Fragments
为什么需要fragments?
先看一段错误示范的代码
import React from 'react'
class Table extends React.Component{
render () {
return(
<table>
<tr>
<Cloumn></Cloumn>
</tr>
</table>
)
}
}
class Cloumn extends React.Component{
render () {
return(
<td>1</td>
<td>2</td>
)
}
}
export default Table
当我们编译上述Cloumn的时候会抛出一个错误
Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>?
这个错误的意思是——解析错误:相邻的JSX元素必须包装在一个封闭标签中。您是否想要JSX fragment或者<></>
在使用React开发组件的时候,每一个React组件都必须返回一个根元素,如果我们将上述的Coumn组件改一下,给它添加一个根元素,如下
class Cloumn extends React.Component{
render () {
return(
<div>
<td>1</td>
<td>2</td>
</div>
)
}
}
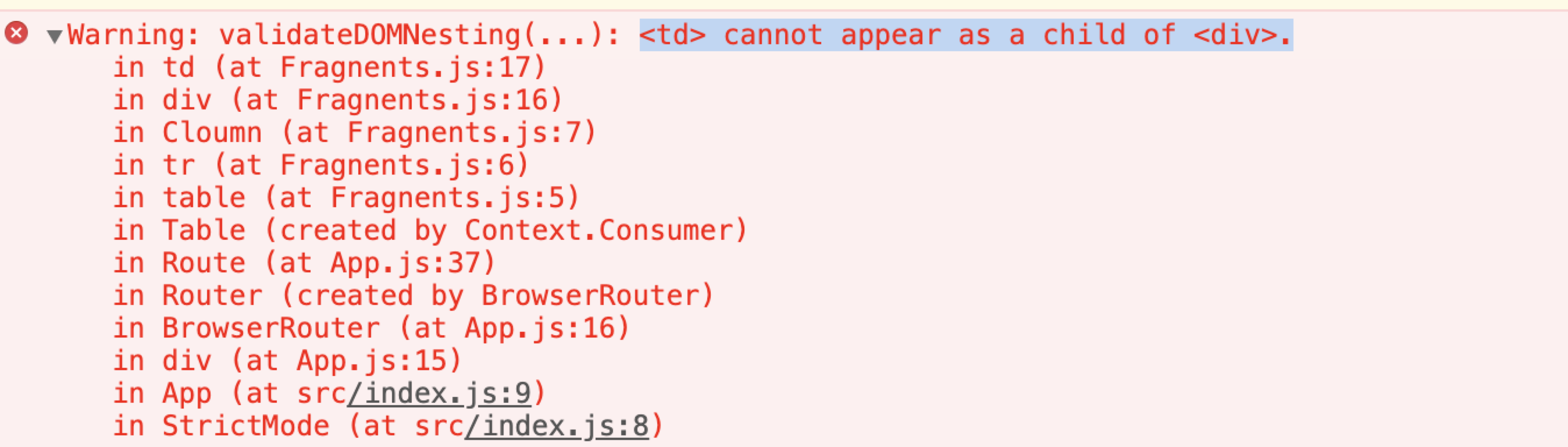
这时,也会在控制台报一个错误

tr与td之间是不存在div标签的,当然我们也可以把tr移到Cloumn组件作为根元素,但是在React项目中,我们也需要组件返回多个并列标签/组件的情况,而fragments就是解决这样的问题
Fragments
逛网定义:React中常见的一个模式是一个组件返回多个元素。Fragments允许你将子列表分组,而无需向dom添加额外的节点
用法
我们可以将上述的Clomn代码改成
class Cloumn extends React.Component{
render () {
return(
<React.Fragment>
<td>1</td>
<td>2</td>
</React.Fragment>
)
}
}
这样就可以正确的输出Table了
我们也可以用段语法来实现
class Cloumn extends React.Component{
render () {
return(
<>
<td>1</td>
<td>2</td>
</>
)
}
}
注:短语法不支持key或属性
带key的Fragments
function Glossary(props){
return(
<dl>
{
props.items.map(item => (
<React.Fragment key={item.id}>
<dt>{item.term}</dt>
<dt>{item.description}</dt>
</React.Fragment>
))
}
</dl>
)
}
const user = [
{
name:'xxx',
id:1,
term:"des",
description:'dksdoos'
},
{
name:'xxx',
id:2,
term:"des",
description:'dksdoos'
},
{
name:'xxx',
id:3,
term:"des",
description:'dksdoos'
},
]
function GlossaryShow(){
return(
<Glossary items={user}></Glossary>
)
}
export default GlossaryShow