TP5上传文件与上传图片雷同!!!!!其实都差不多的!!!!用到了js插件
1.首先引用



2.form表单内 最重要的就是 这个属性 enctype="multipart/form-data"


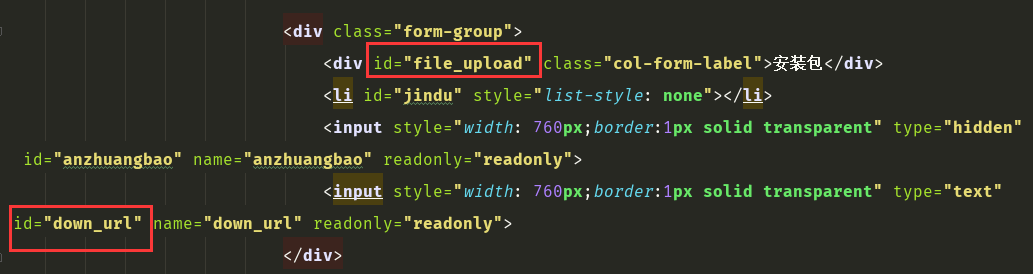
<div class="form-group">
<div id="file_upload" class="col-form-label">安装包</div>
<li id="jindu" style="list-style: none"></li>
<input style=" 760px;border:1px solid transparent" type="hidden" id="anzhuangbao" name="anzhuangbao" readonly="readonly">
<input style=" 760px;border:1px solid transparent" type="text" id="down_url" name="down_url" readonly="readonly">
</div>
3.js




var x = res._raw.split("{"); 先从{这里截取
var v= JSON.parse("{"+x[1]); 后面的截取后 再加上一个花括号转化成对象

<script>
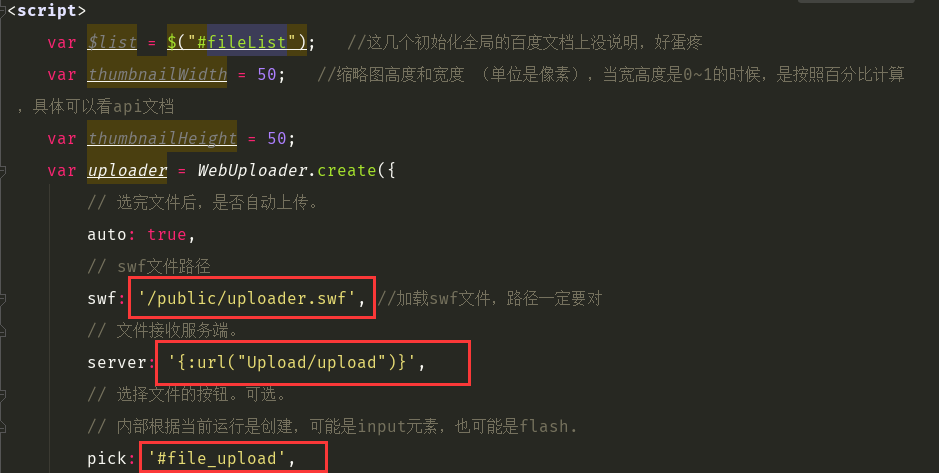
var $list = $("#fileList"); //这几个初始化全局的百度文档上没说明,好蛋疼
var thumbnailWidth = 50; //缩略图高度和宽度 (单位是像素),当宽高度是0~1的时候,是按照百分比计算,具体可以看api文档
var thumbnailHeight = 50;
var uploader = WebUploader.create({
// 选完文件后,是否自动上传。
auto: true,
// swf文件路径
swf: '/public/uploader.swf', //加载swf文件,路径一定要对
// 文件接收服务端。
server: '{:url("Upload/upload")}',
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#file_upload',
// 只允许选择图片文件。
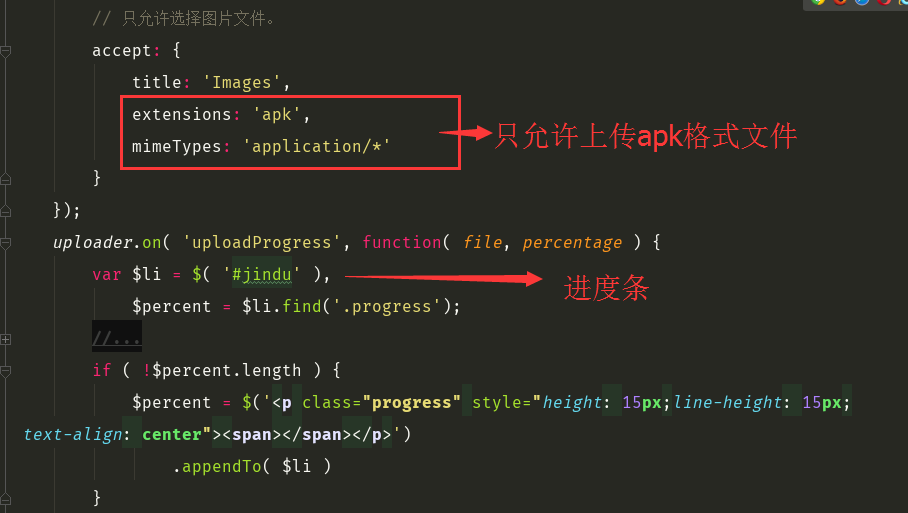
accept: {
title: 'Images',
extensions: 'apk',
mimeTypes: 'application/*'
}
});
uploader.on( 'uploadProgress', function( file, percentage ) {
var $li = $( '#jindu' ),
$percent = $li.find('.progress');
// console.log($percent);
// console.log($("#down_url").val());
// 避免重复创建
if ( !$percent.length ) {
$percent = $('<p class="progress" style="height: 15px;line-height: 15px;text-align: center"><span></span></p>')
.appendTo( $li )
}
$percent.css( 'width', percentage * 100 + '%' ).css('background-color','blue');
$percent.children('span').text(Math.ceil(percentage * 100) + '%').css({"color":"#fff","display":"inline-block","text-align":"center","width":Math.ceil(percentage * 100) + '%'});
});
uploader.on("error", function (type) {
if (type == "Q_TYPE_DENIED") {
layer.msg("请上传apk格式文件");
} else if (type == "Q_EXCEED_SIZE_LIMIT") {
layer.msg("文件大小不能超过1G");
}else {
layer.msg("上传出错!请检查后重新上传!错误代码"+type);
}
});
uploader.on('uploadSuccess', function (file, res) {
var x = res._raw.split("{");
var v= JSON.parse("{"+x[1]);
console.log(v.path);
$('#file_upload').hide();
$("#down_url").val(v.path);
});
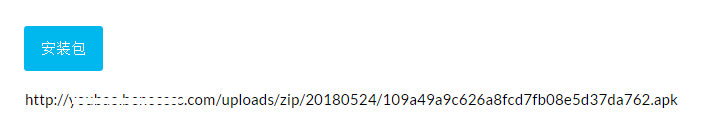
然后我们的down_url的value值有了,把字符串用ajax的形式传进了数据库
4.Upload控制器

public function upload()
{
// var_dump($_FILES["file"]["name"]);
$file = request()->file('file');
// 移动到框架应用根目录/uploads/ 目录下
$info = $file->move('./uploads/zip/');
// echo $info->getSaveName();
// die();
if ( $info )
{
// 成功上传后 获取上传信息
// 输出 20160820/42a79759f284b767dfcb2a0197904287.jpg
return json(['path' => 'http://' . $_SERVER['HTTP_HOST'] . '/uploads/zip/' . str_replace('\','/',$info->getSaveName())]);
} else {
// 上传失败获取错误信息
return 'cuowu';
}
}