ES6中Import和Export基本使用
//1
export var a = 10;
export var b = "小明";
//2
var a =10;
var b ="小明";
export {a,b};
//3
function add(){
return '哈哈';
}
export {add}
export {add as a} //取别名
--------------------------------
//4
var a = 10;
export default a
//5
export default function(){
return '哈哈'
}
//1 & 2
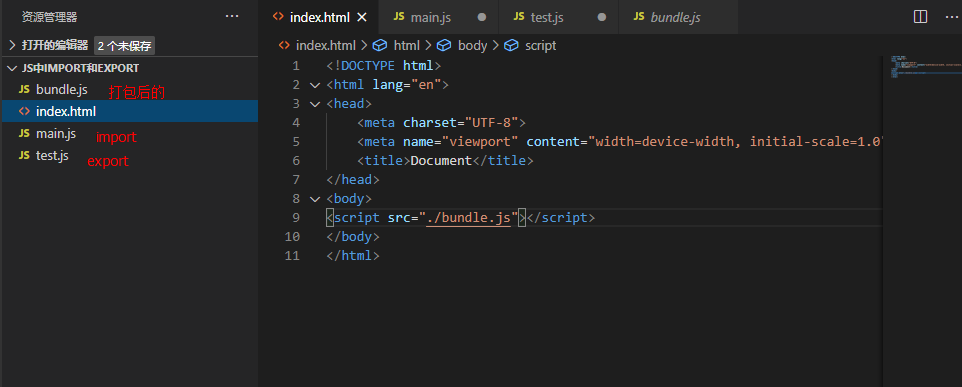
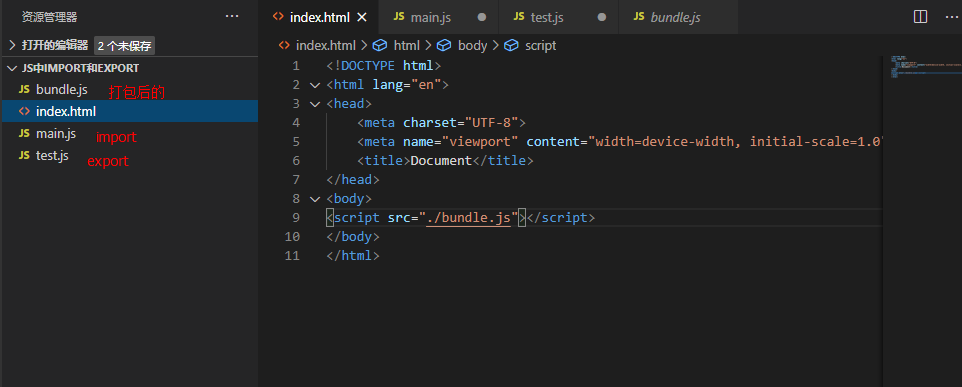
import {a,b} from './test'
console.log(a,b)
//3
import { add } from './test'
console.log(add())
import { a } from './test'
console.log(a())
import { add as b} from './test' //取别名
console.log(b())
---------------------------------
//export default
//4
import p from './test'
console.log(p)
//5
import p from './test'
console.log(p())
-
export 和 export default 的区别
//1、export 与 export default 都可以用于导出常量、函数、文件、模块等;
//2、使用通过import (常量 | 函数 | 文件 | 模块) 的方式导入使用;
//3、在一个文件或模块中,export、import 可以有多个,而 export default 只有一个;
//4、通过 export 方式导出,import时需要加 { },export default,import时不需要加 { };
-
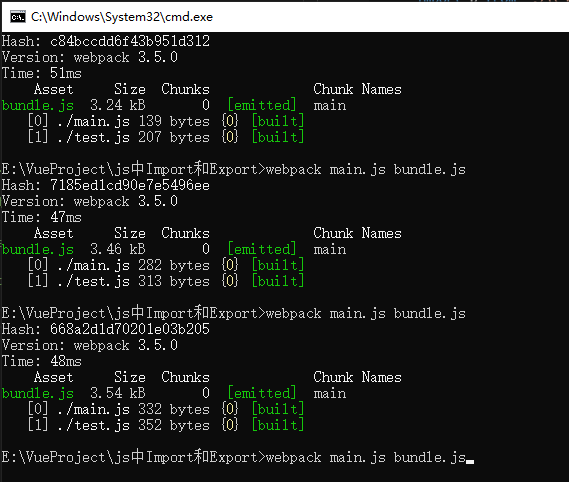
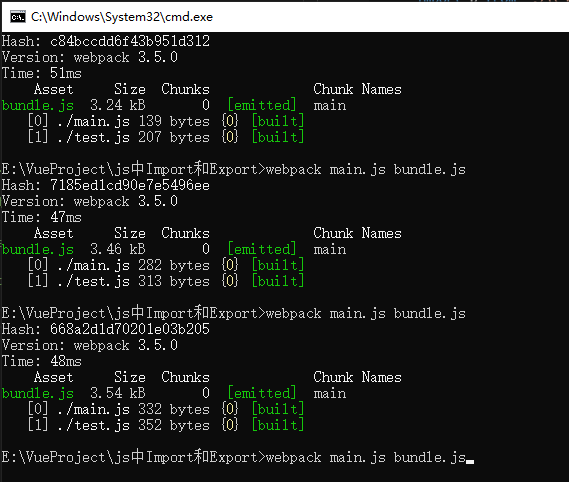
测试,需要先将ES6代码用webpack打包为ES5才可以执行