Js普通函数中this
//this的意思是“我的”,如我的名字叫张三,我的名字叫李四。每个人都可以用“我的”
//张三说我的,那么“我的”就代表张三,李四说我的,那么“我的”就代表李四
var name = "张三";
function a(){
console.log(this.name)
}
a(); //完整写法,windows.a(); this指向的是windows对象,打印的为张三
var name="张三";
var obj = {
name: "李四",
a:function(){
console.log(this.name);
}
}
obj.a(); //完整写法,windows.obj.a(); this指向为obj对象,打印的为李四
//为什么this不是指向的windows,因为this只会指向上一级的对象
Js箭头函数中的this
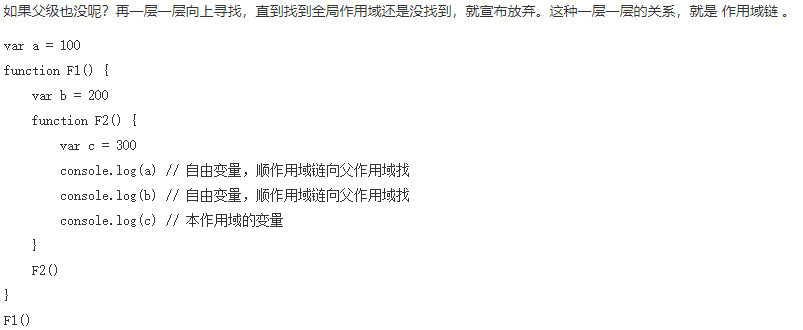
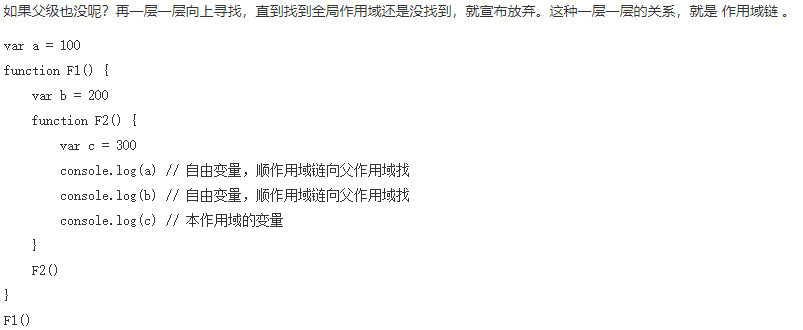
什么是作用域链?

例子:
//0.箭头函数为es6中新语法
//1.js作用域是函数级的
//2.该函数所在的作用域指向的对象
//3.箭头函数不会创建自己的this,它只会从自己的作用域链的上一层继承this
var name ="张三";
var obj ={
a:()=>{
console.log(this.name)
}
}
obj.a();//输出的是张三,因为this所在作用域的上一级作用域是windows
var name ="张三";
var obj ={
name:"李四",
a:function(){
var f = ()=>{
console.log(this.name);
}
return f;
}
}
var f = obj.a();
f(); //输出的是李四,因为this所在作用域的上一级作用域是a函数,该函数所在的作用域指向的对象是obj
何时使用普通函数,何时使用箭头函数?
//1.对于需要使用object.method()方式调用的函数,使用普通函数定义,不要使用箭头函数。对象方法中所使用的this值有确定的含义,指的就是object本身。
//2.其他情况下,全部使用箭头函数。