工作繁忙,很久没有更新博客了。下面言归正传,简单介绍一下Tiny Library的用户界面实现。
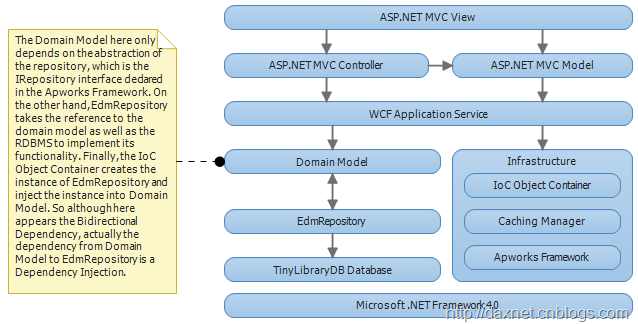
如前所述,Tiny Library采用ASP.NET MVC框架实现了基于浏览器的用户界面。回顾一下《业务逻辑与系统结构》一文,从层次架构图中我们可以清楚地看到,用户界面层是通过WCF Services与系统交互的。

为了快速简单地实现Tiny Library,我只是简单地使用了ASP.NET MVC,因此没有对其做更深入的挖掘,有关ASP.NET MVC的更多知识,请朋友们自行上网搜索或阅读相关书籍。
这里需要说明的问题有两点:用户认证与授权,以及MVC中的M。
用户认证与授权(Authentication & Authorization)
ASP.NET MVC采用基于Forms的认证机制(Forms Authentication),因此Tiny Library也继承了这种方式。事实上,使用ASP.NET MVC的这种认证机制,会在站点的App_Data目录下产生一个ASPNETDB.MDF的数据库文件,用来保存Authentication相关信息,比如某个用户注册了,就会在这个数据库中产生相关信息。然而,我们的Tiny Library也有一套自己的数据库,该库中需要保存用户的相关信息(比如Reader的名字等),目前我是在AccountController中,Register用户的时候,同时在Tiny Library中同步一条数据,代码如下:
-
MembershipCreateStatus createStatus = MembershipService.CreateUser(model.UserName, model.Password, model.Email); -
if (createStatus == MembershipCreateStatus.Success)
-
{ -
TinyLibraryServiceClient svcClient = new TinyLibraryServiceClient();
-
bool ret = svcClient.AddReader(new ReaderData
-
{ -
Id = Guid.NewGuid(), -
Name = model.Name,
-
UserName = model.UserName
-
});
-
svcClient.Close();
-
if (ret) -
{ -
FormsService.SignIn(model.UserName, false /* createPersistentCookie */);
-
return RedirectToAction("Index", "Home");
-
}
-
else -
{ -
}
-
}
-
else -
{ -
ModelState.AddModelError("", AccountValidation.ErrorCodeToString(createStatus));
-
}
这样做其实很不保险,比如,如果在Tiny Library数据库中添加用户信息失败,那么虽然用户成功注册(提交ASPNETDB.MDF成功),也无法正常使用系统。当然,Tiny Library只是个演示系统,如果是在实际应用中,这个问题还需要通过其他途径解决。我目前没有想到万全之策,欢迎热心的朋友在本文的留言中给出建议。
MVC中的M(Model)
有不少使用ASP.NET MVC的朋友,总会将Domain Model带到用户界面层,然后直接将Domain Model中的实体用作MVC中的M。在Fowler的PoEAA一书的DTO一章已经说过,Domain Model是不能暴露给高层的,因此将Domain Model中的实体用于MVC是不合理的。
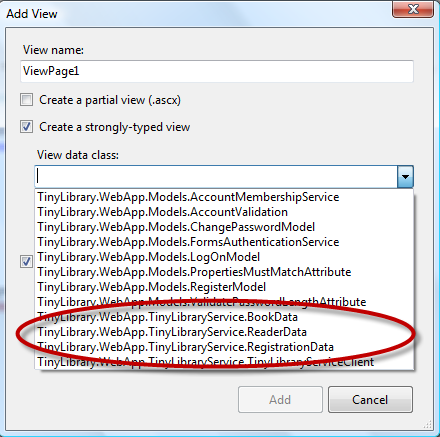
其实如果你有了解过CQRS体系结构模式,你就会了解到,MVC中的M,应该是Presentation Model,这个Presentation Model与领域毫无关系,仅仅用于界面数据绑定。在MVC Web Application添加了WCF的Service Reference之后,当你创建View的时候,你就可以很方便地将客户端产生的Data Contract用作Data Class,如下:
其实,这里列出来的BookData、ReaderData和RegistrationData,就是Model。
OK,用户界面就写这么些吧,也没有采用什么特别的技术,主要还是使用ASP.NET MVC上的这几个问题。有关ASP.NET MVC的内容,朋友们请自己查阅相关资料吧!