Unity 2D游戏开发教程之2D游戏的运行效果
2D游戏的运行效果
本章前前后后使用了很多节的篇幅,到底实现了怎样的一个游戏运行效果呢?或者说,游戏中的精灵会不会如我们所想的那样运行呢?关于这些疑问,会在本节集中揭晓。
(1)单击Unity上方,工具栏里的播放按钮,开始运行当前的游戏,默认精灵当前进入的是Idle动画状态,如图1-34所示。

图1-34 Idle状态
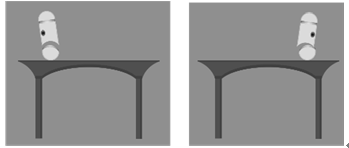
(2)当读者按下键盘上的左、右方向键,或者A、D键的时候,精灵会进入Walking动画状态,并且会向左或者向右移动,如图1-35所示。

图1-35 Walking状态,左移和右移
(3)当精灵移动到“地面”之外的时候,会发生“下落”,如图1-36所示。

图1-36 移动到“地面”之外,发生“下落”
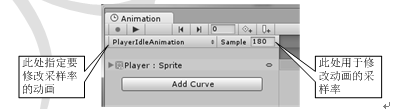
提示:如果觉得精灵的移动速度太慢,可以修改Player对象上Player State Listener组件里Player Walk Speed属性的值,如图1-37所示,默认的值是3。这个值越大,精灵的移动速度越快。如果觉得精灵的动画播放太慢,可以在Animation视图里设置指定动画的采样率,如图1-38所示。它的值越大,动画的播放速度越快。这两点在本章的前面有过说明,但是在这里决定还是要提醒下读者。

图1-37 修改Player对象上,Player State Listener脚本组件里的Speed属性,可以改变精灵的移动速度

图1-38 通过在Animation视图里,修改动画的采样率,进而修改动画的播放速度
本文选自:Unity 2D游戏开发快速入门大学霸内部资料,转载请注明出处,尊重技术尊重IT人!