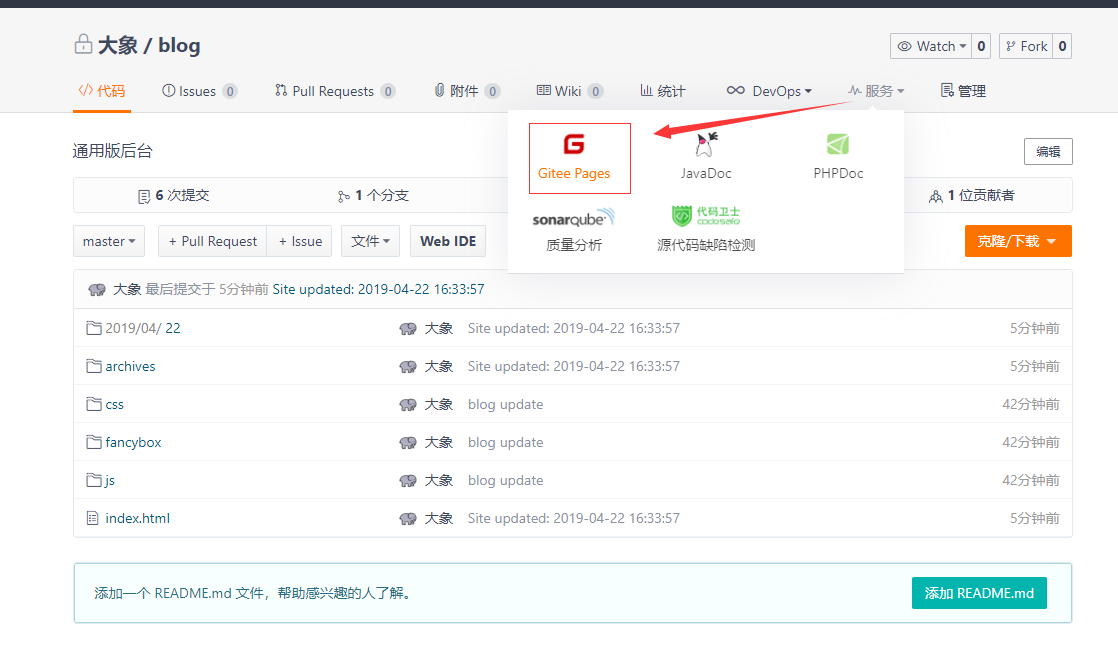
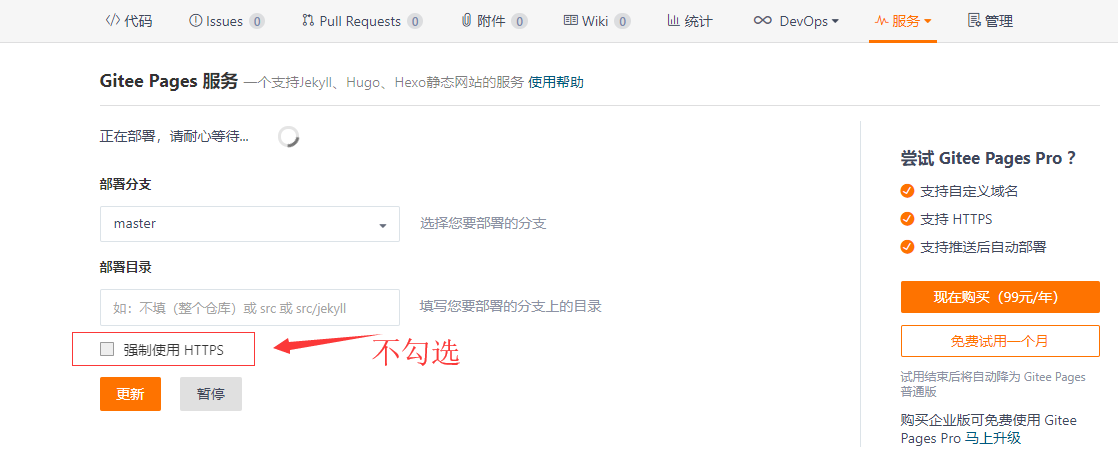
(4)开启码云pages


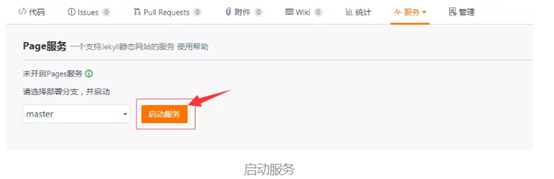
(5)启动服务

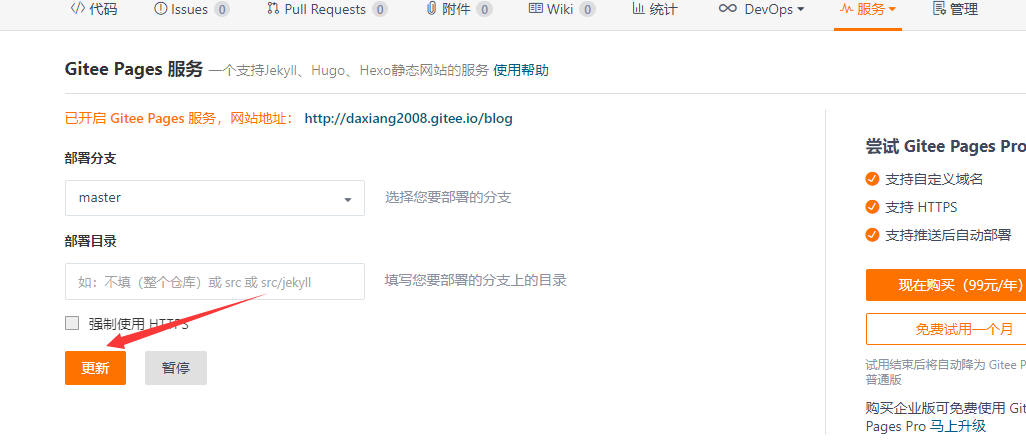
(6)刷新(每次deploy后都要执行一次)
重要:部署完成后一定要重新刷新一下,样式才会更新

建议,以后每次进行修改然后重新部署到码云时,都执行这三句命令 或者偷懒直接输入
hexo generate --deploy
• 然后咱们再回到码云的Pages页面,点开链接,看到