一.基本使用
使用模态框的弹窗组件需要三层div 容器元素,分别为modal(模态声明层)、dialog(窗口声明层)、content(内容层)。
在内容层里面,还有三层,分别为header(头部)、body(主体)、footer(注脚)。
1 //基本实例 2 <!-- 模态声明,show 表示显示--> 3 <div class="modal show" tabindex="-1"> 4 <!-- 窗口声明--> 5 <div class="modal-dialog"> 6 <!-- 内容声明--> 7 <div class="modal-content"> 8 <!-- 头部--> 9 <div class="modal-header"> 10 <button type="button" class="close" data-dismiss="modal"><span>×</span></button> 11 <h4 class="modal-title">会员登录</h4> 12 </div> 13 <!-- 主体--> 14 <div class="modal-body"> 15 <p>暂时无法登录会员</p> 16 </div> 17 <!-- 注脚--> 18 <div class="modal-footer"> 19 <button type="button" class="btn btn-default">注册</button> 20 <button type="button" class="btn btn-primary">登录</button> 21 </div> 22 </div> 23 </div> 24 </div>
如果想让模态框自动隐藏,然后通过点击按钮弹窗,那么需要做如下操作。
1 //模态框去掉show,增加一个id 2 <div class="modal" id="myModal">
//点击触发模态框显示
1 <button class="btn btn-primary btn-lg"data-toggle="modal" data-target="#myModal">点击弹窗</button>
//弹窗的大小有三种,默认情况下是正常,还有lg(大)和sm(小)
<div class="modal-dialog modal-lg"> <div class="modal-dialog sm-lg">
//可设置淡入淡出效果
<div class="modal fade" id="myModal">
//在主体部分使用栅格系统中的流体
1 <!-- 主体--> 2 <div class="modal-body"> 3 <div class="container-fluid"> 4 <div class="row"> 5 <div class="col-md-4">1</div> 6 <div class="col-md-4">1</div> 7 <div class="col-md-4">1</div> 8 </div> 9 </div> 10 </div>
二.用法说明
所有的插件,都是基于JavaScript/jQuery 的。那么,就有四个要素:用法、参数、方法和事件。
1.用法
第一种:可以通过data 属性
1 //data-toggle 2 data-toggle="modal" data-target="#myModal" 3 data-toggle 表示触发类型 4 data-target 表示触发的节点
如果不是使用<button>,而是<a>,其中data-target 也可以使用href="#myModal"取代。当然,我们建议使用data-target。除了data-toggle 和data-target 两个声明属性外,还有一些可以用选项。
2.参数
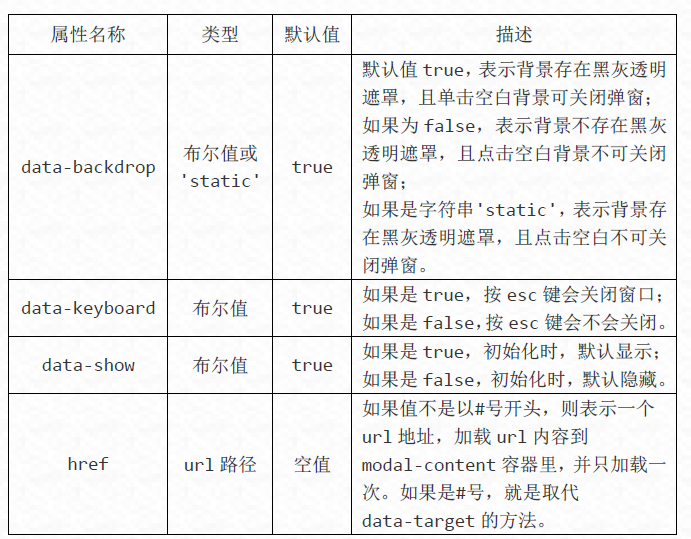
可以通过在HTML 元素上设置data-*的属性声明来控制效果。

//空白背景且点击不关闭
data-backdrop="false"
//按下esc 不关闭
data-keyboard="false"
//初始化隐藏,如果是按钮点击触发,第一次点击则无法显示,第二次显示。
data-show="false"
//加载一次index.html 到容器内
href="index.html"
也可以在JavaScript 直接设置。
有四个属性,前三个与上图一样。

//通过jQuery 方式声明
1 $('#myModal').modal({ 2 show : true, 3 backdrop : false, 4 keyboard : false, 5 remote : 'index.html', 6 });
3.方法
如果说,默认不显示弹窗,那么怎么才能通过点击前后弹窗呢?

//点击显示弹窗
1 $('#btn').on('click', function () { 2 $('#myModal').modal('show'); 3 });
4.事件
模态框支持4 种时间,分别对应弹出前、弹出后、关闭前和关闭后。


$('#myModal').on('show.bs.modal', function () {
alert('在show 方法调用时立即触发!');
});
$('#myModal').on('shown.bs.modal', function () {
alert('在模态框显示完毕后触发!');
});
$('#myModal').on('hide.bs.modal', function () {
alert('在hide 方法调用时立即触发!');
});
$('#myModal').on('hidden.bs.modal', function () {
alert('在模态框显示完毕后触发!');
});
$('#myModal').on('loaded.bs.modal', function () {
alert('远程数据加载完毕后触发!');
});