DOM(Document Object Model 文档对象模型)
一个web页面的展示,是由html标签组合成的一个页面,dom对象实际就是将html标签转换成了一个文档对象。可以通过dom对象中js提供的方法,找到html的各个标签。通过找到标签就可以操作标签使页面动起来,让页面动起来。
// 直接获取标签
document.getElementById('i1'); //获取id为i1的标签
document.getElementsByTagName('div'); //根据标签名称获得标签数组
document.getElementsByClassName('c1'); //根据class属性获取标签的数组
document.getElementsByName('dsx'); //根据name属性获取标签数组
// 间接获取标签
var tmp=document.getElementById('h-test');
tmp.parentElement; // 父节点标签元素
tmp.children; //所有子标签
tmp.firstElementChild; //第一个子标签元素
tmp.lastElementChild; // 最后一个子标签元素
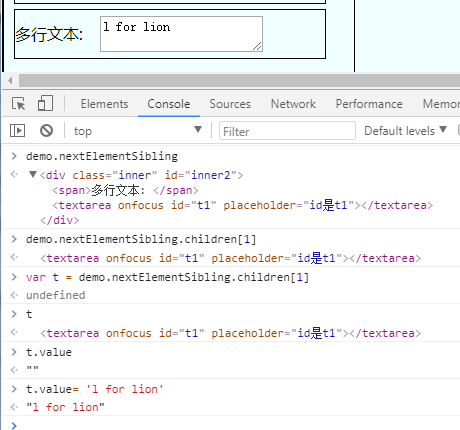
tmp.nextElementSibling; //下一个兄弟标签元素
tmp.previousElementSibling; //上一个兄弟标签元素


获取了标签之后,我们就可以对其进行修改,比如把输入框内容修改为can i help you
操作标签
一、文本内容操作
innerHTML与innerText
tmp.innerText; // 获取标签中的文本内容
tmp.innerText='老铁双击666'; //更改标签内文本内容
tmp.innerHTML; // 获取标签中的所有内容,包含html代码
tmp.innerHTML = '<a href="http://www.imdsx.cn">大师兄</a>' // innerHTML 可以将含有HTML代码的字符串变为标签
input、textarea标签
tmp.value; //获取input、textarea参数
tmp.value = '内容' // 对input、textarea的内容进行赋值
select标签
tmp.value; //获取select标签的value参数
tmp.value = '选项' // 修改select选项
tmp.selectedIndex; // 获取select标签的选项下标
tmp.selectedIndex = 1 // 通过下标更改select的选项

回车


修改input的value



操作样式
tmp.className = 'c1'; // 更改标签class属性 只能有一个class属性
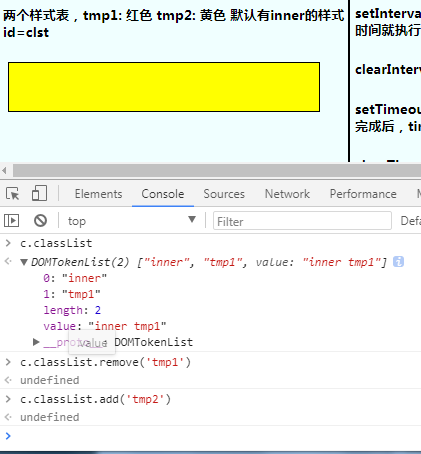
tmp.classList;// 获取样式数组
tmp.classList.add('aaa'); //添加样式 数组
tmp.classList.remove('aaa'); //删除样式
tmp.checked; //获取checkbox的状态 true为勾选
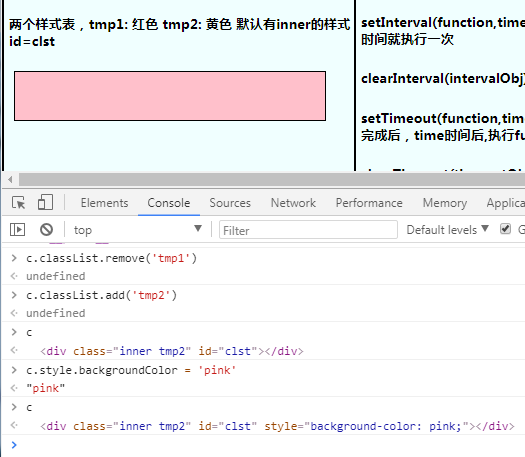
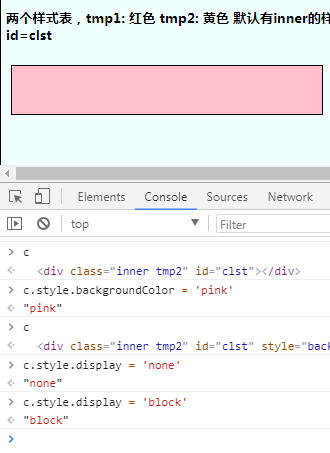
操作单独样式
style.xxx //操作样式的粒度更加细化,操作单个样式属性,相当于在标签中增加一个style属性
style.backgroundColor // 例:在css中样式可以通过【-】进行连接,在JavaScript中,所有的【-】都被去掉,【-】后面的第一个字符大写


在Console中不可以输入 ‘-’ 并且把‘-’后面的字母大写 比如样式里的 background-color 在Console中写成了backgroundColor


操作属性:
|
1
2
3
4
5
|
setAttribute(key,value) //设置属性,在标签中添加属性或自定义属性
removeAttribute(key) //删除属性,在标签中删除指定属性
attributes //获取标签的所有属性
|



创建标签
对象方式创建标签
createElement(tagName) //通过DOM创建一个标签对象
appendChild(tagObj) //在父级标签内添加一个子标签对象
字符串方式创建标签
insertAdjacentHTML(where, tagStr) //父级标签内或外添加一个子、兄标签
beforeBegin //插入到获取到标签的前面
afterBegin //插入到获取到标签的子标签的前面
beforeEnd //插入到获取到标签的子标签的后面
afterEnd //插入到获取到标签的后面




其他操作
console.log(msg) //打印数据
alert() //弹框提示
confirm() //确认弹框,返回true or false
location.href //获取当前的url
location.href = 'http://www.imdsx.cn' //重定向
location.reload() //刷新
location.href = location.href //刷新
事件
直接绑定
直接在标签中绑定事件
间接绑定
通过JavaScript获取到需要绑定事件的标签,obj.onclick=function(){} 绑定事件
直接绑定
<input type="button" value="提交" style="float:left;margin-top: 16px" ondblclick="showValueD();">
//this代指当前这个操作的标签
<input type="button" value="提交" style="float:left;margin-top: 16px" ondblclick="showValueD(this);">
// function接收this,通过查找父级,兄弟,子级来定位操作的元素
function showValueD(ths) {
alert(ths.previousElementSibling.value);
}
间接绑定
var obj = document.getElementById('onmouse');
obj.onmouseover = function () {
obj.style.background = 'red';
};
// 间接绑定的this代指,getElementById找到的这个标签
var obj = document.getElementById('onmouse');
obj.onmouseout = function () {
this.style.background = '';
}
//装逼绑定 支持同一个操作执行不同的两段代码
var obj = document.getElementById('onmouse');
obj.addEventListener('click', function () {
console.log(111)
}, false)
onfocus() //获取光标时做操作
onblur() //失去焦点做操作
onclick() //单击时做操作
ondblclick() //双击时操作
onmouseover() //鼠标悬浮触发操作
onmouseout() //鼠标离开悬浮时触发操作
定时器
setInterval(function, time) //设置定时器,每隔time时间就执行一次
clearInterval(intervalObj) //清除定时器
function timeInterval() {
var setInt = setInterval(function () {
console.log(1);
//执行一次就结束定时任务
clearInterval(setInt)
}, 1000)
}
setTimeout(function, time) //设置定时器,页面加载完成后,time时间后,执行function,只执行一次
clearTimeout(timeoutObj) //等待过程中 清除定时器
function timeOutInterval() {
var setTime = setTimeout(function () {
console.log('点击操作后,两秒后提示文案')
}, 2000);
// 等的过程中,清除定时器
clearTimeout(setTime)
}