做这个编辑的复选框,脑壳都大了,又要从数据库里面读取出来,数据库里面存在的就被选中,没有的就不选中!试了在控制器内惊醒玄幻出数据库的数据,或者是在静态页面里面写判断if{}else{}很多种方法都不成功,最后试了去写js jq的东西,一哈就出来了!!!!开森的一匹哟!~~~~~~!
总的来说就三步
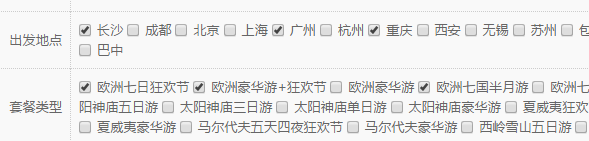
一、查出数据库内的值
二、查出复选框所有存在的值
三、js进行处理

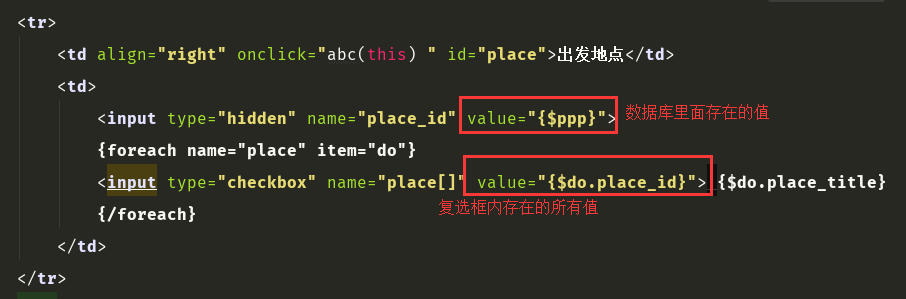
1.静态

<tr>
<td align="right" onclick="abc(this) " id="place">出发地点</td>
<td>
<input type="hidden" name="place_id" value="{$ppp}"> =>数据库内的值 隐藏起来,此条是为了取出值以便于在js里面进行对比
{foreach name="place" item="do"}
<input type="checkbox" name="place[]" value="{$do.place_id}"> {$do.place_title} =>复选框内的值
{/foreach}
</td>
</tr>
2.控制器

$data = new TourismModel();
$ids = input('param.');
$id = $ids['tourism_id']; =>数据库 复选框的字段id
$flag = $data->findTourism($id); =>通过id查出当条数据中的所有值
//复选框的选中显示值
$ppp = $flag['place_id']; =>调出被查出复选框的那条值的复选框的字段
$this->assign('ppp', $ppp); =>取出复选框的值显示在静态页面上
把复选框内的所有值显示出来

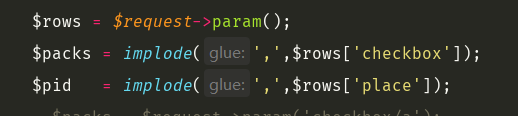
3.当提交的时候控制器内 把数组转化为字符串再存入数据库中

4.Js内的进行判断 存在的就为选中状态

//出发地点
$(function () {
var place = document.getElementById('place'); =>定义复选框的id
var input = $(place).next().find('input'); =>通过此id查出他的子类 input
for(var i=0;i<input.length;i++){
var value = input[i].value; =>input框的value值循环取出来成数组形式
var pid=input[0].value; =>找出隐藏的input的value值
var z = pid.split(","); =>把字符串转化为数组形式进行显示
for(var j=0;j<z.length;j++){ =>把数据库存在的循环出来
// console.log(z[j]);
if(z[j]==value){ =>z[j]为隐藏框的value值 value为所有的复选框的值
$(input[i]).prop("checked","true"); =>如果两个value值对比起来相等的话 就设置为选中状态
}
}
}
});