1.展示服务器列表前端页面
(1)写视图模版views/resources/servers.vue
<template> <div class="resources-servers-container"> </div> </template> <script> export default { name: 'servers' } </script> <style scoped> </style>
(2)写路由rsrc/router/index.js
......
{ path: '/resources', component: Layout, name: '资源管理', meta: { title: '资源管理', icon: 'example' }, children: [{ path: 'servers', name: '服务器', component: () => import('@/views/resources/servers'), meta: { title: '服务器' } }, { path: 'idc', name: 'idc', component: () => import('@/views/resources/servers'), meta: { title: 'idc' } } ] },
......
效果如图:

2.展示数据:
(1)写api接口src/api/servers.js
import request from '@/utils/request' export function getServerList(params) { return request({ url: '/Servers/', method: 'get', params }) }
(2)写模版views/resources/servers.vue
https://element.eleme.io/#/zh-CN/component/table 拿带边框的模版
<template> <div class="resources-servers-container"> <el-table :data="serverList" border style=" 100%"> <el-table-column prop="hostname" label="主机名"> </el-table-column> <el-table-column prop="ip" label="ip"> </el-table-column> <el-table-column prop="os" label="操作系统"> </el-table-column><el-table-column prop="last_check" label="last check"> </el-table-column> </el-table> </div> </template> <script> import { getServerList } from '@/api/servers' export default { data() { return { serverList: [], totalNum: 0 } }, created() { this.fetchData() }, methods: { fetchData() { getServerList(this.params).then(res => { this.serverList = res.results this.totalNum = res.count }) }, handleCurrentChange(val) { this.params.page = val this.fetchData() } } } </script> <style scoped> </style>
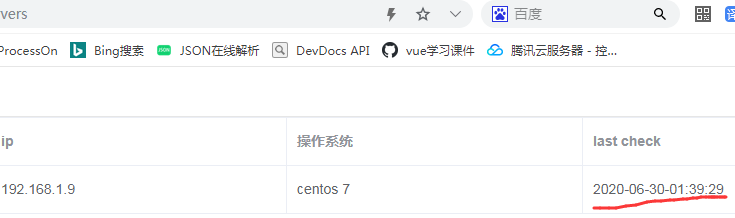
效果如图:

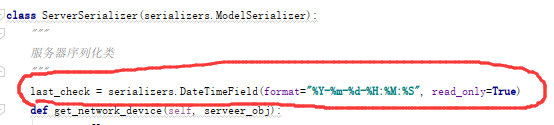
但是时间格式last_check字段不是我想要的,所以我修改覆盖下
apps/servers/serilaizers.py中加入如下行即可:

效果如下图:

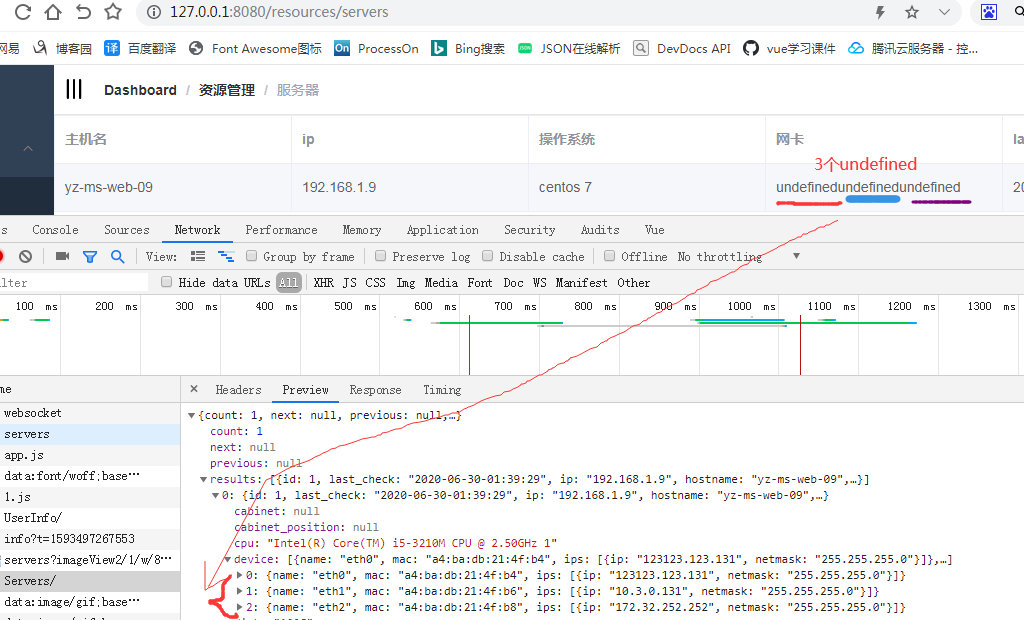
3.展示网卡设备
(1)src/views/resources/servers.vue

效果如图:有3个undefined刚好是三条记录展示不出来.

解决:因为它是对象所以直接展示不出来,得如下用template
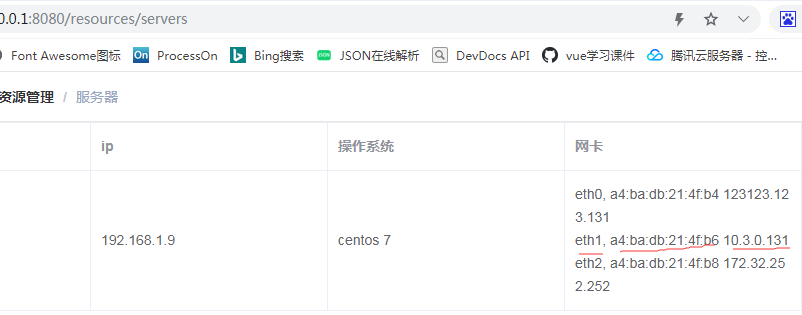
<el-table-column prop="device" label="网卡" type="scope"> <template slot-scope="scope"> <div v-for="d in scope.row.device"> {{ d.name }}, {{ d.mac }} <span v-for="ifnet in d.ips"> {{ ifnet.ip }} </span> </div> </template> </el-table-column>
效果如图: