useContentSize作用就是
由于window窗体有边框和title区域menu等,该区域不能显示自己的html页面(new BrowserWindow 时设置frame=false禁用边框及title),
就导致new BrowserWindow的参数width和height 有两类需求的人
第一类:希望整个window窗体宽度是参数width和height的值
第二类:希望window窗体可显示内容区域(排除边框title,因为不能显示内容)的宽高是参数widht和height值。
electron 中用useContentSize:false满足第一类需求 ,true满足第二类需求
补充1:
什么是windows窗体,
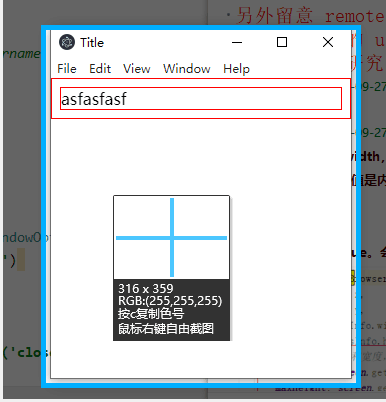
用qq截图 ctrl+alt+a,对该界面截图,:

整个截图区域window窗体
什么是content区域(可显示内容区域):上边图中需要去掉边框和 title(因为不能显示内容比如网页内容)的中间部分就是内容区,
比如展示html,只能在该区域展示。
补充2:代码层面
var mainWin=new BrowserWindow({300,height:300,useContentSize:true});
mainWin .getBounds() // 返回:{ x: 682, y: 335, 316, height: 359 }
mainWindow.getContentSize() //返回:[ 300, 300 ] 两个300是宽和高
var mainWin=new BrowserWindow({300,height:300,useContentSize:false});
mainWin .getBounds() // 返回:{ x: 690, y: 355, 300, height: 300 }
mainWindow.getContentSize() //返回:[ 284, 241 ] 宽和高
================================================================
结论:useContentSize 指的就是 当你指定 width 和 heitht 的时候,是指定整个窗体的高度和宽度,还是指定是 content 区域的高度和宽度,useXxx就是 用哪个的意思,我经常也这么命名。