- 定义评论的视图函数
@app.route('/comment/',methods=['POST'])
def comment():
读取前端页面数据,保存到数据库中 - 用<input type="hidden" 方法获取前端的"question_id"
- 显示评论次数
- 要求评论前登录
- 尝试实现详情页面下的评论列表显示
1.定义评论的视图函数
代码如下:
#评论内容 @app.route('/comment/',methods=['POST']) def comment(): if request.method == 'POST': comment= request.form.get('detail') question_id = request.form.get('question_id') # author_id = request.form.get('author_id') author_id=User.query.filter(User.username==session.get('user')).first().id detail = request.form.get('detail') com = Comment(question_id=question_id, author_id=author_id, detail=detail) db.session.add(com) db.session.commit() return redirect(url_for('detail',question_id=question_id))
2.用<input type="hidden" 方法获取前端的"question_id"
代码如下:
<div class="page-header"> <h3>{{ ques.title }}<br><br> <small>作者:{{ ques.author.username }}    <span class="badge">{{ ques.creat_time }}</span> </small></h3> </div> <p class="lead">{{ ques.detail }}</p> <hr> <form action="{{ url_for('comment') }}" method="post" style=""> <div class="form-group"> <input type="text" value="{{ ques.id }}" name="question_id" hidden> <input type="text" value="{{ user.id }}" name="author_id" hidden> <textarea name="detail" class="form-control" row="3" id="new-comment" placeholder="write your comment"></textarea> </div> <button type="submit" class="btn btn-default">发送</button> </form> <hr> <h3>评论区: ({{ ques.comments|length }}) </h3><br>
3.显示评论次数
代码如下:
<h3>评论区: ({{ ques.comments|length }}) </h3><br>
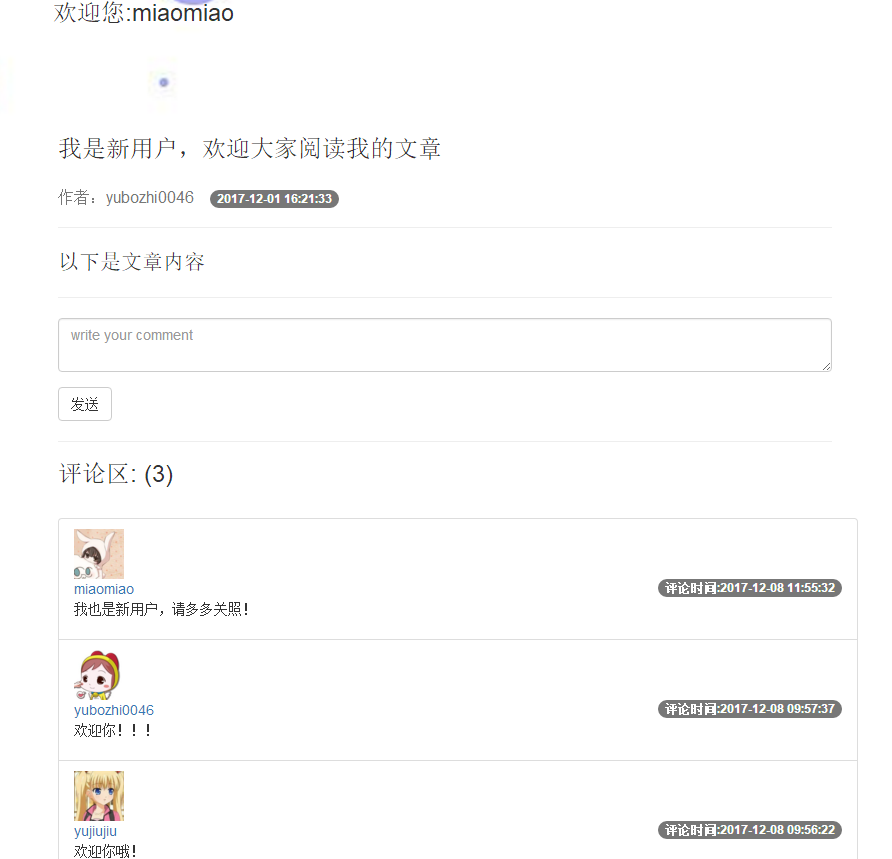
运行结果:

4.要求评论前登录
代码如下:
#发布前登陆装饰器 def loginFirst(func): # 参数是函数 @wraps(func) def wrapper(*args, **kwargs): # 定义个函数将其返回 if session.get('user'): return func(*args, **kwargs) else: return redirect(url_for('login')) return wrapper # 返回一个函数 #评论内容 @app.route('/comment/',methods=['POST']) @loginFirst def comment(): if request.method == 'POST': comment= request.form.get('detail') question_id = request.form.get('question_id') # author_id = request.form.get('author_id') author_id=User.query.filter(User.username==session.get('user')).first().id detail = request.form.get('detail') com = Comment(question_id=question_id, author_id=author_id, detail=detail) db.session.add(com) db.session.commit() return redirect(url_for('detail',question_id=question_id))
运行结果:

5.尝试实现详情页面下的评论列表显示
代码如下:
html
<h3>评论区: ({{ ques.comments|length }}) </h3><br> <div class="basic_box" style="padding-bottom: 50px;"> <ul class="list-group" style="margin-bottom: 10px"> {% for qu in comments %} <li class="list-group-item" style=" 800px"> <a class="wrap-img" href="#" target="_blank"> <img src="{{ qu.author.image }}" width="50px"> </a> <span class="glyphicon glyphicon-left" aria-hidden="true"></span> <br> <a href="#">{{ qu.author.username }}</a> <span class="badge">评论时间:{{ qu.creat_time }}</span> <p style="">{{ qu.detail }} </p> </li> {% endfor %} </ul>
py
#进入每篇文章详情页 @app.route('/detail/<question_id>',methods=['GET','POST']) def detail(question_id): quest=Question.query.filter(Question.id==question_id).first() context={ 'comments':Comment.query.filter(Comment.question_id==question_id).order_by('-creat_time').all() } return render_template('detail.html',**context,ques=quest)
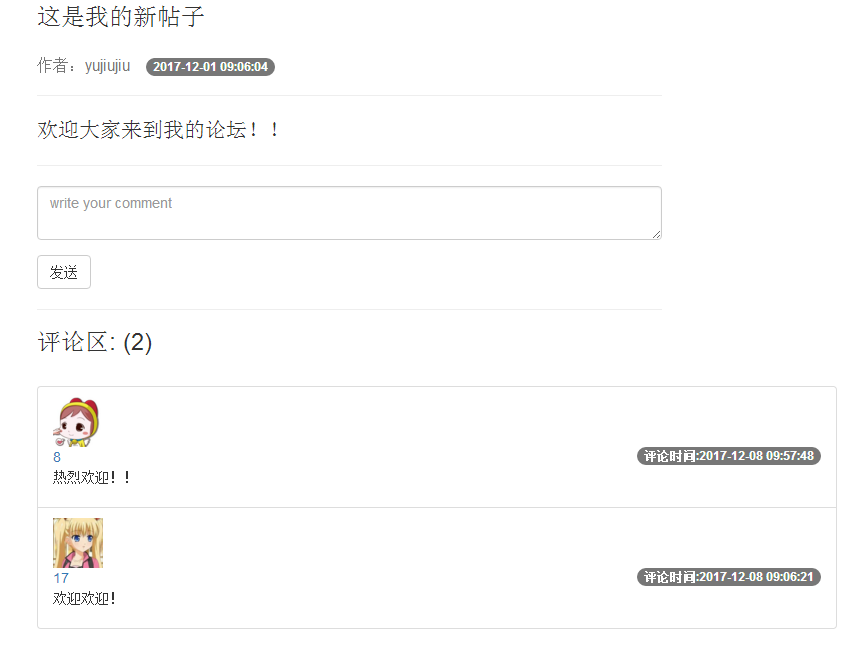
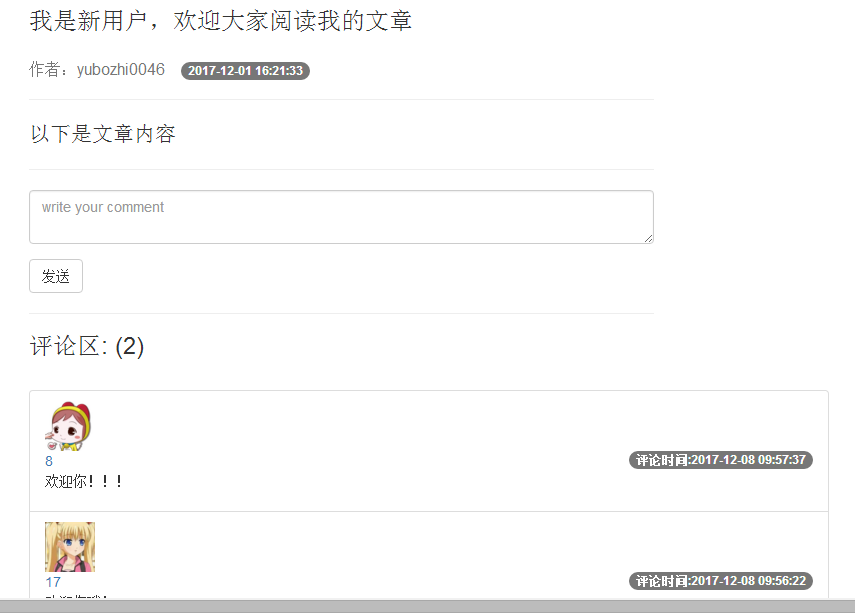
运行结果: