- 制作自己的导航条。
- HTML头部元素:
- <base> 定义了页面链接标签的默认链接地址
- <style> 定义了HTML文档的样式
- <link> 定义了一个文档和外部资源之间的关系
- 练习样式表:
- 行内样式表
- 内嵌样式表
- 外部样式表
- 分别练习定义三类选择器:
- HTML 选择器
- CLASS 类选择器
- ID 选择器
1.导航条代码如下:
<nav> <img src="http://img4.imgtn.bdimg.com/it/u=2322478218,788267116&fm=27&gp=0.jpg" style="55px"/> <a href="#">日志</a> <a href="#">相册</a> <a href="#">说说</a> <a href="#">留言板</a> <input type="text" placeholder="搜索" style="margin-left:100px;"> <input type="button" value="提交"> </nav>
运行结果:

2.1
网页中所有的路径都相对于href=里面的根目录的,全部都在新窗口打开
<base href="" target="_blank">
2.2
代码如下:
<style type="text/css"> a { color: aquamarine; margin-left: 20px; font-size: 27px; font-family: 'Consolas', 'Deja Vu Sans Mono', 'Bitstream Vera Sans Mono', monospace } .jiu { color: blue; font-size: 50px; font-family: 'Operator Mono', 'Source Sans Pro', Menlo, Monaco, Consolas, Courier New, monospace; } #ka { color: aquamarine; background-color: beige; font-size: 50px; font-family: 'Consolas', 'Deja Vu Sans Mono', 'Bitstream Vera Sans Mono', monospace }
2.3 可连接到另一个css文件布局样式
<link rel="stylesheet" href="awdaw.css"> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
3.练习样式表
代码如下:
行内样式:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>css行内样式</title> </head> <body> <div style="100px;height:100px;background:red;"></div>> </body> </html>
内嵌样式:
!doctype html> <html> <head> <meta charset="UTF-8"> <title>css内嵌样式</title> </head> <body> <style type="text/css"> #div{width:100px;height:100px;background:red;} </style> <div id="div"></div>> </body> </html>
外部式:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>css内嵌样式</title> <link rel="stylesheet" type="text/css" href="ccss.css"> </head> <body> <div id="div"></div>> </body> </html>
4.三类选择器
完整代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <title></title> <base href="" target="_blank"> <style type="text/css"> a { color: aquamarine; margin-left: 20px; font-size: 27px; font-family: 'Consolas', 'Deja Vu Sans Mono', 'Bitstream Vera Sans Mono', monospace } .jiu { color: blue; font-size: 50px; font-family: 'Operator Mono', 'Source Sans Pro', Menlo, Monaco, Consolas, Courier New, monospace; } #ka { color: aquamarine; background-color: beige; font-size: 50px; font-family: 'Consolas', 'Deja Vu Sans Mono', 'Bitstream Vera Sans Mono', monospace } </style> </head> <body style="background-image:url(105.jpg)"> <nav> <img src="http://img4.imgtn.bdimg.com/it/u=2322478218,788267116&fm=27&gp=0.jpg" style="55px"/> <a href="#">日志</a> <a href="#">相册</a> <a href="#">说说</a> <a href="#">留言板</a> <input type="text" placeholder="搜索" style="margin-left:100px;"> <input type="button" value="提交"> </nav> <h1 class="jiu">欢迎光临我的梦</h1> <span id='ka'>Do uou know?</span><br/><br/><br/> <span id='ka'>I am here</span> <div style=" 400px;margin-left: 800px"> <div id="header" style="background-color: aquamarine"><h2 align="center" style="margin-bottom: 0">Login</h2></div> <div id="content" style="background-color: beige;height: 200px"> <form><br/>   Username:<input type="text" name="user" placeholder="input your username"><br/><br/>   Password:<input type="" name="password" placeholder="input your password"><br/><br/>    <input type="radio" name="role" value="stu">student <input type="radio" name="role" value="tea">teacher<br/><br/> <input type="checkbox" value="true"><span>remember me</span>        <a href="http://help.clouddream.net/newsitem/277741776" target="_blank">Login problem</a><br/> <br/>              <input type="button" value=" login " onclick="alert(Login check)"> </form> </div> <div id="footer" style="background-color: aquamarine"><i>版权:@yubz</i></div> </div> <a href="https://baike.so.com/doc/119187-125839.html" target="_blank"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1507869214059&di=50320e9634cb246f1de5aa08390bc662&imgtype=0&src=http%3A%2F%2Fimg15.3lian.com%2F2015%2Fh1%2F301%2Fd%2F106.jpg" alt="bucunzai"></a> </body> </html>
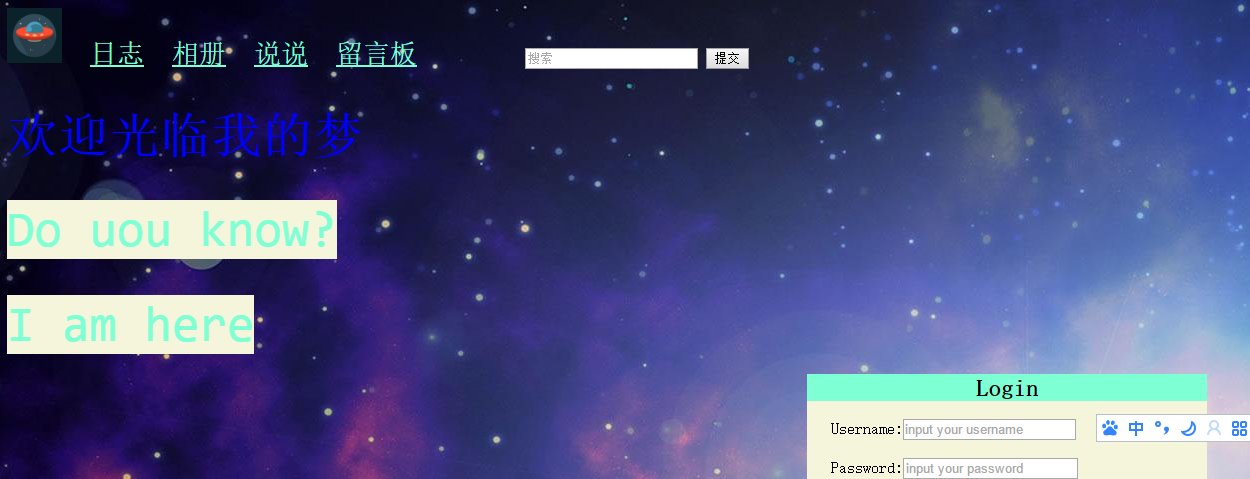
运行结果: