花了几天用 vue3+ vite2+ element-plus+ ts 搭了个 极简版骨架型数据管理系统,使用静态数据模拟动态路由,路由拦截,登录页面鉴权等,使用了iconify字体图标,整合了cesium,openlayers二三维开发包
1、 安装vite
第一步当然是vite安装了
npm init vite@latest
2、创建项目
npm init vite@latest vue3-vite-elementplus-ts --template vue
3、安装ts,elmentPlus等
npm install vue-router@next axios -S
npm install typescript element-plus -D
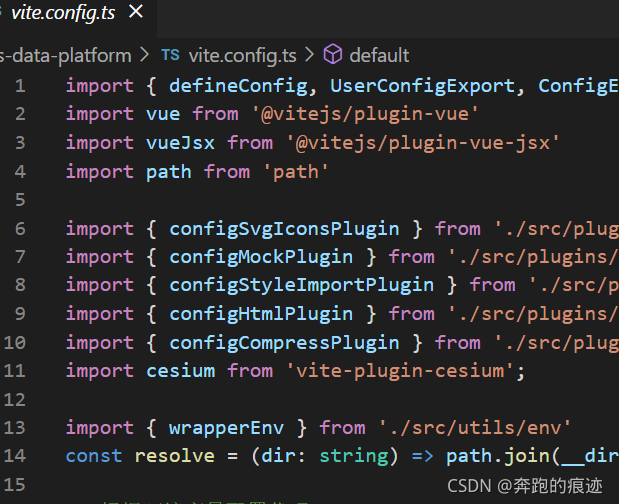
4、配置vite.config.ts
引入对应的插件,配置别名,代理等,大致是这样

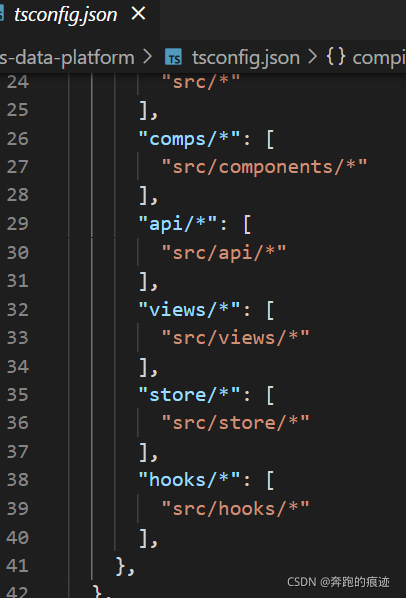
5、配置tsconfig.json
配置需编译文件目录,模块类型等,大致是这样

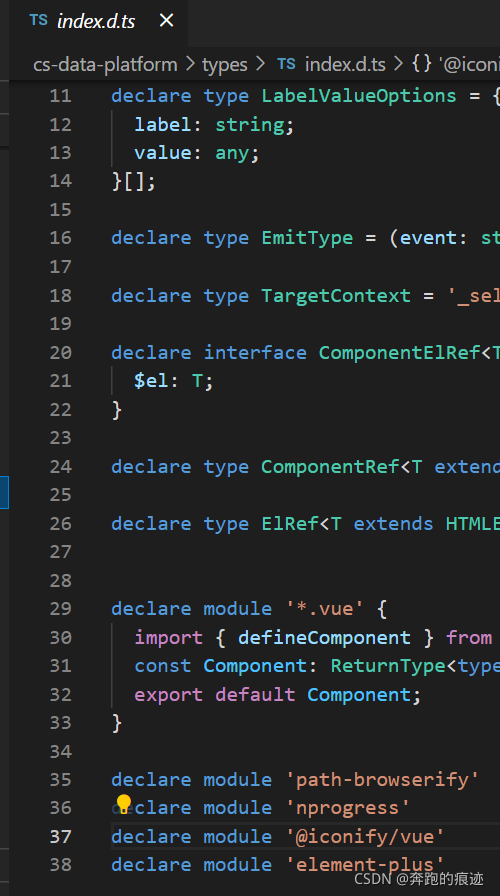
6、创建index.d.ts
src目录下创建index.d.ts定义外部模块ts类型,大致如下

7、配置路由
这个路由【配置和原来vue2 大致相同,只是在引入方式小有改动
如import { createRouter, createWebHashHistory } from 'vue-router', 还有就是在动态添加路由时,取消了addRoutes 目前只能使用addRoute 添加
8、注意事项
其中使用vite 需要注意的是 静态数据的引入,如img, 本地json,动态路由等,
1)img 可以使用 import 也可以直接使用别名引入,我更喜欢使用别名
如
<img src="@/assets/logo.png"
alt=""><span>Data Manage Platform</span>
2) 如读取testMenu.json
本地json即目录都需要使用import.meta.glob 或者import.meta.globEager进行引入,前者为异步加载,后者为同步加载
const modulesObtainJson = import.meta.glob('../../../public/*.json')
modulesObtainJson['../../../public/testMenu.json']().then((mod) => {
const accessedRoutes = mod.default;
commit('SET_ROUTES', accessedRoutes)
resolve(accessedRoutes)
})
3) 动态加载路由(不可使用import()这个打包后无法访问)如
function getMoulesByRoute():Function {
// 把所有的数据读出来
const modulesGlob = import.meta.globEager("./views/**/**.vue");
return (componentStr: string):any => {
let finalComp = null;
Object.keys(modulesGlob).some((key) => {
if (key === componentStr) {
finalComp =modulesGlob[key].default;
return true;
}
});
return finalComp;
}
}
4) svg 使用
注意使用svg 需要先安装vite-plugin-svg-icons , 而vite 版本不可以太低,版本过低 在main.ts 增加svg注册 会异常
如
import 'virtual:svg-icons-register';
测试使用 "vite": "^2.2.3", 会提示错误,后来更改为了"vite": "^2.6.10",就ok了
9、预览

增加cesium三维组件

增加一个openlayers二维组件

-
搭建中踩过动态路由生产环境报错,json循环依赖,路由跳转 'window.webkitStorageInfo' is deprecated. 浏览器卡死等问题,svg加载问题
-
最终所有问题都已解决了,这个版本亲测下载即可以使用,目前只是一个最简单的系统骨架,没有过多的自定义组件。其它功能模块需要
自行根据业务添加完善,自由发挥。喜欢的自取vue3-vite-elementPlus-ts,也顺便赏个Star吧,3Q.。最后祝大家天天好心情,bug绕道行。