1. 效果图

2.上代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <title></title> 7 </head> 8 <body> 9 <style> 10 @font-face { 11 font-family: 'fdd'; /* project id 2228922 */ 12 src: url('//at.alicdn.com/t/font_2228922_w1kjq7b7v7.eot'); 13 src: url('//at.alicdn.com/t/font_2228922_w1kjq7b7v7.eot?#iefix') format('embedded-opentype'), 14 url('//at.alicdn.com/t/font_2228922_w1kjq7b7v7.woff2') format('woff2'), 15 url('//at.alicdn.com/t/font_2228922_w1kjq7b7v7.woff') format('woff'), 16 url('//at.alicdn.com/t/font_2228922_w1kjq7b7v7.ttf') format('truetype'), 17 url('//at.alicdn.com/t/font_2228922_w1kjq7b7v7.svg#fdd') format('svg'); 18 } 19 20 [class^="icon-"], [class*=" icon-"] { 21 font-family: 'fdd'; 22 speak: none; 23 font-style: normal; 24 font-weight: normal; 25 font-variant: normal; 26 text-transform: none; 27 line-height: 1; 28 /* Better Font Rendering =========== */ 29 -webkit-font-smoothing: antialiased; 30 -moz-osx-font-smoothing: grayscale; 31 } 32 33 /*图标写入标签*/ 34 .icon-default { 35 font-family: 'fdd'; 36 content: ""; 37 font-size: 60px; 38 } 39 40 /*图标写入css*/ 41 .icon-class { 42 font-family: 'fdd'; /* project id 2228922 */ 43 display: inline-block; 44 font-style: normal; 45 font-weight: normal; 46 line-height: 1; 47 -webkit-font-smoothing: antialiased; 48 -moz-osx-font-smoothing: grayscale; 49 } 50 51 .icon-class:before { 52 content: "e6ee"; 53 } 54 55 .ft-30 { 56 font-size: 30px; 57 color: royalblue; 58 } 59 </style> 60 <i class="icon-default"> </i> 61 <i class="icon-default"> </i> 62 <br><br> 63 <i class=" icon-class icon-class ft-30">这个这个 </i> 64 </body> 65 </html>
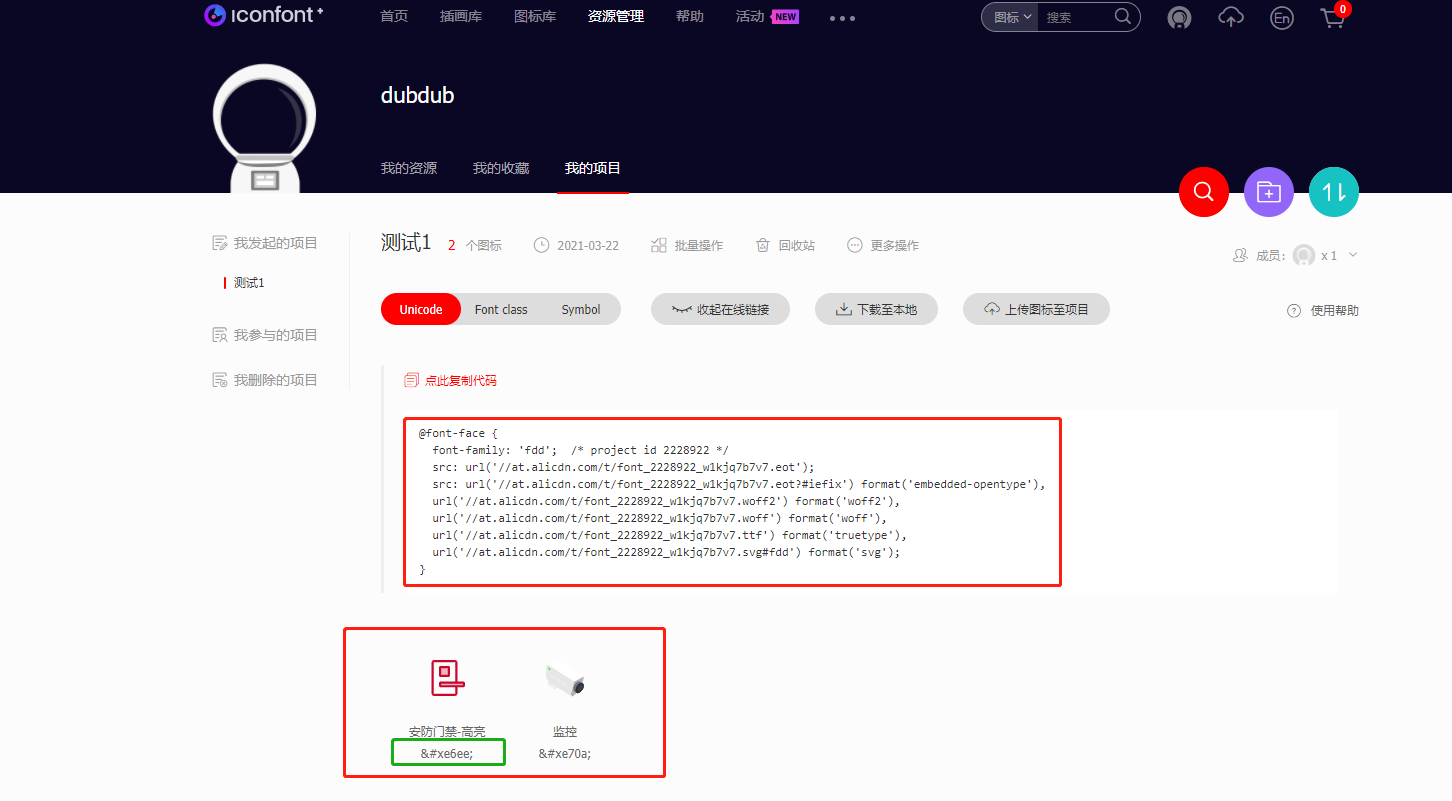
3.阿里图标库
收藏后图标才能使用