自定义线帽可以通过两个接口: IGPCustomLineCap、IGPAdjustableArrowCap.
后者继承与前者, 专用于修改箭头线帽.
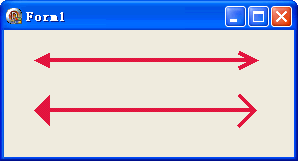
IGPAdjustableArrowCap 测试效果图:

IGPAdjustableArrowCap 测试代码:
uses GdiPlus; procedure TForm1.FormPaint(Sender: TObject); var Graphics: IGPGraphics; Pen: IGPPen; Cap1,Cap2: IGPAdjustableArrowCap; begin Graphics := TGPGraphics.Create(Handle); Pen := TGPPen.Create($FFDC143C, 4); Cap1 := TGPAdjustableArrowCap.Create(4, 4); Cap2 := TGPAdjustableArrowCap.Create(4, 4, False); Pen.CustomStartCap := Cap1; Pen.CustomEndCap := Cap2; Graphics.DrawLine(Pen, 30, 30, 250, 30); Cap1 := TGPAdjustableArrowCap.Create(4, 8); Cap2 := TGPAdjustableArrowCap.Create(4, 8, False); Pen.CustomStartCap := Cap1; Pen.CustomEndCap := Cap2; Graphics.DrawLine(Pen, 30, 80, 250, 80); end;
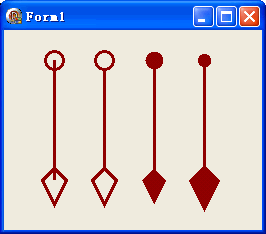
IGPCustomLineCap 测试效果图:

IGPCustomLineCap 测试代码:
uses GdiPlus; procedure TForm1.FormPaint(Sender: TObject); const pts: array[0..3] of TGPPoint = ((X:-4; Y:0),(X:0; Y:-4),(X:4; Y:0),(X:0; Y:8)); var Graphics: IGPGraphics; Pen: IGPPen; Path1,Path2: IGPGraphicsPath; Cap1,Cap2: IGPCustomLineCap; Pt1,Pt2: TGPPoint; begin Graphics := TGPGraphics.Create(Handle); Path1 := TGPGraphicsPath.Create; Path1.AddEllipse(TGPRect.Create(-3, -3, 6, 6)); Path2 := TGPGraphicsPath.Create; Path2.AddPolygon(pts); Pt1.Initialize(50, 30); Pt2.Initialize(50, 150); Pen := TGPPen.Create($FF8B0000, 3); // Cap1 := TGPCustomLineCap.Create(nil, Path1); Cap2 := TGPCustomLineCap.Create(nil, Path2); Pen.CustomStartCap := Cap1; Pen.CustomEndCap := Cap2; Graphics.DrawLine(Pen, Pt1, Pt2); Graphics.TranslateTransform(Pt1.X, 0); // Cap1 := TGPCustomLineCap.Create(nil, Path1, LineCapFlat, 3); Cap2 := TGPCustomLineCap.Create(nil, Path2, LineCapFlat, 4); Pen.CustomStartCap := Cap1; Pen.CustomEndCap := Cap2; Graphics.DrawLine(Pen, Pt1, Pt2); Graphics.TranslateTransform(Pt1.X, 0); //注意: 使用填充路径时, 对构建路径的参数要求比较古怪... Cap1 := TGPCustomLineCap.Create(Path1, nil); Cap2 := TGPCustomLineCap.Create(Path2, nil); Pen.CustomStartCap := Cap1; Pen.CustomEndCap := Cap2; Graphics.DrawLine(Pen, Pt1, Pt2); Graphics.TranslateTransform(Pt1.X, 0); // Cap1 := TGPCustomLineCap.Create(Path1, nil); Cap2 := TGPCustomLineCap.Create(Path2, nil); Cap1.WidthScale := 0.75; Cap2.WidthScale := 1.3; Pen.CustomStartCap := Cap1; Pen.CustomEndCap := Cap2; Graphics.DrawLine(Pen, Pt1, Pt2); end;