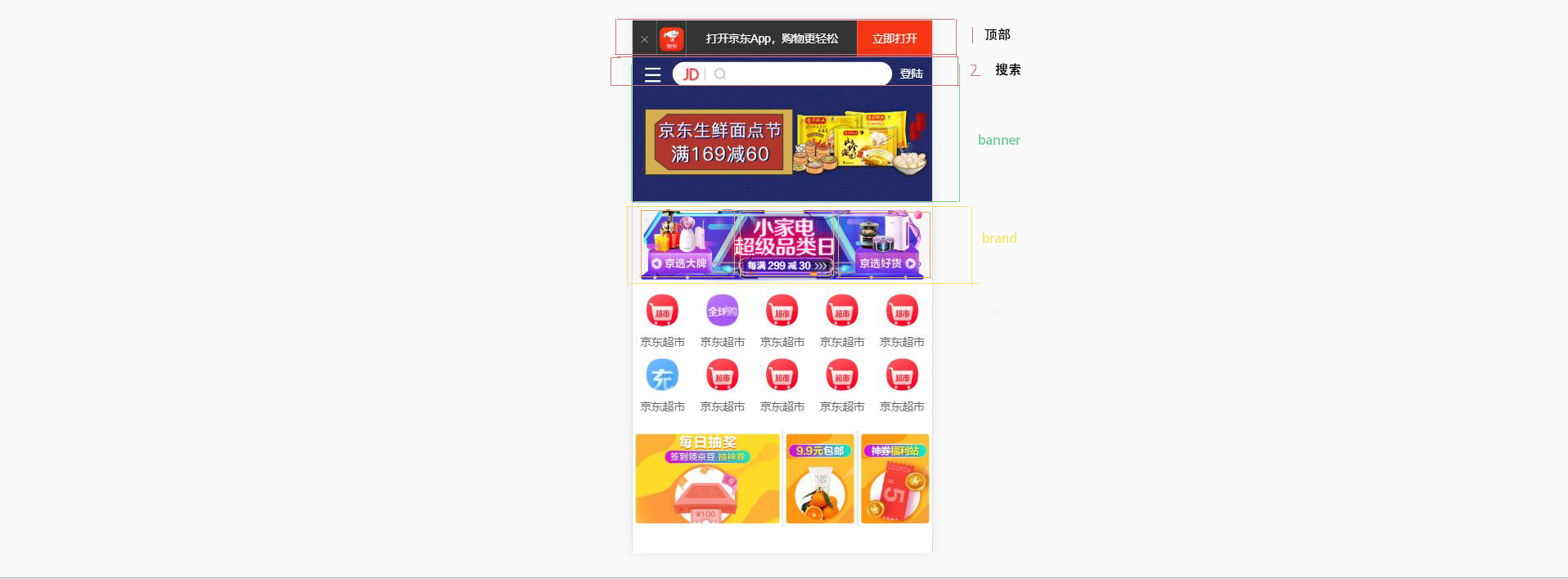
案例:京东移动端首页
访问地址:m.jd.com
说明:该案例是仿照京东的手机端页面制作,相当于复制,所以这里没有用到psd文件,以下所有的尺寸大小、颜色rgb、图片等都通过网问该网站直接得到。同时注意,为了在移动端清晰显示,这些图片的实际尺寸都很大,所有写样式的时候注意缩放。
1. 技术选型
方案:我们采用单独制作移动页面的方案
技术:布局采取流式布局(只管宽度)
2. 搭建文件夹的相关结构(和PC端差不多)

3. 设置视口标签以及引入初始化样式和首页样式
<head>
<meta charset="UTF-8">
<!-- 设置视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 引入CSS初始化文件 -->
<link rel="stylesheet" href="css/normalize.css">
<!-- 引入首页的CSS -->
<link rel="stylesheet" href="css/index.css">
<title>Document</title>
</head>
4. body常用的初始化样式
body {
/* 根据流式布局,里面的内容宽度基本上是页面宽度的100%,所以body的宽度不用px,直接用百分比 */
/* 宽度和屏幕一样宽 */
100%;
/* 当屏幕宽度在320px和640px之间的时候body是完全按照100%显示的 */
/* 屏幕宽度大于640px或者小于320px则不允许缩放 */
/* 关于min-width,max-width可查阅:m.jd.com检查元素参考官网设置的最大宽度和最小宽度 */
min- 320px;
max- 640px;
/* 无论屏幕的宽度是多少,body这个盒子在整个界面中是居中对齐的 */
margin: 0 auto;
font-family: -apple-system, Helvetica, sans-serif;
font-size: 14px;
color: #666;
line-height: 1.5;
background: #fff;
}
关于二倍图、多倍图的说明(以下px默认为css开发像素):
在PC端进行开发的时候:考虑到页面在移动设备下一般是100%显示,而移动设备又大多在320px~640px之间,所以有: 100%;min- 320px; max- 640px;在pc端开发的时候往往利用拉伸屏幕进行模拟。以上不涉及物理像素的概念。当插入图片或背景图片的时候往往根据物理像素比选择稍大的图片来保证图片清晰显示。
比如:希望在375px的iPhone8的屏幕下显示一个10px的图片。那么在PC端开发时若直接放上一个10px的图片确实没有问题,图片完全可以清晰显示。但是若放在真机上就会出现模糊的问题。因此需要根据不同真机的物理像素比来确定到底在PC端模拟的时候要选用多大的图片。
记住:在涉及图片问题的时候才考虑二倍图或者多倍图。
5. 特殊样式的引入
/* 特殊样式 (还可以继续补充)*/
* {
/* 1.清除高亮 */
-webkit-tap-highlight-color: transparent;
}
input {
/* 2.清除边框样式 */
-webkit-appearance: none;
}
img,
a {
/* 禁用长按页面时的弹出菜单 */
-webkit-touch-callout: none;
}
6. 结构的划分

2号盒子用的是固定定位,向上滑动的时候,1号盒子会消失,但是2号盒子会保留在最顶端。
6.1 制作1号盒子

<body>
<!-- 顶部 -->
<header class="app">
<ul>
<li>
<!-- close.png这张图是从m.jd上扒下来的,原图大小是60*60px(CSS),需要在样式里改为10*10px(CSS) -->
<img src="images/close.png" alt="">
</li>
<li>
<img src="images/logo.png" alt="">
</li>
<li>打开京东App,购物更轻松</li>
<li>立即打开</li>
</ul>
</header>
</body>
/*与pc端不同这里没有直接写*{margin:0;padding:0;}是因为这不是初始化文件,且normalize.css初始化文件中并不是让所有元素的内外边距都为0 */
/* li {list-style: none;} 也可以消除小圆点*/
ul {
margin: 0;
padding: 0;
list-style: none;
}
img {
vertical-align: middle;
/* 这个值可以是top/middle/bottom,但是不可以是baseline */
/*去除图片底下默认的空白缝隙*/
}
a {
color: #666;
text-decoration: none;
}
/* 顶部 */
.app {
height: 45px;
}
.app ul li {
float: left;
height: 45px;
background-color: #333;
text-align: center;
line-height: 45px;
color: #fff;
}
/* 以下每个li盒子的百分比都可以通过访问m.jd.com得到 */
/* 注意理论上这里用nth-child则ul不可以省略;但当爷爷(.app)只有父亲(ul)一个儿子的时候,若爷爷要访问孙子(li)则也可以省略父亲*/
.app ul li:nth-child(1) {
8%;
}
.app ul li:nth-child(1) img {
/* 将close.png宽高改为10*10px(CSS) */
10px;
}
.app ul li:nth-child(2) {
10%;
}
.app ul li:nth-child(2) img {
/* 将logo.png宽高改为30*30px(CSS) */
30px;
/* 40行添加了垂直居中之后,close.png可用垂直居中,而logo.png却不可以的原因: */
/* 添加line-height: 45px;是让文字垂直居中。对于图片默认是和文字基线对齐的 */
/* close.png比较小,基线对齐之后也差不多水平居中,垂直居中 ,但是logo.png比较大,基线对齐之后就感觉顶上去了*/
/* 所以为了让图片也实现水平居中垂直居中,应该加下面这句话,让图片和文字中线对齐,这样在文字垂直居中的基础上,图片也垂直居中了 */
vertical-align: middle;
}
.app ul li:nth-child(3) {
57%;
}
.app ul li:nth-child(4) {
25%;
background-color: #f63515;
}
6.2 制作2号盒子

2号盒子(要用固定定位)分左中右3个模块。注意当浏览器缩放的时候,左右模块大小不变,中间的搜索模块是随着浏览器进行缩放的。处理方法:中间的盒子和父亲一样宽(100%)保证可以缩放,用标准流,同时中间的盒子左右两边分别加上margin值把左右两边空出来。左右两个盒子用绝对定位。
<!-- 搜索 -->
<div class="search-wrap">
<!-- 左 -->
<div class="search-btn"></div>
<!-- 右 -->
<div class="search-login">登陆</div>
<!-- 中 -->
<div class="search">
<!-- JD小图标 -->
<div class="jd-icon"></div>
<!-- 放大镜 重点内容 -->
<!-- 原网站上放大镜的图片是在一张精灵图上,重点是对精灵图进行缩放 -->
<div class="sou"></div>
</div>
</div>
/* 搜索 */
.search-wrap {
position: fixed;
height: 44px;
/* 添加固定定位的盒子一定要给宽带 */
/* 100%;和屏幕一样宽 固定定位的盒子是相对于屏幕而言的 会超出body的范围*/
100%;
min- 320px;
max- 640px;
/* overflow: hidden;消除子盒子search带来的外边距合并的问题 */
overflow: hidden;
}
/* 左 */
.search-btn {
position: absolute;
top: 0;
left: 0;
/* background-color: pink; */
40px;
height: 44px;
}
.search-btn::before {
/* 伪元素选择器生成的盒子属于行内元素 */
content: "";
display: block;
20px;
height: 18px;
background: url(../images/s-btn.png) no-repeat;
background-size: 20px 18px;
margin: 14px 0 0 15px;
}
/* 右 */
.search-login {
position: absolute;
top: 0;
right: 0;
/* background-color: purple; */
40px;
height: 44px;
color: #fff;
line-height: 44px;
}
/* 中 */
.search {
/* 标准流 该盒子不给宽带,默认100% */
position: relative;
height: 30px;
/*width=100% 不可以给宽度*/
/* background-color: skyblue; */
margin: 7px 50px;
/* 50px是基于左右都是40px估计的;7px是估计但会导致外边距合并*/
/* 解决外边距合并的方法: */
/* 为父级元素search-wrap添加overflow: hidden; */
border-radius: 15px;
background-color: #fff;
}
.jd-icon {
20px;
height: 15px;
position: absolute;
top: 8px;
left: 13px;
background: url(../images/jd.png) no-repeat;
background-size: 20px 15px;
}
.jd-icon::after {
content: "";
/* 父盒子是jd-icon */
position: absolute;
top: 0;
right: -8px;
/*数据是自己调整的*/
1px;
height: 15px;
background-color: #ccc;
}
.sou {
position: absolute;
top: 8px;
left: 50px;
18px;
height: 15px;
background-color: yellow;
/* 若直接用background-size缩放则是对整个精灵图缩放 错误写法如下:*/
/* background: url(../images/jd-sprites.png) no-repeat -166px 0;
background-size: 18px 15px; */
/* 解决方法:对于精灵图京东里采取的是二倍图的方法(为了让图片清晰显示) */
/* (1)在m.jd.com上下载下来的精灵图是实际图的两倍大 所以不可以依照上述错误做法(先测量位置再background-size缩放 这样的位置是不准的),而是应该缩放之后再测量位置*/
/* (2)在fireworks中将原图缩放为原先的一半 */
/* (3)测量放大镜的位置 */
/* (4)利用background-size将原精灵图缩放为原来的一半 */
background: url(../images/jd-sprites.png) no-repeat -83px 0;
background-size: 200px auto;
/*auto也可以不写*/
}
- 由于 18px;height: 15px;得到这里需要的图18x15px而打开精灵提测量放大镜得到36x30px,得出京东这里用的是二倍图
- background: url(../images/jd-sprites.png);
- 将精灵图整体在fireworks中缩小为原先的一半,同时同步在这里对精灵图缩放:background-size: 200px;
- 这时候经行测量得到的位置信息才是准确的 如下:background-position: -82px 0;
即
background: url(../images/jd-sprites.png);
/* 这里需要的图18*15px而打开精灵提测量放大镜得到36*30px,得出京东这里用的是二倍图 */
/* 将精灵图整体在fireworks中缩小为原先的一半,同时同步在这里对精灵图缩放*/
background-size: 200px;
/* 这时候经行测量得到的位置信息才是准确的 如下 */
background-position: -82px 0;
6.3 制作主体内容部分(滑动图、小家电超级品类日)

<!-- 主体内容部分 -->
<div class="main-content">
<!-- 滑动图 -->
<div class="slider">
<img src="upload/banner.dpg" alt="">
</div>
<!-- 小家电超级品类日 -->
<div class="brand">
<div>
<a href="#"><img src="upload/pic11.dpg" alt=""></a>
</div>
<div>
<a href="#"><img src="upload/pic22.dpg" alt=""></a>
</div>
<div>
<a href="#"><img src="upload/pic33.dpg" alt=""></a>
</div>
</div>
</div>
/* 主体内容部分 */
/* 滑动图 */
.slider img {
100%;
}
/* 小家电超级品类日 */
.brand {
/* border-radius: 10px 10px 0 0;切的是盒子,图并没有切,所以要加overflow: hidden; */
overflow: hidden;
border-radius: 10px 10px 0 0;
}
.brand div {
float: left;
33.33%;
}
.brand div img {
/* 盒子有多宽图片就有多宽 */
100%;
}
6.4 制作主体内容部分(导航栏)
- 移动端的导航栏不会太复杂,不用像PC端一样,放ul/li/a,移动端的导航栏直接丢a就好了
图片格式: - webp图片格式:谷歌开发的一种旨在加快图片加载速度的图片格式,图片压缩体积大约只有jpge的2/3,并且可以节省大量的服务器宽带资源和数据空间。
- DPG图片压缩技术:京东自主研发推出的DPG图片压缩技术,经过测试该技术,可以直接节省用户50%的浏览流量,极大地提升了用户的网页打开速度。可以兼容jpge,实现全平台、全部浏览器的兼容支持,经过内部和外部上万张图片的人眼浏览测试后发现,压缩后的图片和webp的清晰度对比没有差距。

<!-- nav部分 -->
<nav>
<a href="">
<img src="upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
<a href="">
<img src="upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
<a href="">
<img src="upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
<a href="">
<img src="upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
<a href="">
<img src="upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
<a href="">
<img src="upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
<a href="">
<img src="upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
<a href="">
<img src="upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
<a href="">
<img src="upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
<a href="">
<img src="upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
</nav>
/*nav部分*/
nav {
padding-top: 5px;
}
nav a {
float: left;
20%;
text-align: center;
}
nav a img {
40px;
margin: 10px 0;
}
nav a span {
display: block;
}
6.5 制作主体内容部分(新闻模块)

<!-- 新闻模块 -->
<div class="news">
<a href="#">
<img src="upload/new1.dpg" alt="">
</a>
<a href="#">
<img src="upload/new2.dpg" alt="">
</a>
<a href="#">
<img src="upload/new3.dpg" alt="">
</a>
</div>
/* 新闻模块 */
.news {
margin-top: 20px;
}
.news a {
float: left;
/* C3盒子模型 下面的border不会撑大盒子 */
box-sizing: border-box;
}
.news a:nth-child(1) {
/* 注意:这里缩放a就可以了,图片就是100% */
50%;
}
.news img {
100%;
}
.news a:nth-child(n+2) {
/* 注意:这里缩放a就可以了,图片就是100% */
25%;
border-left: 1px solid #ccc;
}