1. seajs是用来进行模块化管理,将每一个功能当做是一个功能模块,在模块之间运用require进行连接,类似于java/C++/C等语言中的类。
2. 在文件html 的尾部引入入seajs的文件,调用seajs.use("main.js");main.js时文件的主功能模块的js文件部分。
define(require,exports,module);
require("**.js")引用路径
exports 提供单个接口exports abc = hello;
多个接口时用(json对象)module.exports = { abc : hello, you = "who are you"}
也可以用return函数进行返回达到接口功能
3. 在js文件中可以用window.abc来定义全局可用变量abc,在全部js文件中都可以运用,
在定时器setInterval(code,millisec[,"lang"]);在使用的时候code可用函数function(){}进行替代
在使用的时候要记得使用clearInterval()来清除定时器。
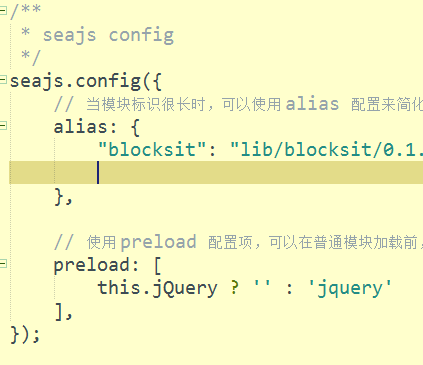
4. config.js用于为复杂路径取别名,和预加载jQuery等。

一般是在body尾部进行调用入口main.js(类似于C等编程语言的main函数入口)![]()

5. 每个模块的结构如下:

require("modulName[.js]")(".js"可不加);用于引入模块,exports用于向外部提供接口:但是只能一次提供一个。

当想要直接提供多个的话用moudle.exports = {a:b.c:d};当有多个接口时moudle.exports 优先级高于exports的优先级。