这里我们通过npm来进行安装
1. 安装 webpack
// 全局安装webpack npm install webpack -g
2. 通过 webpack -v 命令查看当前安装的版本
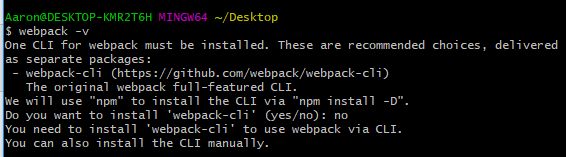
此时如果你想通过 webpack -v 命令来查看当前安装的版本,会出现如下提示信息

上面的提示意思就是说,webpack-cli 已经分离为一个单独的包,需要单独安装它才能运用 webpack 指令。上面的提示有推荐安装,它推荐的安装方式是通过 " npm install -D " 来安装的,我们选择 no,不用它的方式,我们自己手动安装它。因为上面推荐的方式并不是全局安装的,要想用 webpack 指令必须全局安装 webpack-cli
3. 全局安装 webpack-cli
npm install webpack-cli -g
4. 再用 webpack -v 指令来查看版本,顺利得到版本号