Canvas和SVG是html5中支持2种可视化技术,都是可以在画布上绘制图形和放入图片。下面来介绍和分析一下他们。
一.Canvas 和 SVG 简介
1.什么是Canvas?
Canvas 是H5新出来的标签<canvas></canvas>
Canvas画布,利用JavaScript在网页绘制图像
在标签中给上宽高:<canvas width="800" height="800"></canvas> 不用加单位
如果在css中给宽高 会对图像造成拉伸 (默认宽高300px*150px)
通过过去绘制工具 .getContext("2d") 来在画布中绘制图形
2.什么是SVG?
SVG 可缩放矢量图形(Scalable Vector Graphics),基于可扩展标记语言XML 出来的时间比较老
SVG 用来定义用于网格的基于矢量的图形
二.Canvas 和 SVG 区别
1.绘制的图片格式不同
Canvas 的工具getContext 绘制出来的图形或传入的图片都依赖分辨率,能够以 .png 和 .jpg格式保存存储图像,可以说是位图
SVG 可以在H5中直接绘制,但绘制的是矢量图
由于位图依赖分辨率,矢量图不依赖分辨率,所以Canvas和SVG的图片格式的不同实际上是他们绘制出来的图片的格式不同造成的。
2.Canvas不支持事件处理器,SVG支持事件处理器
Canvas 绘制的图像 都在Canvas这个画布里面,是Canvas的一部分,不能用js获取已经绘制好的图形元素。
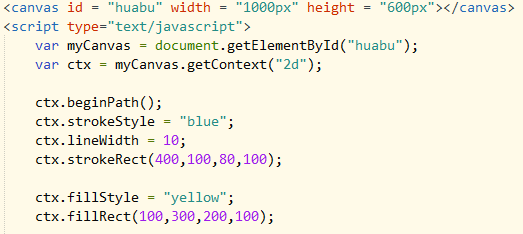
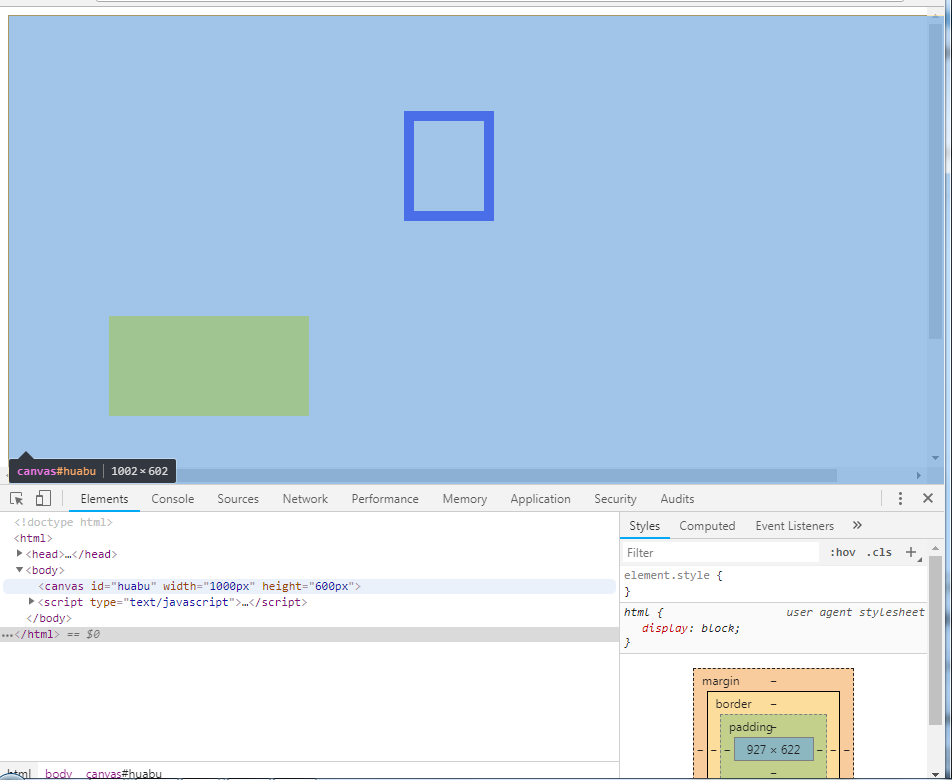
如下:


在控制台中可以看到canvas标签里面是没有单独的长方形存在的。
Canvas就像动画,每次显示全部的一帧的内容,想改变里面某个元素的位置或者变化需要在下一帧中全部重新显示。
而SVG绘图时,每个图形都是以DOM节点的形式插入到页面中,可以用js或其他方法直接操作
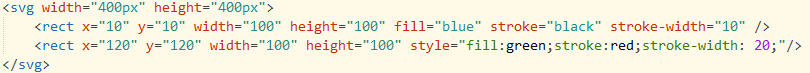
如下:
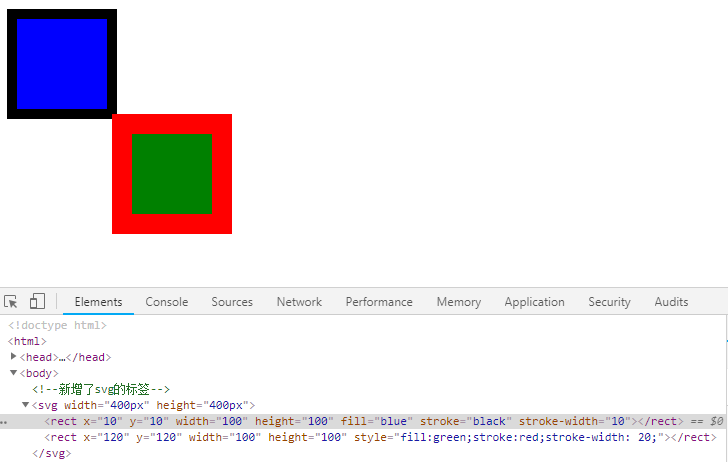
效果:

可以看出svg 标签下面多了两个矩形的标签
下面我们来操作新出来的矩形标签:
给上rect标签id r1 和 r2
获取元素
var rect1 = document.getElementById("r1");
var rect2 = document.getElementById("r2");
改变元素的填充颜色:
rect1.style.fill = "yellow";
rect2.style.fill = "pink";
效果:

SVG 中 每个被绘制的图形都被视为对象,如果SVG对象的属性发生变化,那么浏览器能够自动重现图形。
3.适用范围不同
由于Canvas 和 SVG 的工作机制不同,
Canvas是逐像素进行渲染的,一旦图形绘制完成,就不会继续被浏览器关注。而SVG是通过DOM操作来显示的。
所以Canvas的文本渲染能力弱,而SVG最适合带有大型渲染区域的应用程序,比如地图。
而Canvas 最适合有许多对象要被频繁重绘的图形密集型游戏。
而SVG由于DOM操作 在复杂度高的游戏应用中 会减慢渲染速度。所以不适合在游戏应用。