<!-- Author:博客园小dee -->
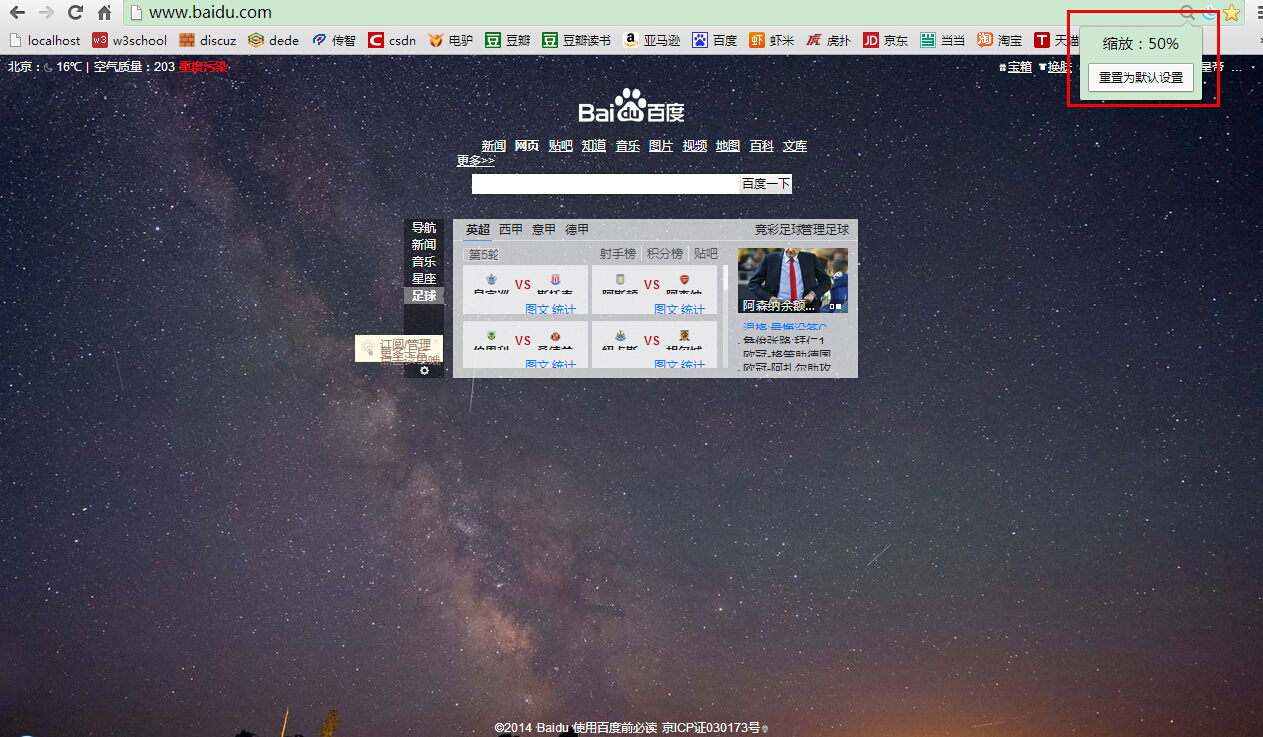
一些网站的首页背景图尺寸不随浏览器缩放而变化,例如百度个人版的首页,缩放后背景图的尺寸并不改变:

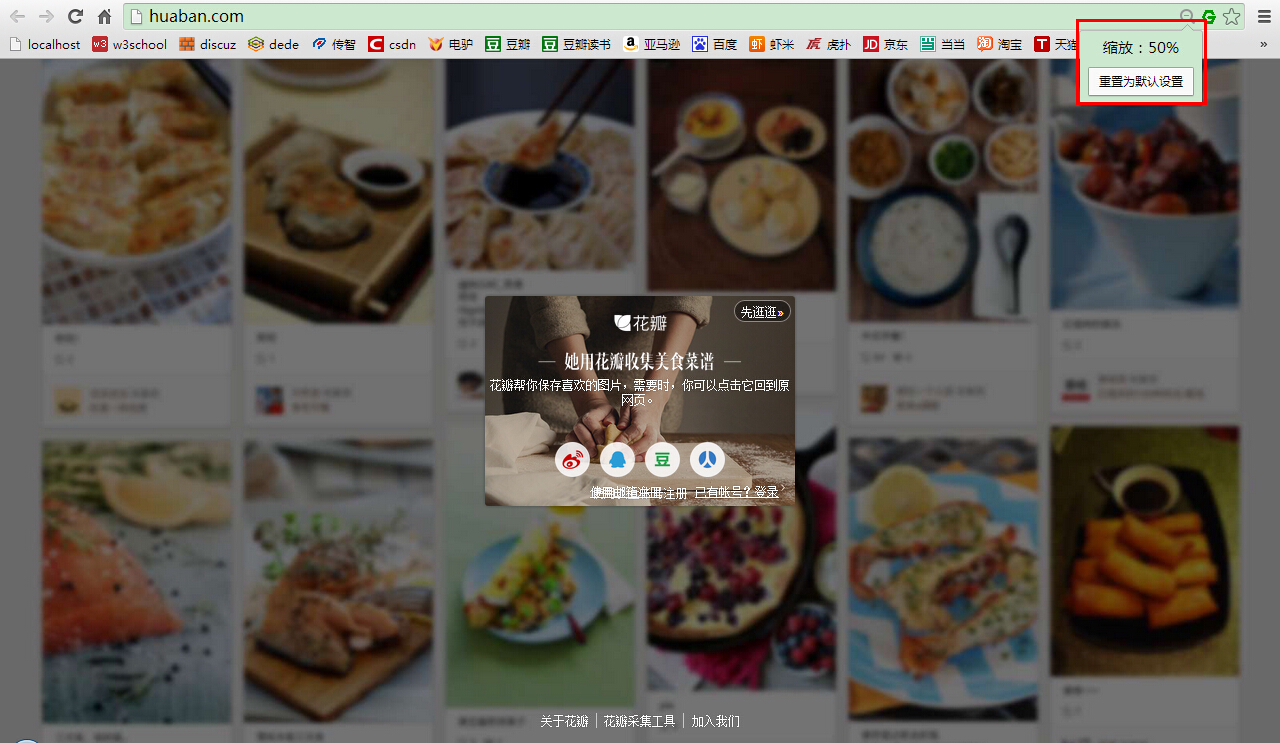
再比如花瓣网( http://www.huaban.com ):

这样做的好处是,比如当你在1024*768px分辨率的屏幕上看到完整的背景,再换至1280*800px分辨率的显示器浏览,不会出现背景不能充满屏幕的情况。换句话说,就是在各个分辨率的显示器下都能看到充满屏幕的背景图。
现在用CSS来实现这一效果。
首先需要一张足够大尺寸的图片,上图百度背景图的尺寸为1600*1000px( 图片地址:http://4.su.bdimg.com/skin/12.jpg?2 );花瓣背景图的尺寸为1600*1600px( 图片地址:http://hbfile.b0.upaiyun.com/img/unauth_page/food_bg.jpg );
然后有两种方法可以达到背景图不缩放的效果:
方法一. 把图片作为background( 如百度和花瓣 )
有几个CSS的属性要提一下:background-size:cover,这个CSS3的属性作用是把背景图像扩展至足够大,以使背景图像完全覆盖背景区域,背景图像的某些部分也许无法显示在背景定位区域中,如果不使用这个属性,在IE11和FireFox中缩放浏览器,背景图片会随之缩小,同时使用-webkit-background-size: cover和-o-background-size: cover兼容webkit内核浏览器和Opera浏览器;background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动,当设置为fixed时页面的其余部分滚动时,背景图像不会移动。
代码( 用了百度的星空图,效果和上面百度的截图一至 ):
HTML:
<div id="con"></div>
CSS:
1 body{ margin:0; padding:0;} 2 #con{ 3 4 position:absolute; 5 top:0; 6 left:0; 7 height:100%; 8 width:100%; 9 background-image:url("maskimg/star.jpg"); 10 background-position: center 0; 11 background-repeat: no-repeat; 12 background-attachment:fixed; 13 background-size: cover; 14 -webkit-background-size: cover;/* 兼容Webkit内核浏览器如Chrome和Safari */ 15 -o-background-size: cover;/* 兼容Opera */ 16 zoom: 1; 17 }
方法二.不把图片作为背景,而是使用<img>标签。轻博客LOFTER( http://www.lofter.com/ )使用的是这种方法:

图片的尺寸是1368*906px( 图片地址:http://imgcdn.ph.126.net/czn-UyCIDqKOQbNknCSbpg==/3750935539746209461.jpg)。
使用这种方法往往是因为图片不是作为整个body的背景,页面中还有其他不以这张图片为背景的元素。
它实现的效果是图片尺寸不会随浏览器缩放而变化,但是如果有竖直滚动条时,图片不会固定而会随滚动条移动。只需要把图片的宽度width设置成100%就行了。
代码很简单,只有几行,用的还是百度的星空图:
HTML:
<div id="con"><img id="pic" src="maskimg/star.jpg"></div>
CSS:
1 body{ margin:0; padding:0;} 2 #pic{ width:100%;}
至此功能完成。
如需转载,请在文章页面保留此说明并且给出原文链接。谢谢!