iOS10 UI教程视图调试
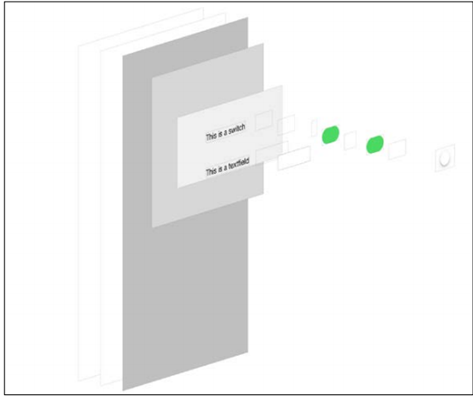
iOS10 UI教程视图调试,当视图很复杂的时候,层次结构就不会很简单了。Xcode可以通过视图(View)调试帮助开发者解决层次结构复杂的问题。视图调试是在Xcode 6中引入的。通过视图调试,开发者可以看到当前的视图层次结构变为了一个可交互的三维原型视图,如图1.21所示。该三维视图除了展示app的视图层次外,还展示每个视图的位置、顺序和视图尺寸,以及视图间的交互方式。

图1.21 三维原型视图
【示例1-10:ViewHierarchy】以下将实现视图调试。具体的操作步骤如下:
(1)添加image.png图像到创建的项目中。
(2)打开Main.storyboard文件,对主视图进行设计,效果如图1.22所示。

图1.22 主视图的效果
需要添加的视图以及对它们的设置如表1-4所示。
表1-4 对视图对象的设置
|
视图 |
设置 |
|
Image View |
Image:image.png 位置和大小:(0, 0, 375, 667) |
|
Text View |
Text: 蒲公英的种子靠风来传播,只是借助那么小小的力量就得以繁衍生息,它大概也是唯一能够飞翔的花了吧。 Background:透明色 位置和大小:(31, 108, 312, 68) |
|
Switch |
位置和大小:(294, 217, 51, 31) |
(3)运行程序后,启动视图调试,启动视图调试的方式有两种:一种是从菜单中选择Debug|View Debugging|Capture View Hierarchy来启动视图调试;另一种方式是在运行app过程中,按下底部的Debug View Hierarchy 按钮,如图1.23所示。

图1.23 启动视图调试
(4)启动视图调试后,Xcode会对应用程序的视图层次结构拍一个快照并展示三维原型视图来探究用户界面的层级,如图1.24所示。


图1.24 视图调试
注意:在Xcode的调试区有9个视图调试过程中要用到的按钮和滑块儿,如图1.25所示。

图1.25 9个视图调试过程中要用到的按钮和滑块儿
这9个按钮和滑块儿从左到右排序的介绍如下:
- 调整视图间距:调整不同视图间的间距。
- 展示被剪切的内容:当前展示视图中被剪切的部分。
- 展示约束:展示选中视图的约束。
- 调整查看模式:选择性地展示3D渲染透视图,比如仅展示内容,仅展示框架以及同时展示内容和框架。
- 重置查看区域:将3D渲染透视图恢复至默认状态。
- 缩小:缩小3D渲染透视图。
- 恢复:将3D渲染透视图恢复至默认尺寸。
- 放大:放大3D渲染透视图
- 调整可视视图范围:隐藏视图或展示视图,一步步解析3D渲染视图,向左或者向右滑动滑块儿有相反的效果。
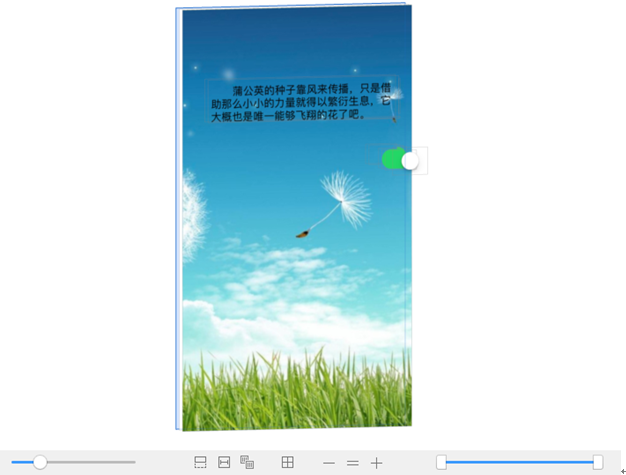
(5)使用重置查看区域按钮,重置查看区,此时会看到如图1.26所示。

图1.26 重置查看区
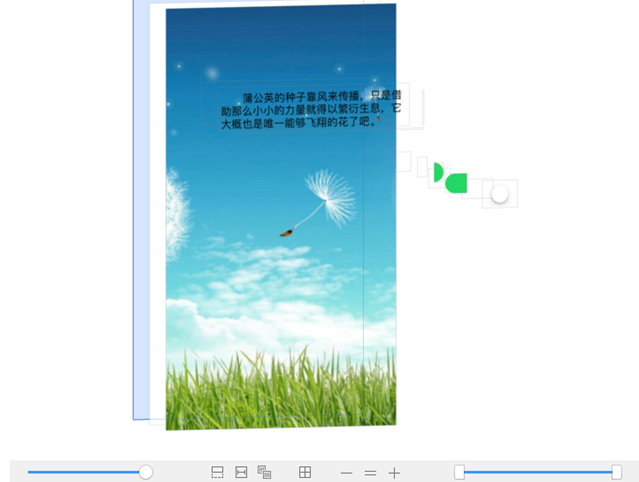
(6)使用调整视图间距滑块控件将视图间距调整为最大,此时会看到如图1.27所示的效果。


图1.27 调整视图视图间距
此时会看到三维原型视图,并且三维视图除了展示app的视图层次外,还展示每个视图的位置、顺序和视图尺寸,以及视图间的交互方式。当开发者拖拽这个三维视图时,可以看到这个三维视图的各个方面。
相关阅读:iOS10 UI教程层次结构的事件