HTML代码
<table> <thead> <tr> <th>标题1</th> <th>标题2</th> <th>标题3</th> <th>标题4</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> </tbody> </table>
CSS代码
table{ margin: 0 auto; border-collapse: collapse; border: 2px solid rgb(200,200,200); letter-spacing: 0.0625rem; font-size: 0.8rem; } td,th{ border: 1px solid rgb(190,190,190); padding: 10px 30px; } th{ background-color: rgb(235,235,235); } td{ text-align: center;
}
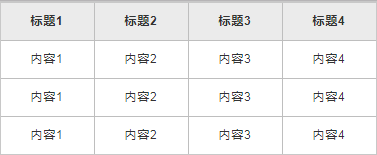
效果