1.先引用关于时间的js文件
(1)头部引用css文件
<link rel="stylesheet" type="text/css" href="/static/admin/css/jquery.datetimepicker.css"/>

(2)尾部引用js文件
<script src="/static/admin/js/jquery.js"></script>
<script src="/static/admin/js/jquery.datetimepicker.full.js"></script>

2.html内
<form action="{:url('admin/order/completed_order')}" method="post">
<input name="order_time" type="text" class="some_class" value="" id="some_class_1" style="height: 34px;line-height: 34px;font-size:16px;border:1px solid #e5e6e7;text-indent: 1em;" />
<span style="font-size:16px;"> 至 </span>
<input name="end_time" type="text" style="height: 33px;line-height: 33px;font-size:16px;border:1px solid #e5e6e7;text-indent: 1em;" class="some_class" value="" id="some_class_2"/>
<button id="time" type="submit" style="padding:5px 20px;height: 33px;margin-left: -4px;background: #1ab394;color:#fff;border:1px solid #1ab394;">搜索</button>
</form>
</div>

3.js内
<script>
$('.some_class').datetimepicker();
</script>

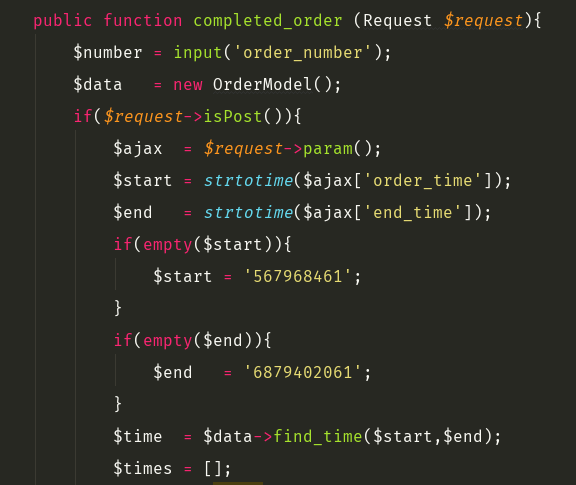
4.php内


$number = input('order_number'); =>获取数据库字段
$data = new OrderModel(); =>实例化
if($request->isPost()){
$ajax = $request->param(); =>post获取提交的内容(日期)
$start = strtotime($ajax['order_time']); =>开始时间
$end = strtotime($ajax['end_time']); =>结束时间
if(empty($start)){ =>开始时间为空
$start = '567968461'; =>定义开始一个时间范围
}
if(empty($end)){ =>结束时间为空
$end = '6879402061'; =>定义结束一个时间范围
}
$time = $data->find_time($start,$end); =>按照获取的两个时间范围内进行搜索
$times = []; =>定义一个空数组
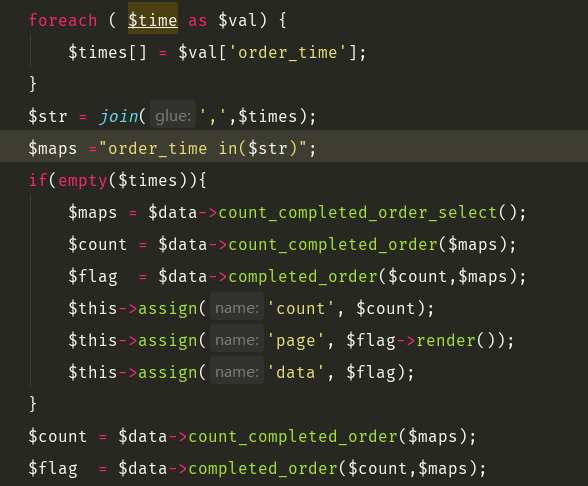
foreach ( $time as $val) { =>二维一维数组
$times[] = $val['order_time'];
}
$str = join(',',$times);
$maps ="order_time in($str)";
if(empty($times)){
$maps = $data->count_completed_order_select(); =>显示数据
$count = $data->count_completed_order($maps); =>计算数据
$flag = $data->completed_order($count,$maps); =>分页
$this->assign('count', $count);
$this->assign('page', $flag->render());
$this->assign('data', $flag);
}
$count = $data->count_completed_order($maps);
$flag = $data->completed_order($count,$maps);