1.简单思路

这是最常见的分页格式,分析一下我们需要传什么数据给前端吧! 首先是左边下面的总共几条记录,然后是右边的当前页面,然后就是一些你所需要展示的数据。对了每页显示多少条是不也得控制下,下面的显示页码数,这里显示了五条(1,2,3,4,5),你也可以选择只显示三条(1,2,3)。
2.构造传给页面的POJO
package com.Dy.Pojo; import java.util.List; /** * 分页信息 * * @author 小丁同学 * */ public class PageInfo<T> { // 你页面需要展示的集合 private List<T> list; // 显示的总记录数 private Integer totalNum; // 总页数 private Integer totalPage; // 当前页 private Integer currentPage; // 每页显示的数目 (为了防止硬编码可以写在配置文件中) private Integer pageSize; // 下面两个就是显示的页码 比如start为1 pageNo为5,那么显示的页码数就是1,2,3,4,5 private Integer start; private Integer pageNo; public PageInfo(Integer totalNum, Integer currentPage, Integer pageSize, Integer pageNo) { this.totalNum = totalNum; this.currentPage = currentPage; this.pageSize = pageSize; /*this.pageNo = pageNo;*/ // 计算总页数 if (totalNum % this.pageSize == 0) this.totalPage = totalNum / this.pageSize; else this.totalPage = (totalNum / this.pageSize) + 1; this.start = currentPage; // 比如设置了5条,如果总页数都只有四条,那么肯定都是全是显示哦 if (pageNo+currentPage-1>=this.totalPage) this.pageNo = pageNo; else this.pageNo = this.totalPage-currentPage+1; } public List<T> getList() { return list; } public void setList(List<T> list) { this.list = list; } public Integer getTotalNum() { return totalNum; } public void setTotalNum(Integer totalNum) { this.totalNum = totalNum; } public Integer getTotalPage() { return totalPage; } public void setTotalPage(Integer totalPage) { this.totalPage = totalPage; } public Integer getCurrentPage() { return currentPage; } public void setCurrentPage(Integer currentPage) { this.currentPage = currentPage; } public Integer getPageSize() { return pageSize; } public void setPageSize(Integer pageSize) { this.pageSize = pageSize; } public Integer getStart() { return start; } public void setStart(Integer start) { this.start = start; } public Integer getPageNo() { return pageNo; } public void setPageNo(Integer pageNo) { this.pageNo = pageNo; } }
package com.Dy.Pojo; public class User { private Integer id; private String username; private String password; public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } }
3.构造Dao(可以使用逆向工程,这里为了展示就手打接口和xml了)
package com.Dy.Mapper; import java.util.List; import com.Dy.Pojo.User; public interface UserMapper { public List<User> findAllUsers(); }
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <!-- 这里的namespace是为了去绑定那个接口,让xml文件知道对应的是哪个接口 --> <mapper namespace="com.Dy.Mapper.UserMapper"> <!-- id于接口的名字一样 --> <select id="findAllUsers" resultType="com.Dy.Pojo.User"> select * from user </select> </mapper>
4.构造Service
package com.Dy.Service; import com.Dy.Pojo.PageInfo; import com.Dy.Pojo.User; public interface UserService { public PageInfo<User> findAllUsersByPage(Integer currentPage,Integer pageSize); }
package com.Dy.Service; import java.util.List; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; import com.Dy.Mapper.UserMapper; import com.Dy.Pojo.PageInfo; import com.Dy.Pojo.User; @Service public class UserServiceImpl implements UserService { @Autowired private UserMapper usermapper; @Override public PageInfo<User> findAllUsersByPage(Integer currentPage, Integer pageSize) { List<User> users = usermapper.findAllUsers(); PageInfo<User> pageInfo = new PageInfo<>(users.size(), currentPage, pageSize, 5); //判断是否是最后一页,如果最后一页就显示最后一页的几条,不是最后一页就显示pageSize条 if(currentPage==pageInfo.getTotalPage()) pageInfo.setList(users.subList((currentPage-1)*pageSize, users.size())); else pageInfo.setList(users.subList((currentPage-1)*pageSize, (currentPage-1)*pageSize+pageSize)); return pageInfo; } }
5.JSP部分
<div class="am-fr"> <ul class="am-pagination"> <li ><a href="Users?currentPage=${page.currentPage-1 }">«</a></li> <c:forEach begin="${page.currentPage }" end="${page.pageNo }" var="i"> <li><a href="Users?currentPage=${i }">${i }</a></li> </c:forEach> <li><a href="#">»</a></li> </ul> </div> </div>
<tbody> <c:forEach items="${page.list }" var="page"> <tr> <td><input type="checkbox" /></td> <td>${page.id }</td> <td>${page.username }</td> <td>${page.password }</td> <td> <div class="am-btn-toolbar"> <div class="am-btn-group am-btn-group-xs"> <button class="am-btn am-btn-default am-btn-xs am-text-secondary"> <span class="am-icon-pencil-square-o"></span> 编辑 </button> <button class="am-btn am-btn-default am-btn-xs am-hide-sm-only"> <span class="am-icon-copy"></span> 复制 </button> <button class="am-btn am-btn-default am-btn-xs am-text-danger am-hide-sm-only"> <span class="am-icon-trash-o"></span> 删除 </button> </div> </div> </td> </tr> </c:forEach> </tbody> </table>
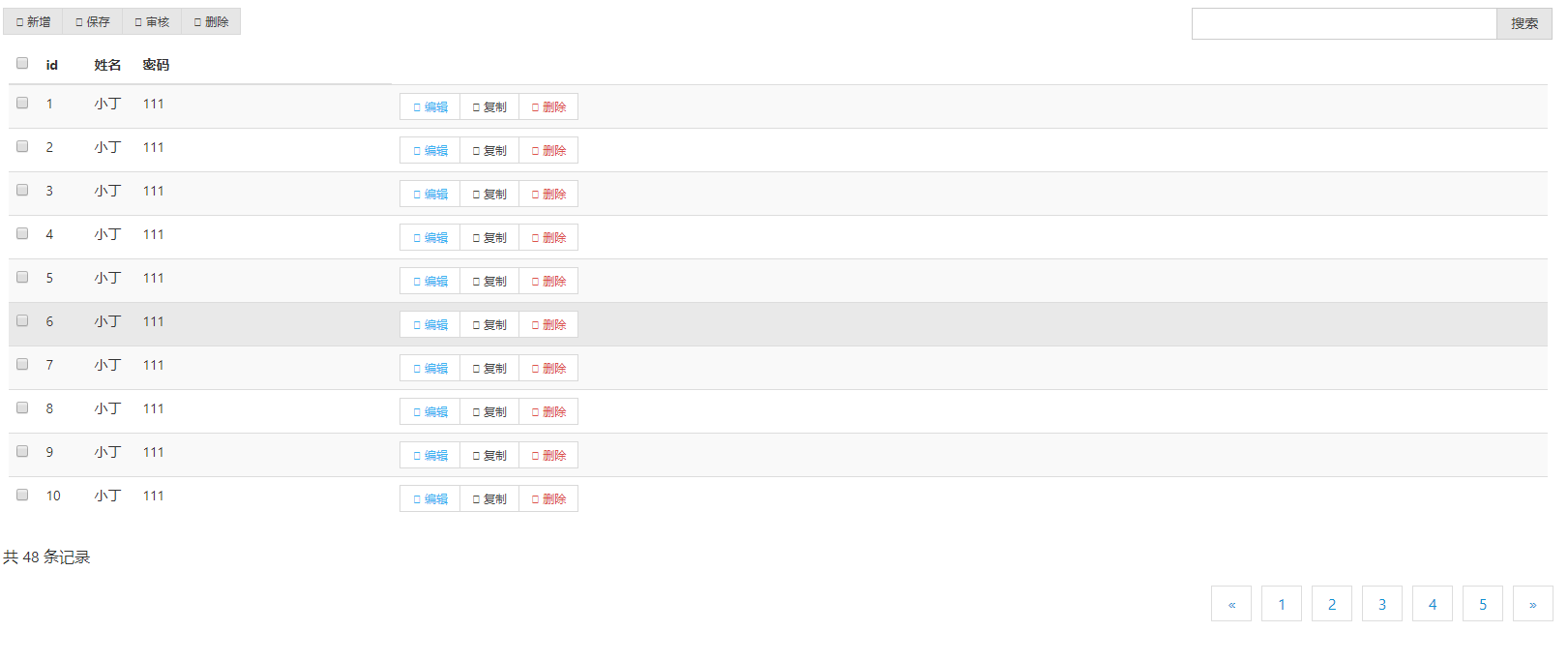
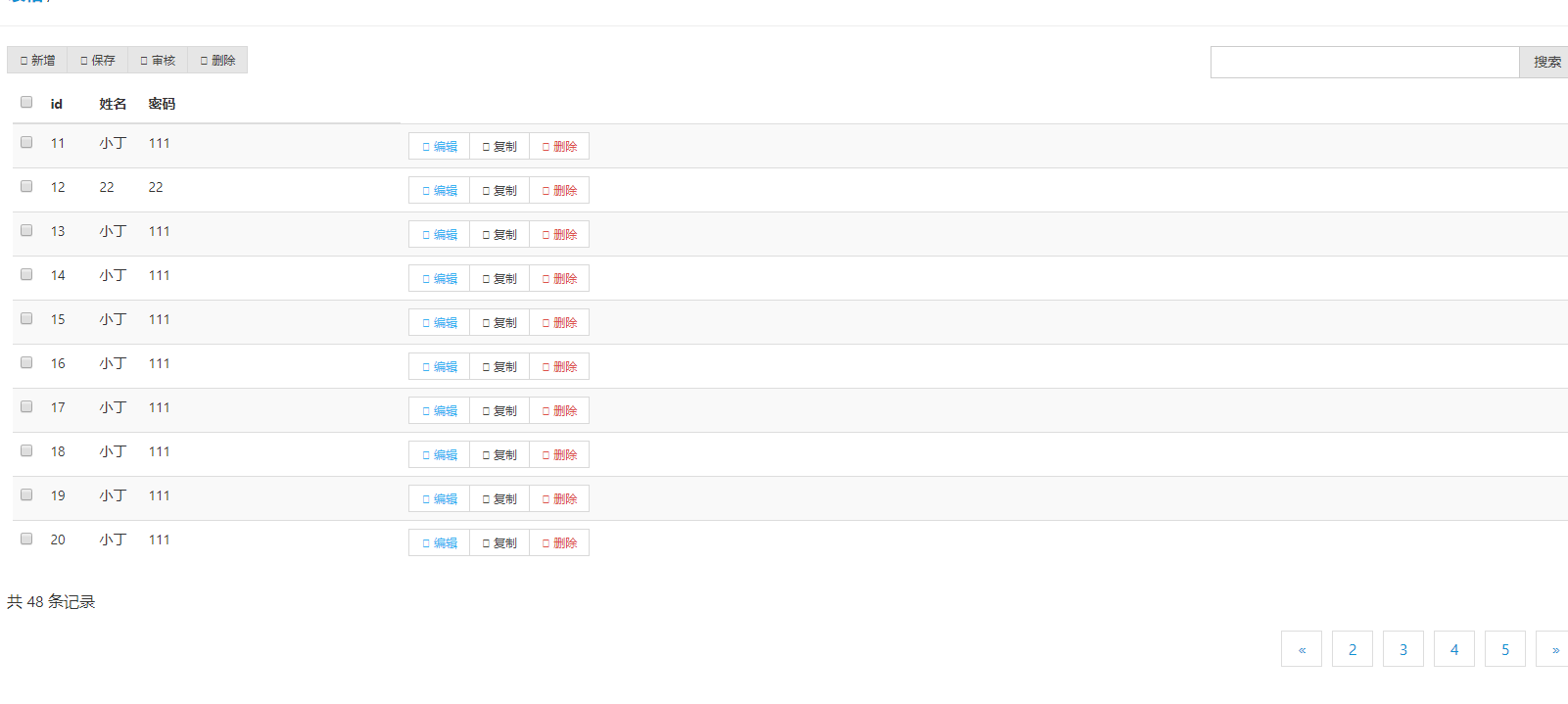
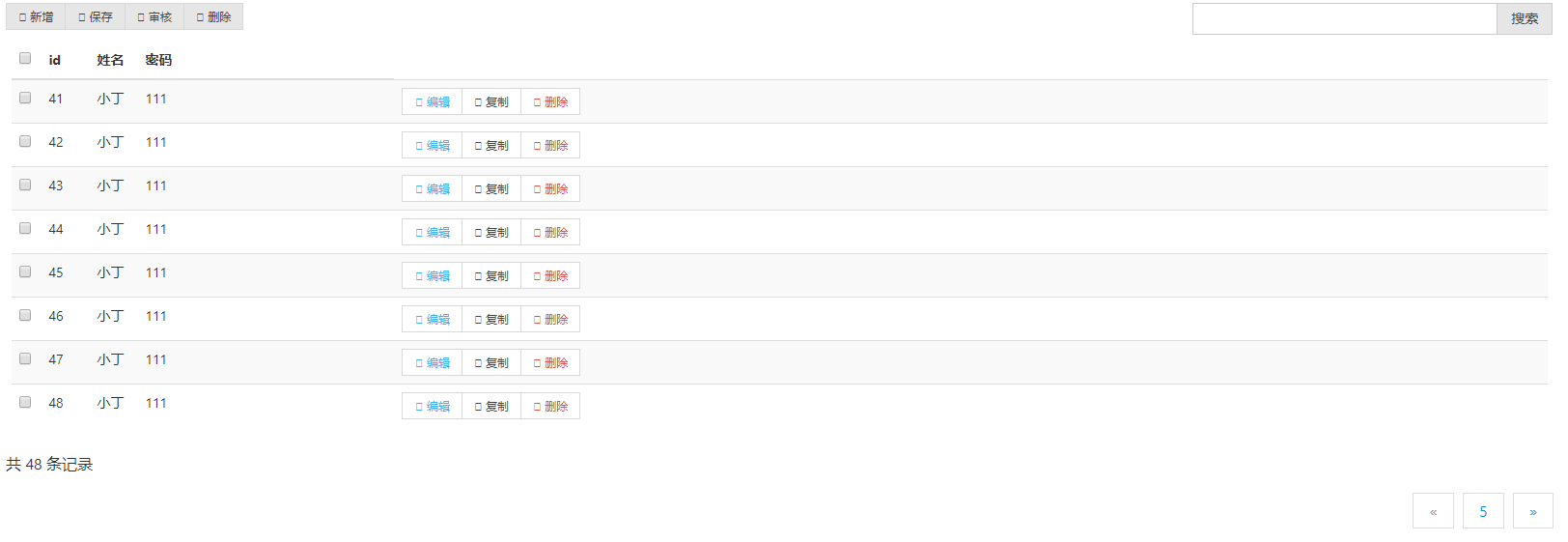
6.页面展示



7.后期完善
1.分页逻辑没有考虑增加和删除 不知道会不会有问题
2.PageInfo中的pageNo字段设计的很不合理,最后一页了 就只显示一个 , 任需完善。
3.可以把Service分页逻辑再封装成一个方法,增加代码重用