- 编写要求登录的装饰器
from functools import wraps
def loginFirst(func): #参数是函数
@wraps(func)
def wrapper(*args, ** kwargs): #定义个函数将其返回
#要求登录
return func(*args, ** kwargs)
return wrapper #返回一个函数
- 应用装饰器,要求在发布前进行登录,登录后可发布。
@app.route('/question/',methods=['GET','POST'])
@loginFirst
def question():
- 建立发布内容的对象关系映射。
class Question(db.Model):
- 完成发布函数。
保存到数据库。
重定向到首页。
代码如下:
py文件:
from flask import Flask from flask import render_template,request,redirect,url_for,session import config from functools import wraps from datetime import datetime from flask_sqlalchemy import SQLAlchemy app = Flask(__name__) app.config.from_object(config) db = SQLAlchemy(app) class User(db.Model): __tablename__ = 'user' # 建立一个表user id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20),nullable=False) say = db.Column(db.String(50)) #db.create_all() class Question(db.Model): __tablename__ = 'question' # 建立一个表user id = db.Column(db.Integer,primary_key=True,autoincrement=True) title = db.Column(db.String(100),nullable=False) detail = db.Column(db.Text,nullable=False) creat_time = db.Column(db.DateTime,default=datetime.now) author_id=db.Column(db.Integer,db.ForeignKey('user.id')) author=db.relationship('User',backref=db.backref('question')) #db.create_all() class Log(db.Model): __tablename__ = 'log' # 建立一个表log id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20),nullable=False) #db.create_all() # 添加数据 # user=User(username='yujiujiu2',password='11111') # db.session.add(user) # db.session.commit() # # 查找数据 # user=User.query.filter(User.username=='yujiujiu').first() # print(user.username,user.password) # 修改数据 # user=User.query.filter(User.username=='yujiujiu').first() # user.password='666667' # print(user.username,user.password) # db.session.commit() # 删除数据 # user=User.query.filter(User.username=='yujiujiu2').first() # db.session.delete(user) # db.session.commit() @app.route('/') def index(): return render_template('basic.html') #第1种写法,存入Log表里面的数据与User表对比 # @app.route('/login/',methods=['GET','POST']) # def login(): # if request.method=='GET': # return render_template('login.html') # else: # username=request.form.get('username') # password=request.form.get('password') # # log=Log.query.filter(User.username==username,User.password==password).first() # #判断用户名是否存在 # if log: # log = Log(username=username, password=password) # db.session.add(log) # db.session.commit() # return redirect(url_for('index')) # # else: # # return u' error username or password' # 重新定向到首页 #第二种写法 @app.route('/login/',methods=['GET','POST']) def login(): if request.method=='GET': return render_template('login.html') else: usern=request.form.get('username') passw=request.form.get('password') user=User.query.filter(User.username==usern).first() #判断用户名是否存在 if user: if user.password==passw: session['user'] = usern#字典键值 session.permanent = True return redirect(url_for('index')) else: return u' password error' else: return u' username not existed' #判断是否登陆,有则在导航栏显示用户名 @app.context_processor def mycontext(): usern=session.get('user') if usern: return {'username':usern} else: return {} #登出,清除session @app.route('/logout') def logout(): session.clear() return redirect(url_for('index')) #发布前登陆装饰器 def loginFirst(func): # 参数是函数 @wraps(func) def wrapper(*args, **kwargs): # 定义个函数将其返回 if session.get('user'): return func(*args, **kwargs) else: return redirect(url_for('login')) return wrapper # 返回一个函数 #登陆前验证,进入评论进入问答页 @app.route('/question/',methods=['GET','POST']) @loginFirst def question(): if request.method=='GET': return render_template('question.html') else: title=request.form.get('title') detail = request.form.get('detail') author_id = User.query.filter(User.username ==session.get('user')).first().id question = Question(title=title, detail=detail, author_id=author_id) db.session.add(question) db.session.commit() return redirect(url_for('index')) @app.route('/zhuce/',methods=['GET','POST']) def zhuce(): if request.method=='GET': return render_template('zhuce.html') else: username=request.form.get('username') password=request.form.get('password') say=request.form.get('say') user=User.query.filter(User.username==username).first() #判断用户名是否存在 if user: return u' username existed' else: user=User(username=username,password=password,say=say) db.session.add(user) db.session.commit() return redirect(url_for('login')) # 重新定向到登录页 if __name__ == '__main__': app.run(debug=True)
question.html
{% extends 'basic.html' %} {% block aa %} <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename="css/question.css") }}"> <div id="header"><h1 align="center">发布帖子</h1></div> <div id="content"> <form action="{{ url_for('question') }}" method="post"><br/> <div class="form-group"> <label for="title" class="col-sm-2 control-label">title:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="title" name="title" placeholder="input title"><br> </div> </div> <div class="form-group"> <label for="detail" class="col-sm-2 control-label">detail:</label> <div class="col-sm-10"> <textarea class="col-sm-10" rows="7" id="detail" name="detail"></textarea><br> </div> </div> <br><br><br><br><br><br><br><br><br><br> <div align="center"> <input id="input_box" type="submit" class="btn btn-default btn-lg active" value="提交" onclick="miaomiao()"> </div> </form> </div> </div> <script language="javascript" type="text/javascript" src="{{ url_for('static',filename="js/question.js") }}"> </script> {% endblock %}
运行结果如下:
点击问答页,跳到登录验证:

输完用户名密码,跳到带登录名的主页:

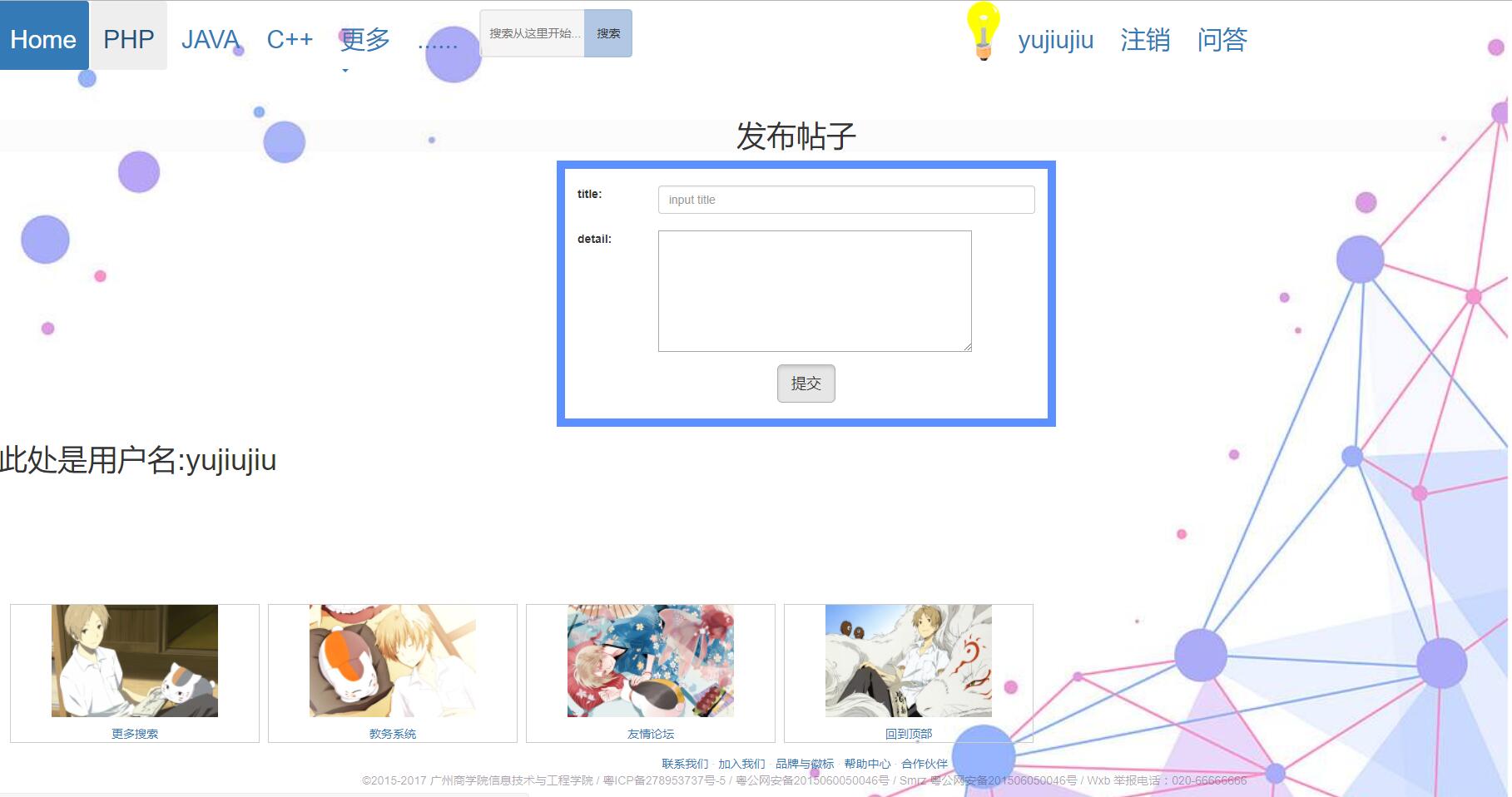
点击问答页,进入新的页面,此时不用登陆验证了:

输入标题和内容,显示发布成功并提交到数据库:

