最简单的 IGPPathGradientBrush 就是有一个中心颜色和一组周边颜色的渐变.
这里牵扯到 CenterColor、SurroundColors 属性和 SetSurroundColors 方法.
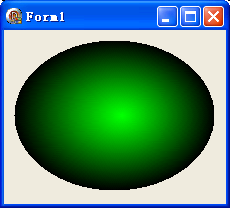
测试一效果图:

测试一代码:
//使用 SetSurroundColors 方法设置周边色组: uses GdiPlus, GdiPlusHelpers; procedure TForm1.FormPaint(Sender: TObject); var Brush: IGPPathGradientBrush; Rect: TGPRect; Path: IGPGraphicsPath; begin Rect.Initialize(10, 10, 200, 150); Path := TGPGraphicsPath.Create; Path.AddEllipse(Rect); Brush := TGPPathGradientBrush.Create(Path); Brush.CenterColor := $FF00FF00; Brush.SetSurroundColors([$FF000000]); Canvas.ToGPGraphics.FillEllipse(Brush, Rect); end; //使用 SurroundColors 属性设置周边色组: uses GdiPlus, GdiPlusHelpers; procedure TForm1.FormPaint(Sender: TObject); var Brush: IGPPathGradientBrush; Rect: TGPRect; Path: IGPGraphicsPath; Colors: IGPColors; begin Rect.Initialize(10, 10, 200, 150); Path := TGPGraphicsPath.Create; Path.AddEllipse(Rect); Brush := TGPPathGradientBrush.Create(Path); Brush.CenterColor := $FF00FF00; Colors := TGPArray<TGPColor>.Create(1); Colors[0] := $FF000000; Brush.SurroundColors := Colors; Canvas.ToGPGraphics.FillEllipse(Brush, Rect); end;
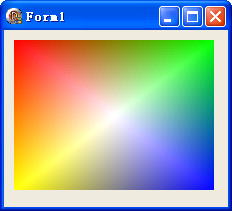
测试二效果图:

测试二代码:
//使用 SetSurroundColors 方法设置周边色组: uses GdiPlus, GdiPlusHelpers; procedure TForm1.FormPaint(Sender: TObject); var Brush: IGPPathGradientBrush; Rect: TGPRect; Path: IGPGraphicsPath; begin Rect.Initialize(10, 10, 200, 150); Path := TGPGraphicsPath.Create; Path.AddRectangle(Rect); Brush := TGPPathGradientBrush.Create(Path); Brush.CenterColor := $FFFFFFFF; Brush.SetSurroundColors([$FFFF0000, $FF00FF00, $FF0000FF, $FFFFFF00]); Canvas.ToGPGraphics.FillRectangle(Brush, Rect); end; //使用 SurroundColors 属性设置周边色组: uses GdiPlus, GdiPlusHelpers; procedure TForm1.FormPaint(Sender: TObject); var Brush: IGPPathGradientBrush; Rect: TGPRect; Path: IGPGraphicsPath; Colors: IGPColors; begin Rect.Initialize(10, 10, 200, 150); Path := TGPGraphicsPath.Create; Path.AddRectangle(Rect); Brush := TGPPathGradientBrush.Create(Path); Brush.CenterColor := $FFFFFFFF; Colors := TGPArray<TGPColor>.Create(4); Colors[0] := $FFFF0000; Colors[1] := $FF00FF00; Colors[2] := $FF0000FF; Colors[3] := $FFFFFF00; Brush.SurroundColors := Colors; Canvas.ToGPGraphics.FillRectangle(Brush, Rect); end;