通过画笔的 DashStyle 属性可设置或读取虚线样式.
通过 SetDashPattern 方法或 DashPattern 属性可自定义虚线样式.
通过 DashPattern 属性还可以读出已有样式定义时的数组.
自定义虚线样式样式时, 需要元素数是双数的数组数组, 元素值依次表示实线与空白的长度.
通过 DashOffset 属性可设置虚线偏移.
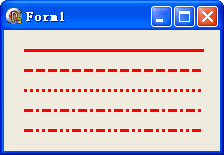
系统提供的虚线样式效果:

自定义的两种样式效果:

虚线偏移效果:

测试系统提供的虚线样式:
uses GdiPlus;
procedure TForm1.FormPaint(Sender: TObject);
var
Graphics: IGPGraphics;
Pen: IGPPen;
Pt1,Pt2: TGPPoint;
i: Integer;
begin
Graphics := TGPGraphics.Create(Handle);
Pt1.Initialize(20, 20);
Pt2.Initialize(200, 20);
Pen := TGPPen.Create(TGPColor.Red, 3);
for i := 0 to 4 do
begin
Pen.DashStyle := TGPDashStyle(i);
Graphics.DrawLine(Pen, Pt1, Pt2);
Graphics.TranslateTransform(0, Pt1.Y);
end;
end;
测试自定义样式:
uses GdiPlus; procedure TForm1.FormPaint(Sender: TObject); const DashPatternArr: array[0..1] of Single = (16, 2); var Graphics: IGPGraphics; Pen: IGPPen; Pt1,Pt2: TGPPoint; begin Pt1.Initialize(20, 20); Pt2.Initialize(200, 20); Graphics := TGPGraphics.Create(Handle); Pen := TGPPen.Create($FF0000FF, 2); Pen.SetDashPattern([8, 2, 1, 2]); Graphics.DrawLine(Pen, Pt1, Pt2); Graphics.TranslateTransform(0, Pt1.Y); Pen.SetDashPattern(DashPatternArr); Graphics.DrawLine(Pen, Pt1, Pt2); Text := IntToStr(Ord(Pen.DashStyle)); //此值应该是 5, 也就是自定义样式 DashStyleCustom end;
虚线偏移测试:
uses GdiPlus; procedure TForm1.FormPaint(Sender: TObject); var Graphics: IGPGraphics; Pen: IGPPen; Pt1,Pt2: TGPPoint; begin Graphics := TGPGraphics.Create(Handle); Pt1.Initialize(20, 30); Pt2.Initialize(200, 30); Pen := TGPPen.Create($FFC71585, 4); Pen.DashStyle := DashStyleDashDotDot; Graphics.DrawLine(Pen, Pt1, Pt2); Graphics.TranslateTransform(0, Pt1.Y); Pen.DashOffset := Pen.DashPattern[0] + Pen.DashPattern[1]; Graphics.DrawLine(Pen, Pt1, Pt2); end;