工作中经常会遇到将json字符串转换为json对象,但是将字符串格式数组转为数组对象的场景却不多
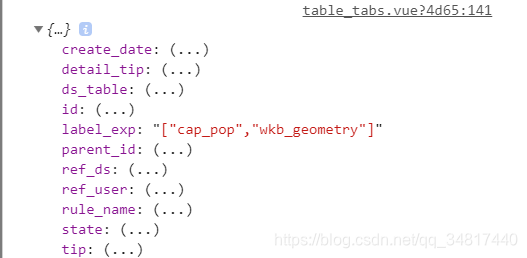
如:

其中label_exp: "["cap_pop","wkb_geometry"]" 就是需要操作的数组对象
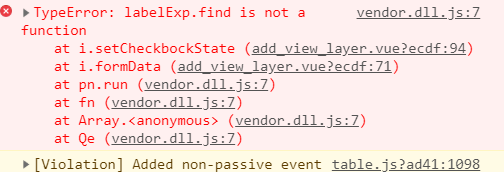
假如我们直接使用obj.label_exp.find(item=>{})会提示该label_exp不是一个function
如:

好嘛,那我们换着 使用
for(let i=0;i<labelExp.length;i++){
console.log(labelExp[i]);
}
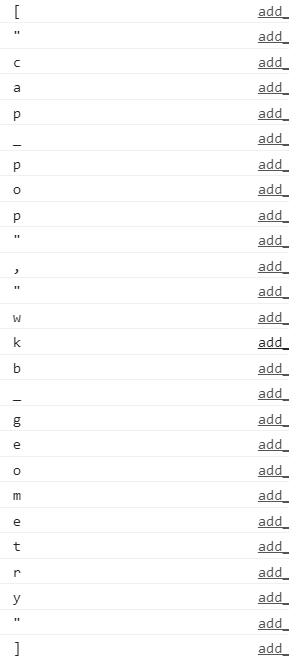
会取到label_exp: "["cap_pop","wkb_geometry"]" 中的每一个字符
如:

最后使用到了eval 将字符串转换为真正的数组对象
console.log(labelExp);
let labelExpArr = eval('('+labelExp+')');
console.log(labelExpArr);
这样就对了
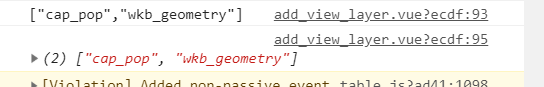
来我们从打印中对比一下转换前后的两个对象的区别
如:

对比着看是否很明显就能区分哪一个是数组对象呢? 假如我们光看第一个,如:

是否会认为这就一个数组对象呢?
其实evel 应用于json 取值的场景也很多,如下面的一个简单的json
var jsonobj ={
psnLoanCount1:12,
psnLoanCount2:22,
psnLoanCount3:33,
psnLoanCount4:44,
psnLoanCount5:55,
psnLoanCount6:66,
lozd:'kk',
uewjh:'kk',
jdvn:'odsj',
ucnd:'ucn'
};
假如我们想把所有包含psnLoanCount的字段的值统计起啦,这里就可以用到eval了
var sumCount = function(jsonobj){
var count_primal;
//遍历数据json 获取对应的字段filed
for(var k in jsonobj){
if(k.indexOf("Count")>0){
count_primal==null||count_primal==""?count_primal=k:"";//只接受第一个参数
}
}
//截取掉实参值的最后一位,因为最后一位为数字 如:psnLoanCount1
var count=count_primal.substring(0,count_primal.length-1);
var total=0;
for(var i=1;i<7;i++){
//define variable_value key
var variableKey_value=count+i;
total+= eval("jsonobj."+variableKey_value);
}
return total;
};
调用发方法
> console.log(sumCount(jsonobj)); /// 232
这只是一个简单的例子可能实际工作中场景要复杂得多了