Odoo 12开发之后台视图 – 设计用户界面
一·菜单项
# 菜单项形成一个层级结构,最顶层结构
# name 是展示在用户界面中的菜单标题
# action 是点击菜单时运行的窗口
# parenter 是父级菜单项XML ID
# sequence 设置一个数字来在展示菜单项时进行排序. 如sequence="10"
# groups 用来都好分割可访问菜单安全组的xml ID列表
# web_icon 菜单项的图标
<menuitem id="menu_library_checkout"
name="Checkout"
action="action_library_checkout"
parent="library_app.menu_library" />
二·窗口操作(Window Actions)
# 通常用于菜单项或视图中的按钮.
# 窗口操作存储在ir.actions.act_window模型中.
# 可通过域过滤器过滤出可用的记录,设置默认值以及从上下文属性中过滤
# name 是视图显示的标题
# res_model是目标模型的标识符
# view_mode是一个逗号分割的可用视图类型列表
# target 是设置对话窗口打开方式,如target="new",默认是current
# context 是视图设置上下文信息. 可设置默认值或者启用过滤器等.context=”{‘default_user_id’: uid}”
# domain 是对可在视图种浏览的记录强制过滤,domain="[('user_id','=',uid)]"
# limit 列表视图每页显示的记录数
# src_model 设置Action所作用的模型,例如src_model=”library.checkout”
#
<act_window id="action_library_checkout"
name="Checkouts"
res_model="library.checkout"
view_mode="tree,form,activity,calendar,graph,pivot" />
三·表单视图结构
业务文档视图
# 业务应用中记录的很多数据可以按纸质文档那样展示
# 视图的基本框架:包含 form , header , sheet 和 mail
# header 状态栏,
sheet主内容 ,
底部交流区 也称作chatter,需要继承mail.thread和mail.activity.mixin
<record id="view_form_checkout" model="ir.ui.view">
<field name="model">library.checkout</field>
<field name="arch" type="xml">
<form>
<header>
<!--以下仅供查看效果使用-->
<field name="state" widget="statusbar" clickable="True" />
</header>
<sheet>
...
</sheet>
<div class="oe_chatter">
<field name="message_follower_ids" widget="mail_followers" />
<field name="activity_ids" widget="mail_activity" />
<field name="message_ids" widget="mail_thread" />
</div>
</form>
</field>
</record>
头部header 通常用于文档所走过的生命周期或步骤,还包含相关的操作按钮。这些按钮是普通表单按钮,最重要的下一步可以高亮显示。
头部按钮
<header>
<field name="state" invisible="True" />
<button name="button_done"
string="Return Books"
attrs="{'invisible':
[('state', 'in', ['new', 'done'])]}"
class="oe_highlight" />
</header>
# domain 或 attrs 表达式中使用的字段必须在视图中加载,作用于它们的<field>元素。如果字段不对用户可见,则必须以不可见字段元素对其进行加载。
#state字段, 相同的效果可以通过states字段属性实现.虽然没有attrs属性灵活,states更为精简
<button name="button_done"
type="object"
string="Returned"
states="open,cancel"
class="oe_highlight" />
# attrs和states元素可见功能也可用于其它视图元素
阶段管道
# 是statusbar组件的stage_id字段的<field>元素
# 通常状态或者阶段字段是一个many-to-on字段,允许使用者点击,clickable属性变更状态.
# 也可将状态隐藏折叠,通常命名为fold,然后statusbar组件使用options属性来将这一字段名提供给fold_field
<header>
<field name="stage_id"
widget="statusbar"
clickable="True"
options="{'fold_field': 'fold'}" />
</header>
状态代替阶段
需要使用statusbar_visible属性来替换fold_field选项
<field name="state"
widget="statusbar"
clickable="True"
statusbar_visible="draft,open,done" />
文档表单
# 设计类似一张真实的纸质文档,
# 包含:
左上角文档标题和副标题
右上角按钮区
其它文档头部字段
底部笔记区,将附加字段组织成选项卡或页面
标题和副标题
# 一般标题放在oe_title类中。以下为扩展后的<sheet>元素,它包含标题以及一些额外字段如副标题
<field name="member_image" widget="image" class="oe_avatar" />
<div class="oe_title">
<label for="member_id" class="oe_edit_only" />
<h1><field name="member_id" /></h1>
<h3>
<span class="oe_read_only">By </span>
<label for="user_id" class="oe_edit_only" />
<field name="user_id" class="oe_inline" />
</h3>
</div>
<!-- More elements will be added from here... -->
</sheet>
表单内容分组
# 表单主内容区应通过<group>标签来进行组织。
# <group>标签在画布中插入了两列。
# 默认在这些列中标签会在字段旁显示,因此又占据两列。
# 字段加标签会占据 一行,下一个字段和标签又会另起一行,垂直排列。
# Odoo表单的常见布局是带标签的字段并排成两列。达到这一效果,我们只需要添加两个嵌入顶部的<group>标签。
<group name="group_top">
<group name="group_col1">
<field name="user_id" />
<field name="checkout_date" />
</group>
<group name="group_col2">
<field name="state" />
<field name="closed_date" />
</group>
</group>
选项卡笔记本(Tabbed notebooks)
# 组织内容的方式是 notebook 元素,一个包含多个称为页面(page)的选项卡分区的容器
# 它们可以让不常用的内容在不使用时隐藏起来,或者用于按话题组织大量字段。
# page支持以下属性:
string:选项卡的标题(必填)
attrs:不可见属性与表达式映射的字典
accesskey:HTML访问密钥
<notebook>
<page string="Borrowed Books" name="page_lines">
<field name="line_ids" />
</page>
</notebook>
四·字段
# 视图字段可用属性
name # 标识字段数据库中名称
string # 用于想要覆盖模型中标签文本的标签文本
help # 是鼠标悬停在字段上显示的提示文本,它允许我们覆盖模型定义中提供的帮助文本
placeholder # 是在字段中显示的提示文本
widget # 让我们可以覆盖字段的默认组件,一会儿我们就会讲到可用的组件
options # 是一个带有组件附加数据的JSON数据结构,值随各组件的不同支持而不同
class # 是用于字段 HTML 渲染的CSS类
nolabel=”True” # 阻止自动字段标签的展示。仅对<group>元素内的字段有作用,通常与<label for=”…”>元素一起使用。
invisible=”True” # 让字段不可见,但仍会从服务端获取数据并可在表单中使用
readonly=”True” # 让表单中该字段不可编辑
required=”True” # 让表单中该字段为必填
password=”True” # 用于文本字段。显示为密码项,隐藏所输入文字
filename # 用于二进制字段,它是用于存储上传文件名的模型字段的名称
字段标签
# <label>元素可用于更好地控制字段标签的展示
# 例子:是仅在表单为编辑模式时展示
<label for="name" class="oe_edit_only" />
# 注意:在group元素内部,通常设置nolabel="True",class='oe_edit_only'的css样式
字段组件
### 对于文本字段
mail # 用于让 email 文本成为可操作的”mail-to”地址
url # 用于将文本格式化为可点击的URL
html # 用于将文本渲染为HTML内容;在编辑模式下,它显示为一个WYSIWYG(所见即所得)编辑器,可在不使用 HTML 代码的情况下格式化内容。
### 对于数字字段,有以下组件:
handle # 在列表视图中作为一个排序字段,显示一个句柄来让我们可以拖放进行自定义排序
float_time # 将一个浮点型字段格式化为带有小时和分钟的值
monetary # 将一个浮点型字段显示为货币金额。它与currency_id字段一起使用,还可以通过options=”{‘currency_field’: ‘currency_id’}”来使用另一个字段名
progressbar # 将一个浮点值显示为进度条百分比,有助于将字段展示为完成率
percentage和percentpie # 组件可用于浮点型字段
### 对于关联和选择项字段,有以下附加组件:
many2many_tags # 将值显示为按钮标签列表
many2many_checkboxes # 将选项值显示为一个复选框列表
selection对many-to-one # 字段使用选择字段组件
radio # 以单选按钮显示选择字段选项
priority # 将选项字段显示为一个可点击星形列表。选择项目通常是数值。
state_selection # 将看板状态选择列表显示为信号灯。普通状态显示为灰色,完成显示为绿色,其它状态显示为红色。
pdf_viewer # 是一个二进制字段(在 Odoo 12中引入)。
# state_selection在 Odoo11中引入来替换掉kanban_state_selection。后者被淘汰,但为保持向后兼容性,还支持使用。
关联字段
# 默认用户从这些字段中创建新记录(也称作“快速创建”)并打开关联记录表单。可通过options字段属性来关闭:
options="{'no_open': True, 'no_create': True}"
# context和domain也是字段属性并对于关联字段特别有用
context可定义关联字记录默认值
domain 可限制可选记录
# 如果想要在列表视图的表单弹出窗口中直接编辑one-to-many路线,应使用<tree editable=”top”>或<tree editable=”bottom”>
五·按钮
普通按钮
# 按钮支持的属性
string # 是按钮文本标签或使用图标时的 HTML alt 文本
type # 是执行操作的类型,有以下值:
object # 用于调用 Python 方法
action # 用于运行窗口操作
name # 标识按所选类型要操作的具体的操作,要么是模型方法名,要么是要运行的窗口操作的数据库 ID。可使用%(xmlid)d方程式来将XML ID转换成加载视图时所需的数据库 ID。
args在类型为 object 时用于向方法传递额外的参数,须是在形成方法调用参数的记录 ID 之后所添加的纯静态 JSON 参数。
context # 在上下文中添加值,可在窗口操作或 Python 代码方法调用之后产生效果。
confirm # 在运行相关操作之前显示确认消息框,显示的内容是属性中分配的文本。special=”cancel”用于向导表单。
icon # 是按钮所显示的图标。可用的按钮来自Font Awesome图标集,版本为4.7.0,应通过对应的 CSS 类来指定,如icon=”fa-question”。更多信息可访问Font Awesome。
智能按钮
# 智能按钮(smart button) 智能按钮显示为带有数据指示的矩形,在点击时可进入
# 智能按钮通常是sheet的第一个元素,且带有oe_button_box样式.
### 注意:
# 1. 智能按钮必须带有class=”oe_stat_button” CSS样式,
# 2. 并应使用 icon 属性来带有一个图标。
# 3. 它有一个type=”action”,表示点击按钮时将运行通过 name 属性标识的窗口操作。%(action_other_checkouts_button)d表达式返回要运行的操作的数据库 ID
### 智能按钮属性值:
class=”oe_stat_button” # 渲染的不是普通按钮而是一个矩形
icon # 从Font Awesome图标集中选择图标来使用。访问Font Awesome查看有哪些图标。
type和name # 是按钮类型以及触发的操作名。对于智能按钮,类型通常是 action,指定窗口操作,名称为所要执行操作的 ID。应传入真实数据库 ID,因此我们要使用方程式来将XML ID转换为数据库 ID:”%(actionxmlid)d”。这一操作应该会打开带有关联记录的视图。
string # 按钮添加标签文本,这里没有使用因为所包含的字段中已经提供了文本。
context # 应用于为目标视图设置默认值,用于点击按钮后视图上新建的记录。
help # 在鼠标悬停在按钮上显示帮助提示信息
num_other_checkouts = fields.Integer(compute='_compute_num_other_checkouts')
def _compute_num_other_checkouts(self):
for rec in self:
domain = [('member_id', '=', rec.member_id.id),
('state', 'in', ['open']),
('id', '!=', rec.id)]
rec.num_other_checkouts = self.search_count(domain)
<div name="button_box" class="oe_button_box">
<button class="oe_stat_button"
icon="fa-tasks"
help="Other checkouts pending return."
type="action"
name="%(action_other_checkouts_button)d"
context="{'default_member_id': member_id}">
<field string="To Return"
name="num_other_checkouts"
widget="statinfo" />
</button>
</div>
六·动态视图元素
onchange 事件
# 通过@api.onchange('field1',...)装饰器创建模型
# onchange 机制还可以在用户输入时即时反馈进行计算字段的自动重算
动态属性
# 属性允许根据记录的值来动态变更视图元素的显示.
# groups 可根据当前用户所属安全组,让元素课件. 指定仅该组员成员可看到元素.
# states 可以根据记录的状态字段来让元素课件.
# 特别属性 attrs ,值为一个映射invisible属性值与表达式结果的字典.
例子: 要让closed_date字段在new和open状态时不可见
<field name="closed_date" attrs="{'invisible':[('state', 'in', ['new', 'open'])]}"/>
# 注意:
invisible不只在字段种可用,任意元素种均可使用.如notebook页面和group元素.attrs属性可以设置两个属性值:readonly和required.
七·列表视图
# tree元素的相关属性
# default_order让我们可以覆盖模型中的默认排序,它的值和模型中定义的排序格式相同。
# create, delete和edit,如果设为 false(字母小写),会禁用列表视图中的相应操作。
# editable让记录在列表视图中可直接被编辑。可用值有 top 和 bottom,表示新记录添加的位置。
# 数值字段可显示为对应列的汇总值。为字段添加一个累加属性(sum, avg, min或max)会为其分配汇总值的标签文本
<record id="view_tree_checkout" model="ir.ui.view">
<field name="name">Checkout Tree</field>
<field name="model">library.checkout</field>
<field name="arch" type="xml">
<tree
decoration-muted="state in ['done', 'cancel']"
decoration-bf="state=='open'">
<field name="state" invisible="True" />
<field name="request_date" />
<field name="member_id" />
<field name="checkout_date" />
<field name="stage_id" />
<field name="num_books" sum="# Books" />
</tree>
</field>
</record>
num_books = fields.Integer(compute='_compute_num_books')
@api.depends('line_ids')
def _compute_num_books(self):
for book in self:
book.num_books = len(book.line_ids)
八·搜索视图
#
# 这两个过滤器可以分别被启用并以 OR运算符连接。以<separator />元素分隔的整块过滤器以 AND 运算符连接
# 第三个过滤器仅设置 group by 上下文键,它让视图按照字段来对记录分组
#字段属性:
# name 标识字段
# string 标签文本,替换默认值
# operator 修改默认的预算符
# filter_domain 设置搜索使用的特定域表达式,为operator提供灵活的替代方式. 例如:filter_domain=”[(‘name’, ‘ilike’, self)]”
# groups 对该字段的搜索仅向安全组内成员开发,值是一个逗号分隔的xmlid列表
# 过滤元素属性
# name 用作后续继承/扩展或通过窗口操作启用的标识符。这不是必填项,但包含该属性是一个不错的编码习惯。
# string 是过滤器显示的标签文本,必填
# domain 是加入当前域的域表达式
# context 是加入当前上下文的上下文字典。通常使用group_id作为键,用于对记录分组的字段名作为值
# groups 让该字段的搜索仅对安全组列表(XML IDs)成员开放
<record id="view_filter_checkout" model="ir.ui.view">
<field name="model">library.checkout</field>
<field name="arch" type="xml">
<search>
<field name="member_id" />
<field name="user_id" />
<filter name="filter_not_done"
string="To Return"
domain="[('state','=','open')]" />
<filter name="filter_my_checkouts"
string="My Checkouts"
domain="['user_id', '=', uid]" />
<filter name="group_user"
string="By Member"
context="{'group_by': 'member_id'}" />
</search>
</field>
</record>
九·其它视图类型
# 其他视图类型:
activity # 将计划活动显示为有组织的汇总
calendar # 基于所选日期字段以日历格式展示数据
diagram # 展示记录间的关系,当前不在 Odoo 中使用
# 两种视图类型用于显示累加数据
graph # 用于图表展示
pivot # 用于交互的数据透视表
# Odoo 企业版中可用
dashboard # 使用透视表和图表这类子视图展示累加数据
cohort # 用于显示在不同时期数据如何变化
gantt # 以甘特图显示日期计划信息,常用于项目管理
grid # 通过行和列网格组织数据进行展示
活动视图
# 由mail模块提供. 用于可视化活动任务
<activity string='Activities' />
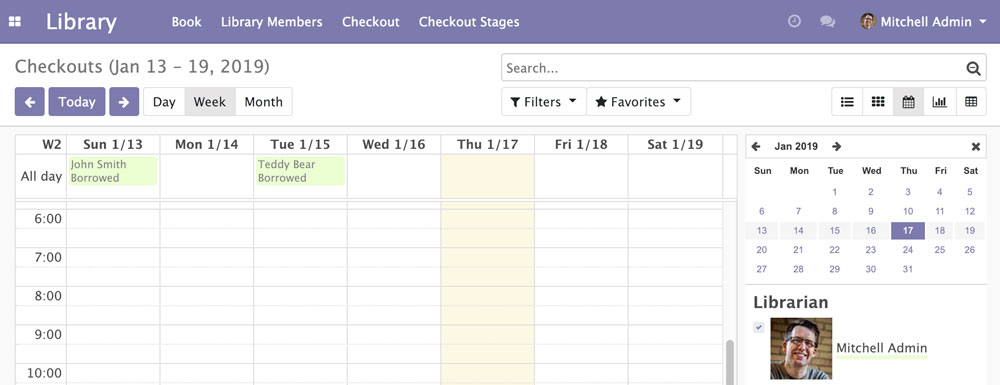
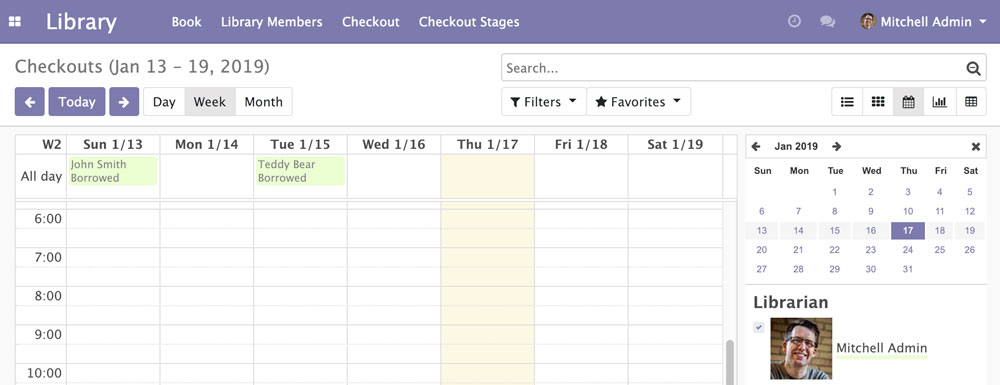
日历视图
# 在日历种展示记录,按照不同的时间区间.
# 属性:
date_start 开始日期 必填
date_end 结束日期 选填
date_delay 天数字段,用于替代date_end
all_day 传入一个布尔字段名,标识全天活动
color 用于日历添加颜色
mode 日历视图默认显示模块,
<record id="view_calendar_checkout" model="ir.ui.view">
<field name="model">library.checkout</field>
<field name="arch" type="xml">
<calendar date_start="request_date"
color="user_id">
<field name="member_id" />
<field name="stage_id" />
</calendar>
</field>
</record>

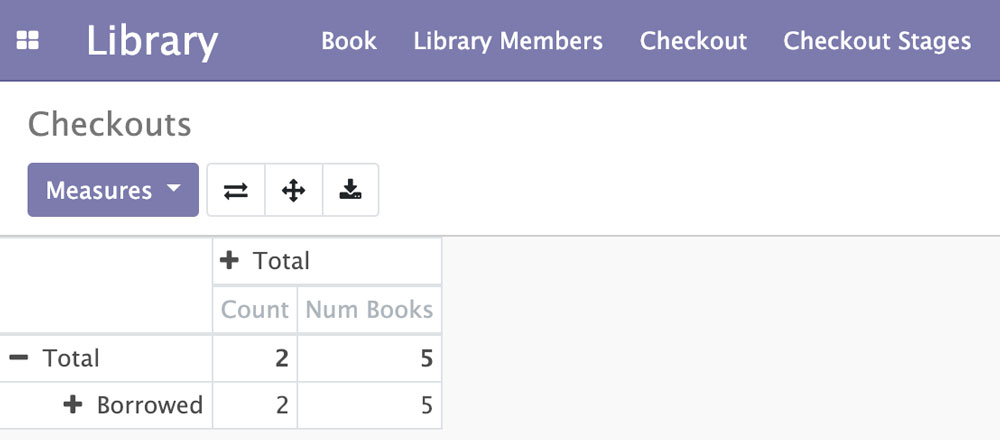
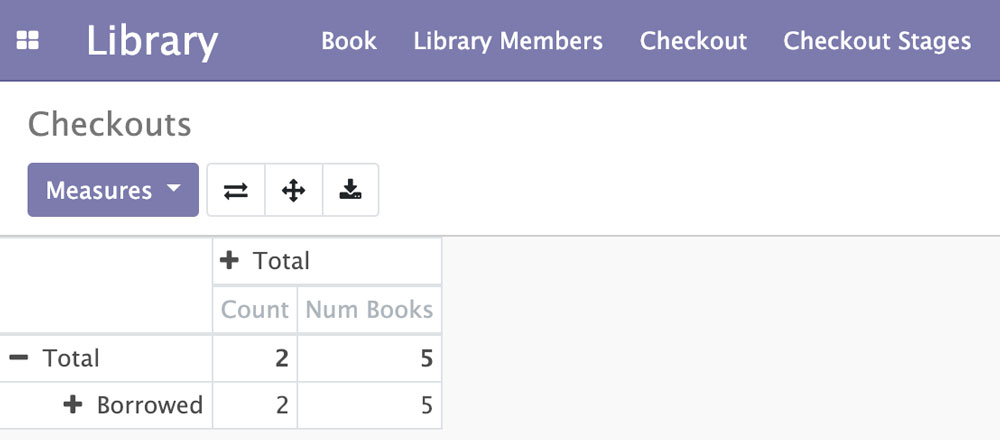
透视表视图
# 透视表 是动态分析矩阵
# 累加数据仅对数据库种存储的字段有效.
# 比如:
num_books = fields.Integer(compute='_compute_num_books',store=True)
# name像其它视图一样标识图标种的字段
# type是指如何使用字段,行分组(默认)、度量(measure)或列(仅针对透视表,用于列分组)
# interval用于日期字段,是对时间数据的分组间隔:按天、按周、按月、按季度或按年
<record id="view_pivot_checkout" model="ir.ui.view">
<field name="model">library.checkout</field>
<field name="arch" type="xml">
<pivot>
<field name="stage_id" type="col" />
<field name="member_id" />
<field name="request_date" interval="week" />
<field name="num_books" type="measure" />
</pivot>
</field>
</record>

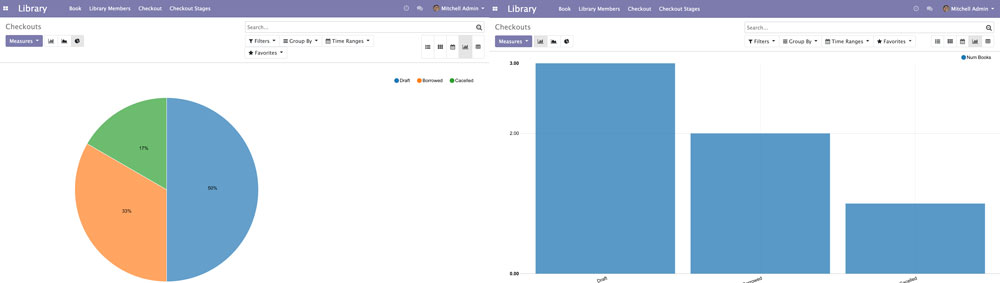
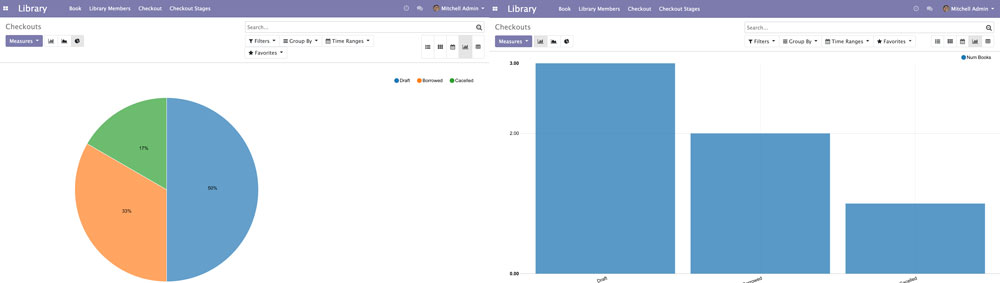
图表视图
# 图表视图将数据累加展示图表. 可以使柱状图,线状图和饼图
# type属性,值可为 bar(默认), pie或line
# type=”row”是默认值,设置累加值的条件
# type=”measure”用于作为实际累加值的度量字段
<record id="view_graph_checkout" model="ir.ui.view">
<field name="model">library.checkout</field>
<field name="arch" type="xml">
<graph type="bar">
<field name="stage_id" />
<field name="num_books" type="measure" />
</graph>
</field>
</record>