1、wx.request
微信小程序中用于发起网络请求的API就是wx.request了,具体的参数太多,此处就不再一一详举了,基本使用示例如下:
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
method: "POST",
data: {
param1: '',
param2: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)
}
})14
1
wx.request({ 2
url: 'test.php', //仅为示例,并非真实的接口地址3
method: "POST",4
data: {5
param1: '',6
param2: ''7
},8
header: {9
'content-type': 'application/json' // 默认值10
},11
success: function (res) {12
console.log(res.data)13
}14
})值得注意的有如下几点:
- 希望在获取数据之后进行的操作,切记一定要写在success回调中,因为wx.request是异步方法
- wx.request发送出去的请求头中referer属性是微信设置好的且无法修改(这意味着如果有服务器屏蔽了微信的referer,你无力改变)
- wx.request只能请求https的url
2、来张妹纸图
现在,我们结合wx.request和第三方的一个api接口,来返回一些妹纸的图片,显示在小程序里。先提供一下接口的说明:
https://gank.io/api/random/data/福利/{count}
请求:GET
参数:count(返回的图片数量)x
1
https://gank.io/api/random/data/福利/{count}2
3
请求:GET4
参数:count(返回的图片数量)还是接着我们之前的例子,在welcome页面直接增加一个image组件:

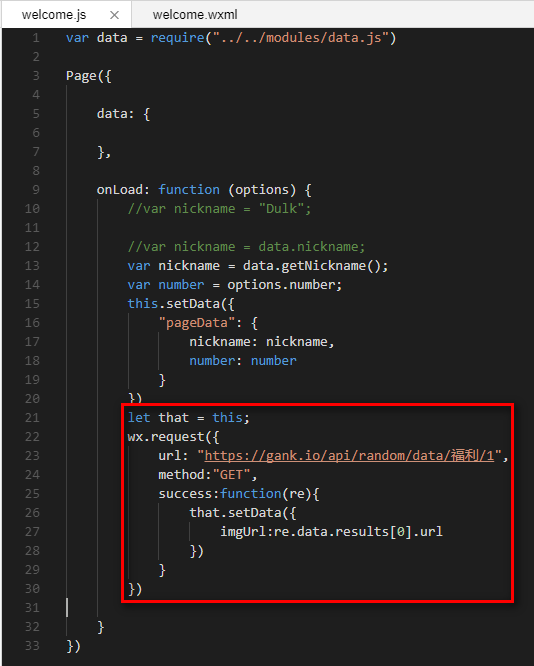
我们提前设置好了动态绑定的参数名称,这意味着我们在welcome.js中的data中要将图片的url传给参数imgUrl:

上面这个过程注意两点:
- this的指向性问题,也是JS中经典的容易犯错的引用问题,注意处理
- wx.request返回的json数据中,会将接口返回的数据封装在re.data属性中
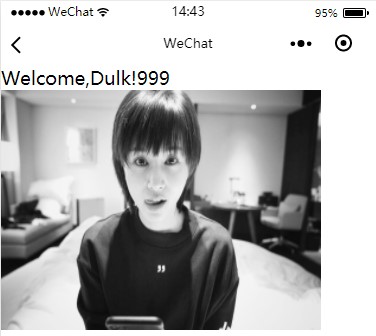
编译一下吧,看看结果:

欸,不错哦~
下个章节,我们实际做个简单的刷新看妹纸养眼的小程序。